¡Hola Estudiante!
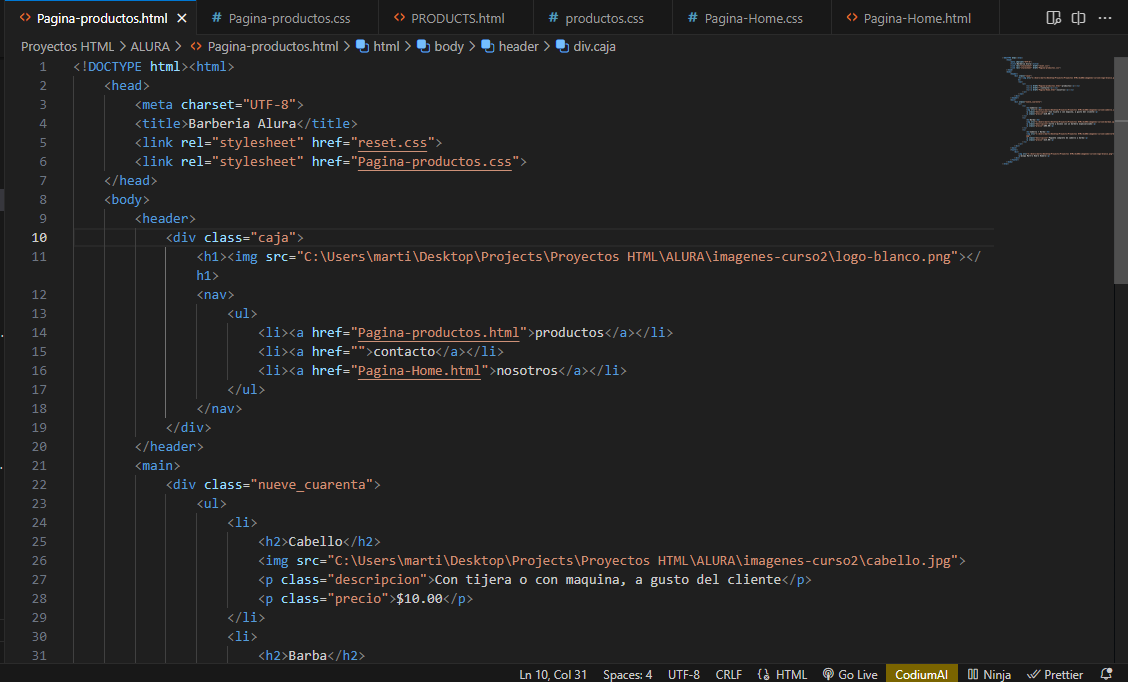
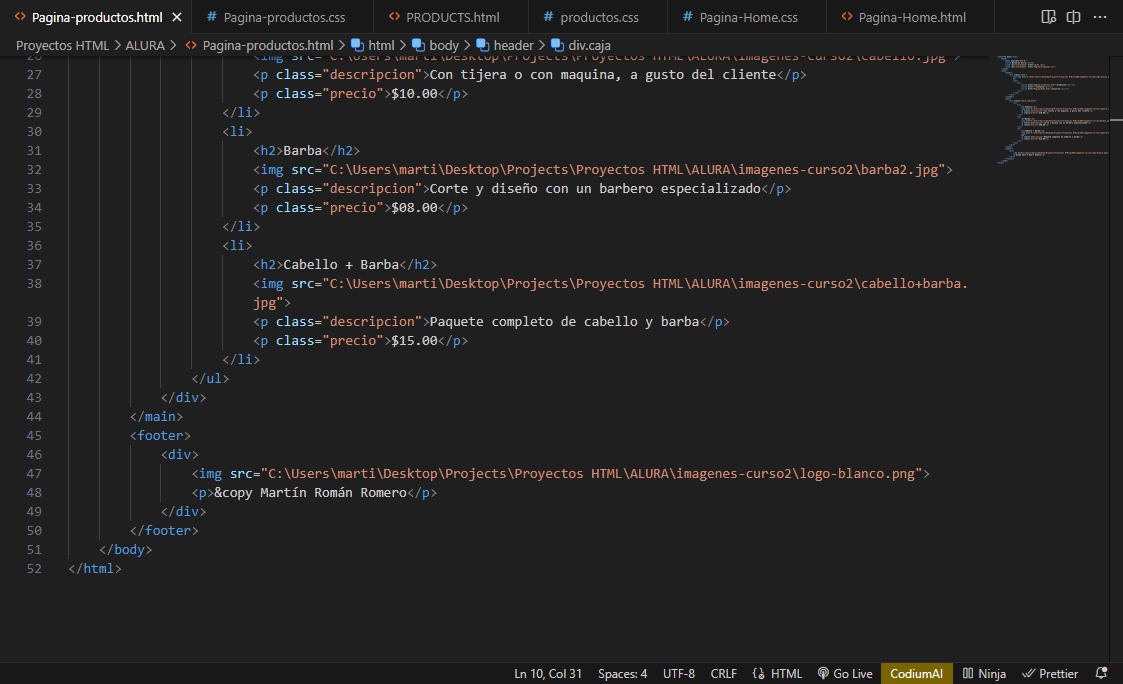
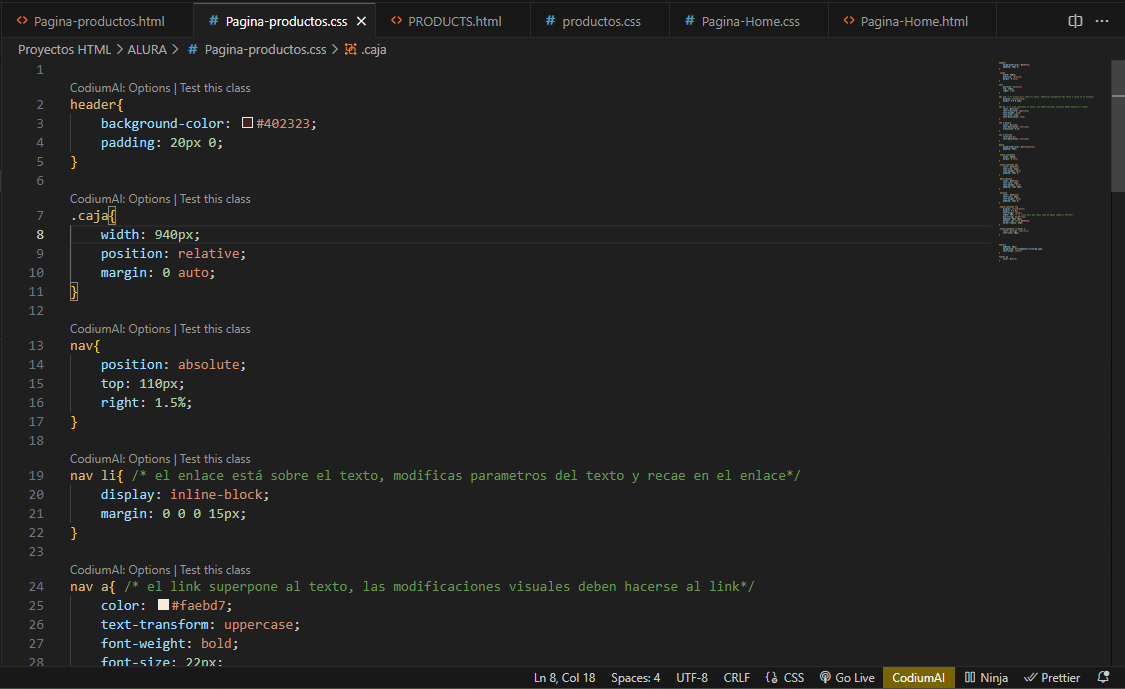
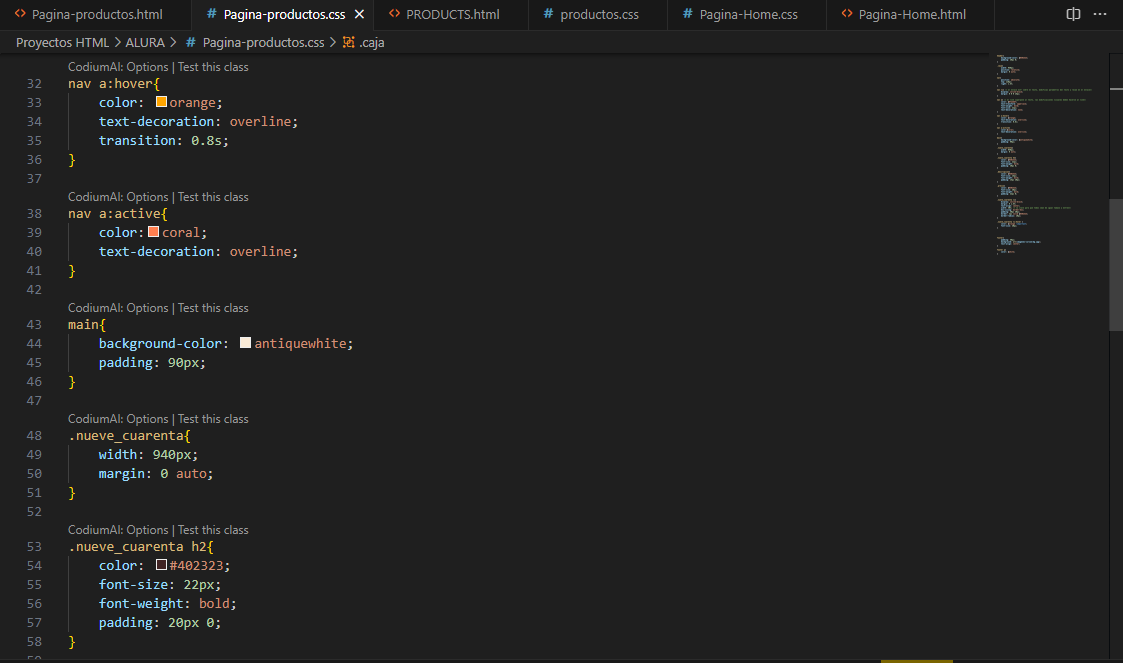
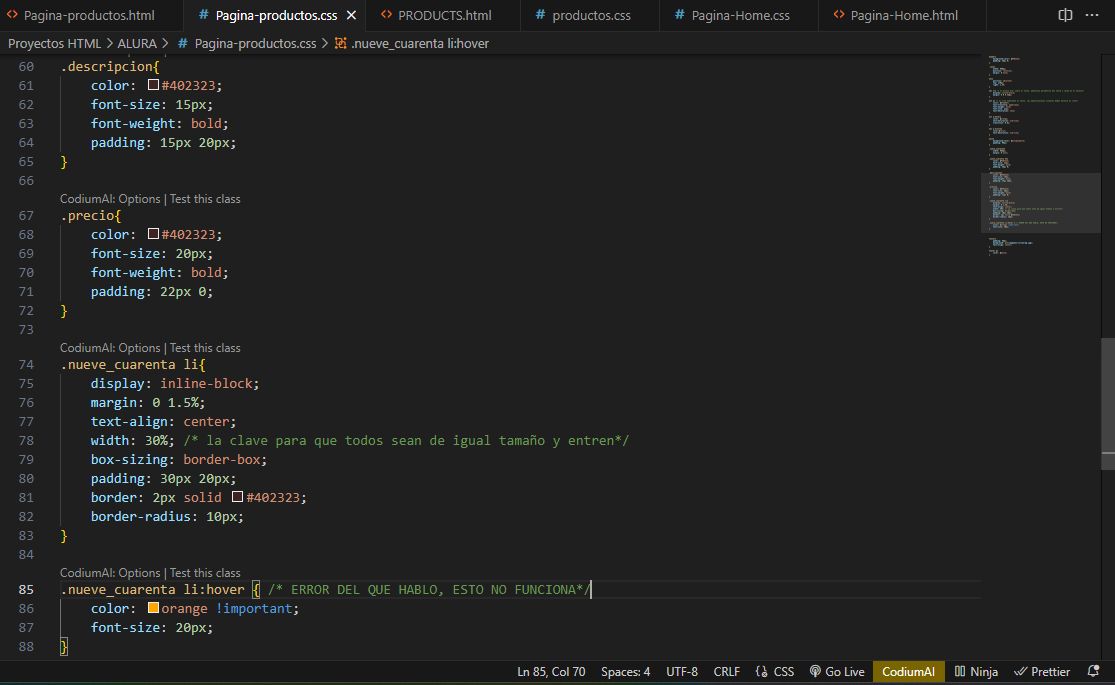
Gracias por compartir tu duda y tu código. Revisé las imágenes que adjuntaste y parece que estás teniendo problemas con el pseudo-selector :hover en los elementos <li> de la sección de productos del cabello, barba y cabello+barba.
Una posible solución podría ser agregar el siguiente código CSS:
ul.productos li:hover {
/* Estilos que deseas aplicar cuando el elemento está en hover */
background-color: yellow;
color: black;
}
Asegúrate de reemplazar ul.productos por el selector correcto que corresponda al contenedor de tus elementos de lista. Y dentro de las llaves {}, puedes agregar los estilos que deseas aplicar cuando el elemento esté en hover.
En cuanto a tu código, es genial que estés practicando por tu cuenta para afianzar los conceptos. A nivel laboral, es importante seguir buenas prácticas de codificación, como utilizar nombres descriptivos para las clases y los IDs, mantener un código limpio y legible, y seguir los estándares de HTML y CSS. A medida que avances en el curso, irás aprendiendo más sobre las mejores prácticas y podrás aplicarlas en tus proyectos.
Espero que esta solución te sea útil. ¡Sigue practicando y no dudes en hacer más preguntas si lo necesitas! ¡Estoy aquí para ayudarte!
¡Espero haber ayudado y buenos estudios!