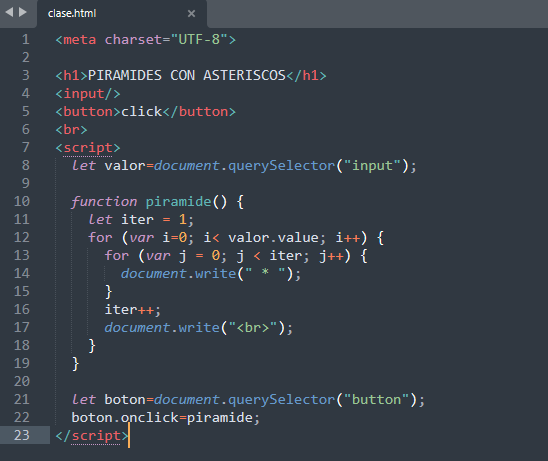
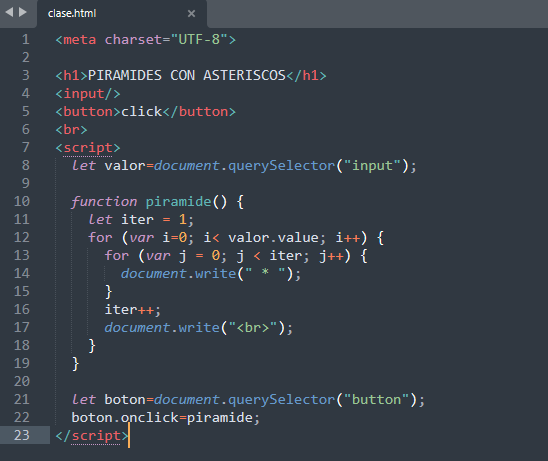
Al colocar el numero me da la pirámide pero se borra el texto, el input y el botón, quiero que se mantengan los 3 y que abajo salga la respuesta.

Al colocar el numero me da la pirámide pero se borra el texto, el input y el botón, quiero que se mantengan los 3 y que abajo salga la respuesta.

¡Hola Jhosep!
Gracias por compartir tu duda con nosotros. Según la imagen que proporcionaste, parece que estás tratando de crear una pirámide numérica en la que el texto, el input y el botón se mantengan visibles mientras se muestra la respuesta debajo.
Para lograr esto, puedes utilizar el lenguaje de programación que estés utilizando (por ejemplo, JavaScript) para manipular el DOM y agregar la respuesta debajo de los elementos existentes en lugar de reemplazarlos.
Aquí hay un ejemplo en JavaScript de cómo podrías lograrlo:
// Obtén los elementos del DOM
const texto = document.getElementById('texto');
const input = document.getElementById('input');
const boton = document.getElementById('boton');
const respuesta = document.getElementById('respuesta');
// Agrega un evento al botón
boton.addEventListener('click', function() {
// Obtiene el número ingresado por el usuario
const numero = parseInt(input.value);
// Crea la pirámide numérica
let piramide = '';
for (let i = 1; i <= numero; i++) {
piramide += `${i} `.repeat(i) + '\n';
}
// Agrega la pirámide como texto debajo de los elementos existentes
respuesta.textContent = piramide;
});
Con este código, cuando el usuario haga clic en el botón, se generará la pirámide numérica y se mostrará debajo de los elementos existentes (texto, input y botón) en lugar de reemplazarlos.
Espero que esta solución te sea útil. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tu proyecto!
Espero haber ayudado y buenos estudios! ]