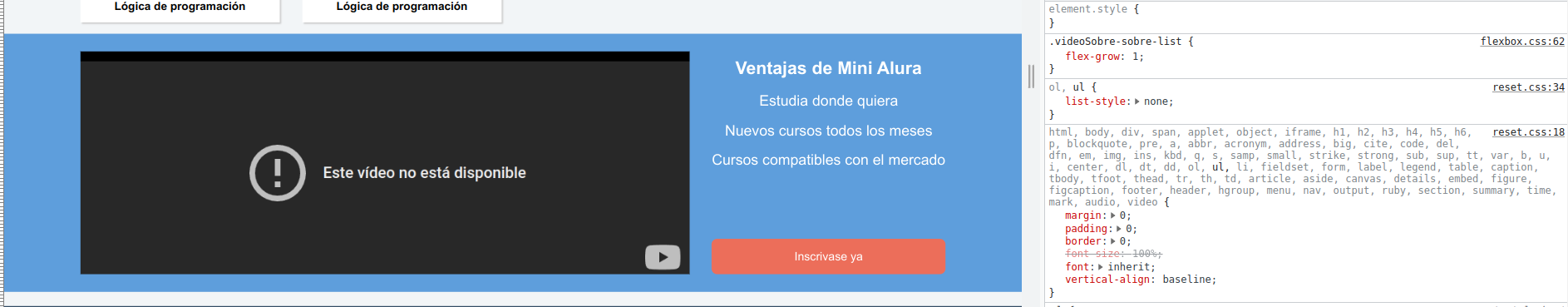
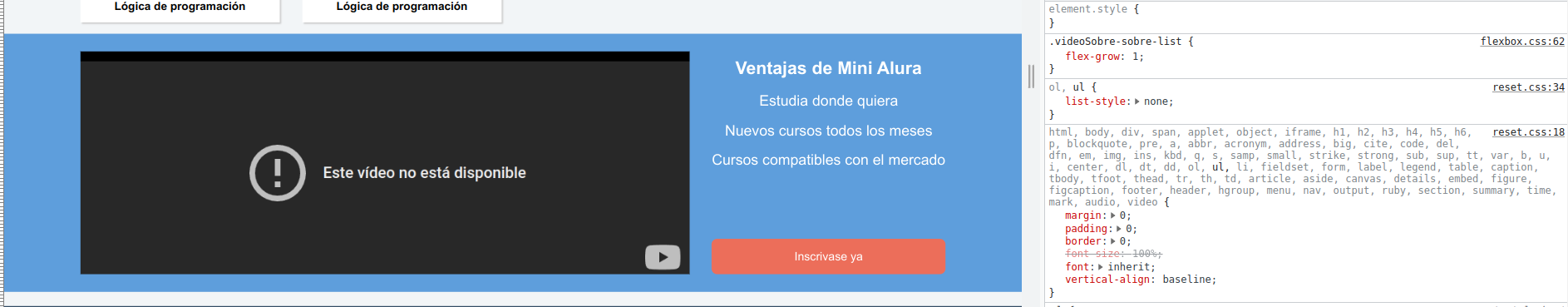
Consulta, en el video el profe aplica flex-grow: 2 a la clase .videoSobre-sobre-list para separar el bloque de texto del boton, yo utilicé flex-grow: 1 y obtuve el mismo resultado, alguien puede explicarme porque se comporta asi?

Consulta, en el video el profe aplica flex-grow: 2 a la clase .videoSobre-sobre-list para separar el bloque de texto del boton, yo utilicé flex-grow: 1 y obtuve el mismo resultado, alguien puede explicarme porque se comporta asi?

Hola Dardo, espero que estés bien.
El uso de flex-grow es para determinar la proporción de espacio disponible que un elemento flexible (en este caso, la lista de elementos .videoSobre-sobre-list) debe ocupar en relación con otros elementos flexibles en el mismo contenedor. Al establecer flex-grow: 2 en la lista de elementos, le estás diciendo que tome el doble de espacio disponible en el contenedor en comparación con otros elementos con flex-grow: 1.
En tu caso, al establecer flex-grow: 1 en la lista de elementos, estás diciendo que ocupe la misma cantidad de espacio disponible en el contenedor en comparación con otros elementos con flex-grow: 1. Dado que no hay otros elementos flexibles en el contenedor, la lista de elementos ocupará todo el espacio disponible. Por lo tanto, en este caso, obtuviste el mismo resultado porque no hay otros elementos flexibles en el contenedor que compitan por el espacio disponible.
Sin embargo, si agregas otros elementos flexibles al contenedor, podrías ver una diferencia en el comportamiento de los elementos con diferentes valores de flex-grow.
¡Saludos!
Excelente la explicacion Bruno! me quedo bien claro el concepto, muchas gracias!