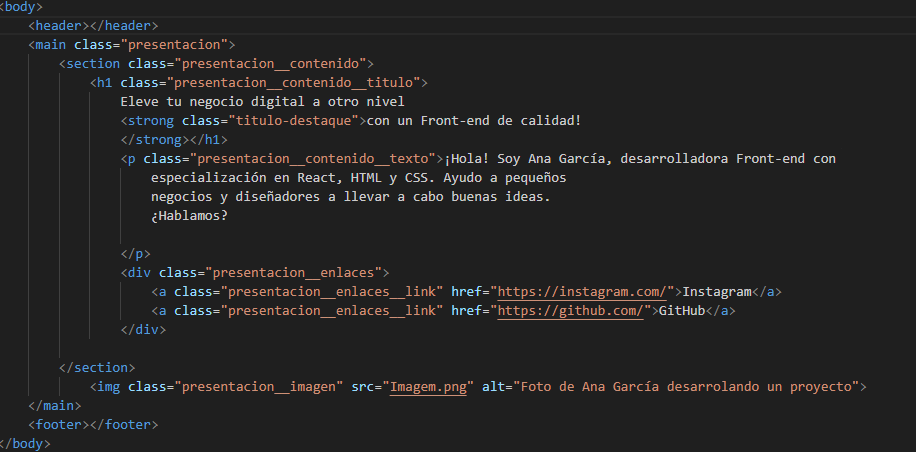
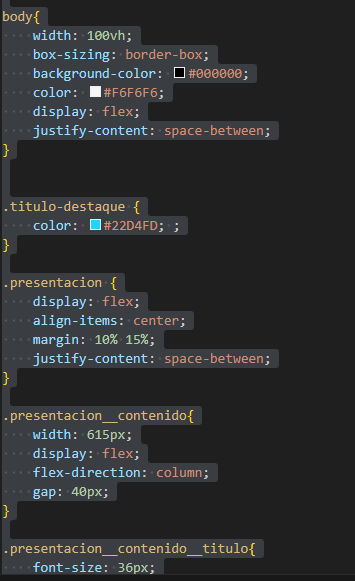
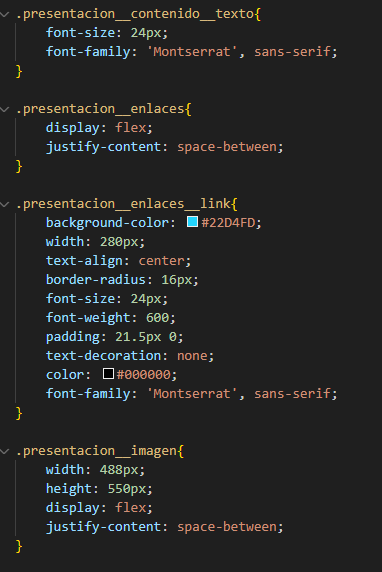
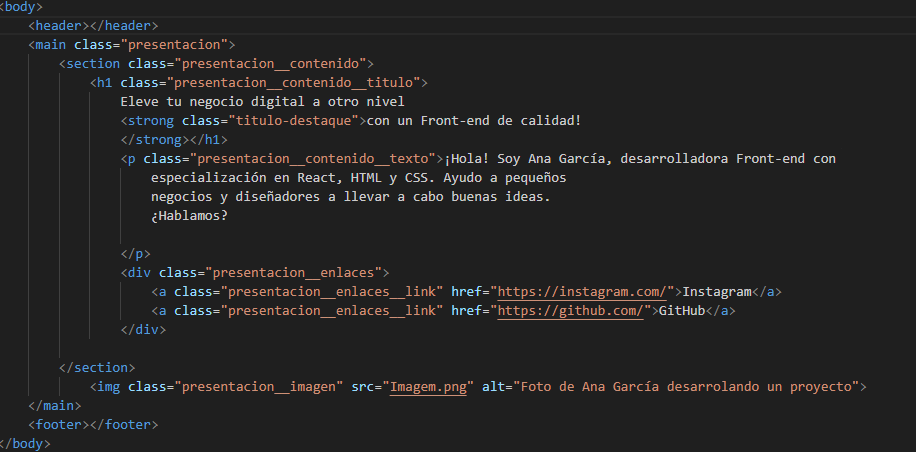
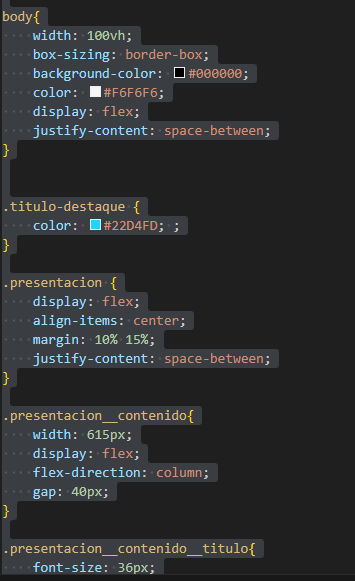
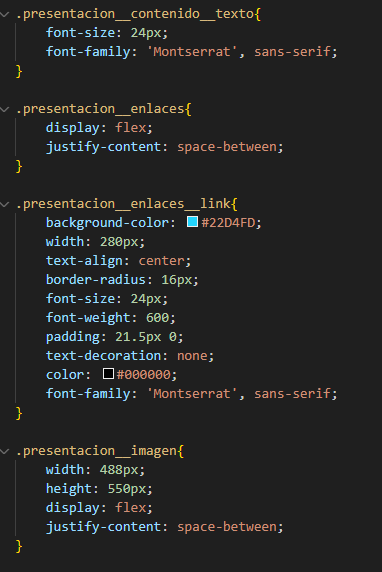
Hola , al realizar el ejercicio planteado , la parte del contenido y la imagen no las logro separar, me pueden ayudar




Hola , al realizar el ejercicio planteado , la parte del contenido y la imagen no las logro separar, me pueden ayudar




¡Hola Daissy, espero que estés bien!
Para separar el contenido y la imagen, puedes utilizar la propiedad CSS "margin" para agregar espacio alrededor de la imagen. Por ejemplo, si quieres agregar un espacio de 20 píxeles alrededor de la imagen, puedes usar:
.imagen {
margin: 20px;
}
Esto agregará un espacio de 20 píxeles alrededor de la imagen, separándola del contenido. Asegúrate de ajustar el valor de "margin" según tus necesidades.
Espero que esto te ayude a resolver tu problema. ¡Buena suerte con tu proyecto final!
Espero haber ayudado y buenos estudios!