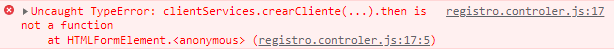
Hola, tengo un problema con el codigo, me aprece este error en consola

import { clientServices } from "../Service/client-service.js";
const formulario = document.querySelector('[data-form]');
formulario.addEventListener('submit', (evento) =>{
evento.preventDefault();
const nombre = document.querySelector('[data-nombre]').value;
const email = document.querySelector('[data-email]').value;
clientServices
.crearCliente(nombre,email)
.then( (respuesta) => {
window.location.href = "../screens/registro_completado.html"
}).catch(err => console-log(err));
})Dejo tambien el codigo de clientService
const listaClientes = () => fetch('http://localhost:3000/perfil').then(respuesta => respuesta.json());
const crearCliente = (nombre, email) =>{
return fetch('http://localhost:3000/perfil'),{
method:"POST",
headers:{
"content-type": "application/json"
},
body: JSON.stringify({nombre,email, id: uuid.v4()})
}
}
export const clientServices ={
listaClientes,
crearCliente,
}
De antemano gracias por la ayuda !


