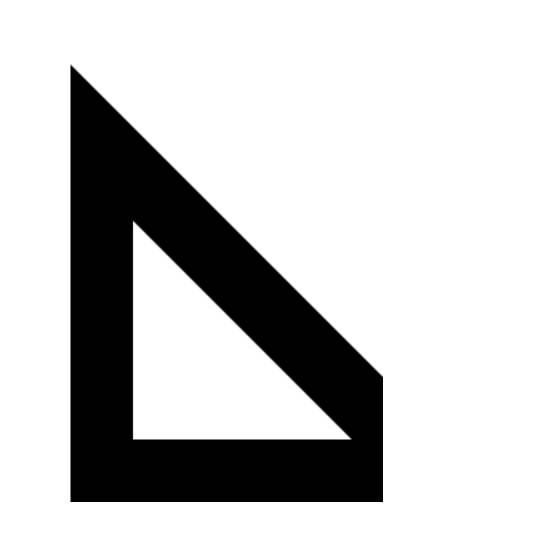
Hola, porqué me aparece así la escuadra? --me paso con el creeper, que también me aparecía mas comprimido el canvas[
<..canvas widht="600" height="400">
<..script> var pantalla = document.querySelector("canvas"); var pincel = pantalla.getContext("2d"); pincel.fillStyle="black"; pincel.beginPath(); pincel.moveTo(50, 50); pincel.lineTo(50, 400); pincel.lineTo(400,400); pincel.fill();
pincel.fillStyle="white"; pincel.beginPath(); pincel.moveTo(100,175); pincel.lineTo(100,350); pincel.lineTo(275,350); pincel.fill();
<../script>
gracias





