Buenas noches, desde ayer estoy tratando de dar con este error y no he podido, alguna idea es bienvenida. Este es mi codigo.
import {useState} from "react";
import Button from "@mui/material/Button";
import Checkbox from "@mui/material/Checkbox";
import FormGroup from "@mui/material/FormGroup"
import FormControlLabel from "@mui/material/FormControlLabel";
import TextField from "@mui/material/TextField";
function Formulario(props){
const {envio} = props
const [nombre, setNombre] = useState("");
const [apellidos, setApellidos] = useState("")
const [correo, setCorreo] = useState("")
const [promo, setPromo] = useState(true)
const [novedades, setNovedades] = useState(true)
const [errores, setErrores] = useState({
nombre: {
error: false,
msg: "Debe tener al menos 3 caracteres",
},
apellido: {
error: false,
msg: "Debe tener al menos 3 caracteres",
},
mail: {
error: false,
msg: "Debe tener al menos una @ y un .com",
},
})
function validarNombre(entrada){
if( entrada.length > 2){
return {
nombre: {
error: false,
msg: "",
},
}
}else{
return {
nombre: {
error: true,
msg: "Debe tener al menos 3 caracteres",
},
}
}
}
return <>
<form
onSubmit={(e) =>{
e.preventDefault();
validarNombre();
envio({
nombre,
apellidos,
correo,
promo,
novedades,
})
}}
>
<TextField
id="nombre"
label="Nombre"
variant="outlined"
required
fullWidth margin="normal"
onChange={(e)=>{setNombre(e.target.value)}}
value={nombre}
error = {errores.nombre.error}
helperText = {errores.nombre.error ? errores.nombre.msg : ""}
onBlur={(e) => setErrores(validarNombre(e.target.value))}
/>
<TextField
id="apellido"
label="Apellido"
variant="outlined"
required
fullWidth margin="normal"
onChange={(e)=>{setApellidos(e.target.value)}}
value={apellidos}
error = {errores.apellido.error}
helperText = {errores.apellido.error ? errores.apellido.msg : ""}
/>
<TextField
id="email"
label="Correo electronico"
variant="outlined"
required
fullWidth margin="normal"
onChange={(e)=>{setCorreo(e.target.value)}}
value={correo}
error = {errores.mail.error}
helperText = {errores.mail.error ? errores.mail.msg : ""}
/>
<FormGroup>
<FormControlLabel
control={<Checkbox
checked={promo}
onChange={(e)=>{setPromo(e.target.checked)}}
/>}
label="Promociones"
/>
<FormControlLabel
control={<Checkbox
checked = {novedades}
onChange={(e)=>{setNovedades(e.target.checked)}}
/>}
label="Novedades"
/>
</FormGroup>
<Button
variant="contained" type="submit">
Registrarse
</Button>
</form>
</>
}
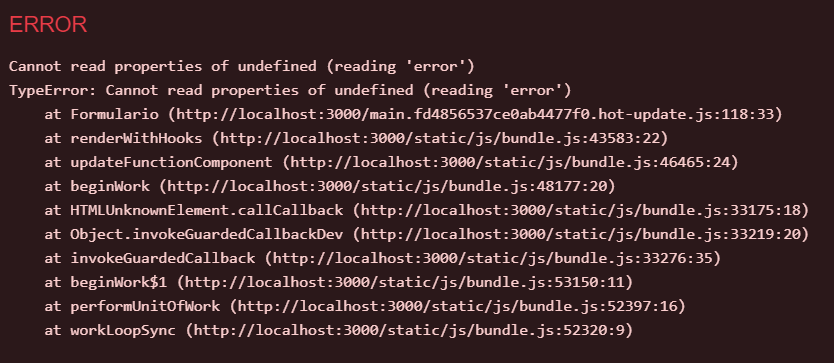
export default Formularioeste es el error que me arroja al correr el programa: