La funcionalidad del código está bien pero cuando reviso la consola me generan muchos errores como los de la imagen, quisiera saber si es por el código que realice y si como puedo solucionarlos
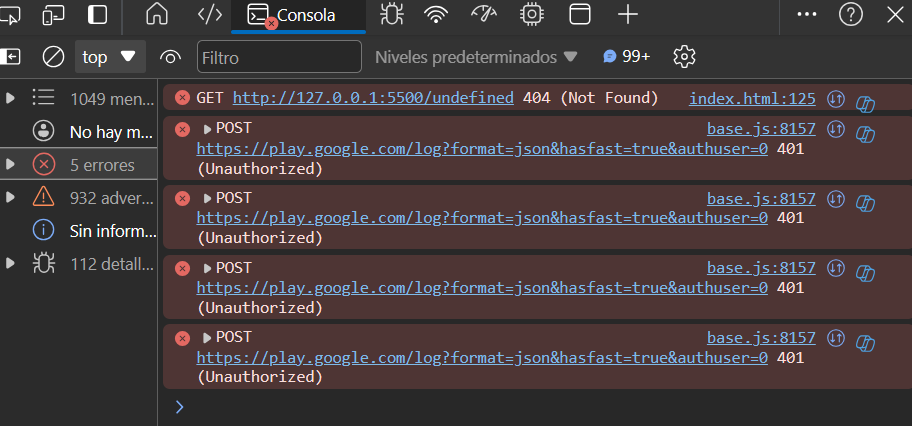
 En esta imagen ahora me salen miles de errores diferentes
En esta imagen ahora me salen miles de errores diferentes

//conexion api
import { conexionAPI } from "./conexionAPI.js";
//objeto ul donde se va mostrar
const lista = document.querySelector("[data-lista]");
//funcion para crear los componentes li
function crearCard(title,descripcion,url,imagen){
const video = document.createElement("li");
//agregar clase al elemento li
video.className="videos__item";
//estructura de la card o elemento li
video.innerHTML=`<iframe width="100%" height="72%" src="${url}"
title="${title}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descripcion-video">
<img src="${imagen}" alt="logo canal alura">
<h3>${title}</h3>
<p>${descripcion}</p>
</div>`
//retornar el video
return video;
}
//funcion asincrona
//debe ser asincrona ya que la funcion a la que llamamos es asincrona tambien
async function listarVideos(){
//
const listaAPI = await conexionAPI.listarVideos();
//recorrido de listarvideos
//anexamos un hijo con diferentes elementos
listaAPI.forEach(video =>lista.appendChild(crearCard(video.title,video.descripcion,video.url, video.imagen)) );
}
listarVideos();