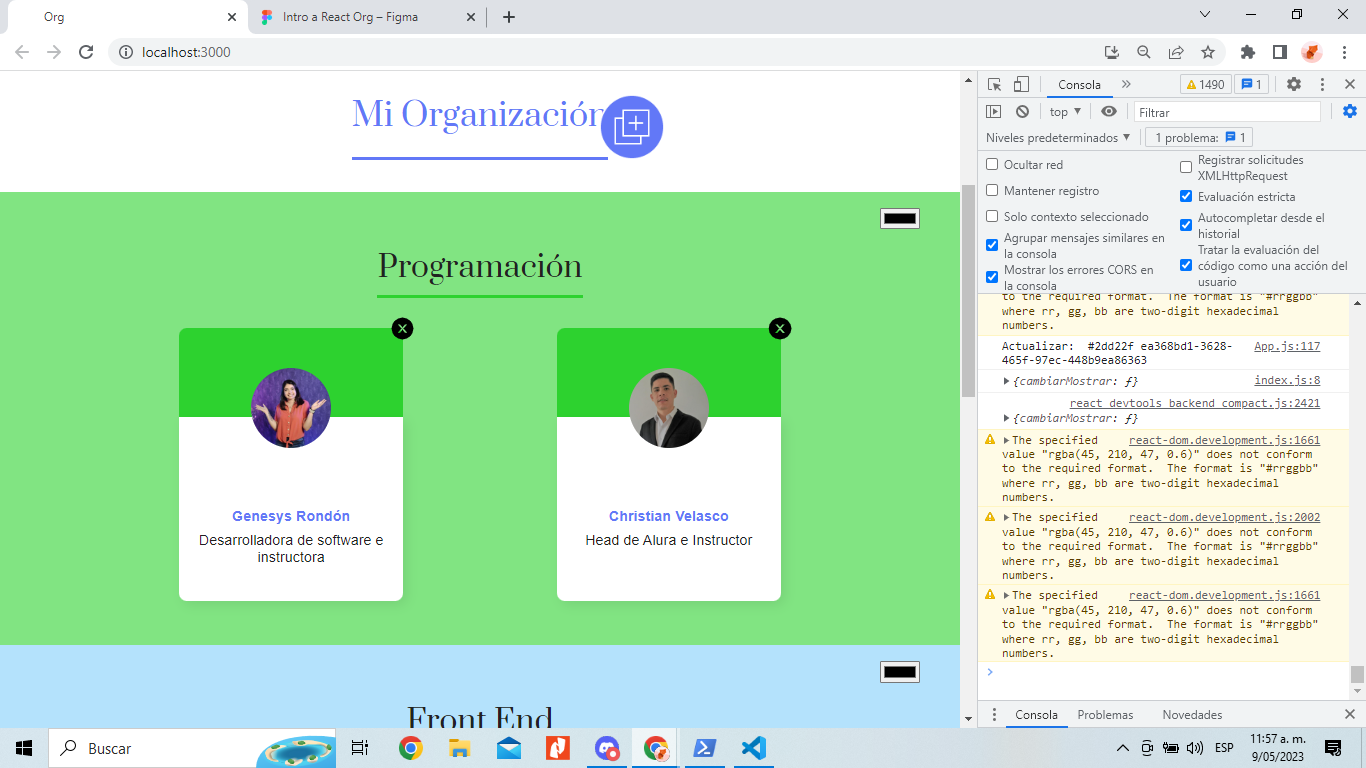
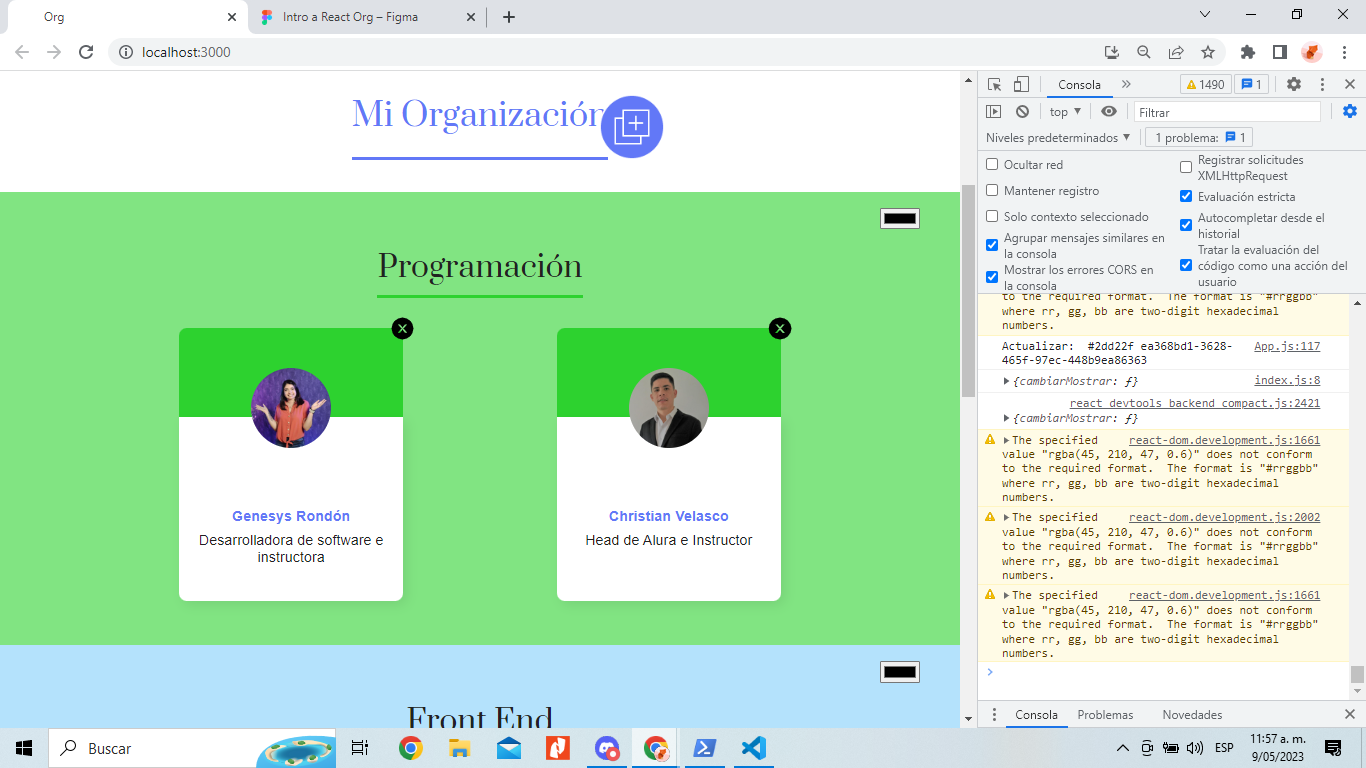
Realicé los cambios que hizo el instructor, pero cuando cambio el color me sale este aviso de advertencia y por mas que he revisado no encuentro donde está el error.

Realicé los cambios que hizo el instructor, pero cuando cambio el color me sale este aviso de advertencia y por mas que he revisado no encuentro donde está el error.

Este es mi código de App.js
import { useState } from 'react';
import { v4 as uuid } from "uuid";
import './App.css';
import Header from './componentes/Header/Header';
import Formulario from './componentes/Formulario/Formulario';
import MiOrg from './componentes/MiOrg';
import Equipo from './componentes/Equipo';
import Footer from './componentes/Footer';
function App() {
const [mostrarFormulario, actualizarMostrar] = useState(false)
const [colaboradores, actualizarColaboradores] = useState([
{
id: uuid(),
equipo: "Front End",
foto: "https://github.com/harlandlohora.png",
nombre: "Harland Lohora",
puesto: "Instructor"
},
{
id: uuid(),
equipo: "Programación",
foto: "https://github.com/genesysaluralatam.png",
nombre: "Genesys Rondón",
puesto: "Desarrolladora de software e instructora"
},
{
id: uuid(),
equipo: "UX y Diseño",
foto: "https://github.com/JeanmarieAluraLatam.png",
nombre: "Jeanmarie Quijada",
puesto: "Instructora en Alura Latam"
},
{
id: uuid(),
equipo: "Programación",
foto: "https://github.com/christianpva.png",
nombre: "Christian Velasco",
puesto: "Head de Alura e Instructor"
},
{
id: uuid(),
equipo: "Innovación y Gestión",
foto: "https://github.com/JoseDarioGonzalezCha.png",
nombre: "Jose Gonzalez",
puesto: "Dev FullStack"
}
])
const [equipos, actualizarEquipos] = useState([
{
id: uuid(),
titulo:"Programación",
colorPrimario:"#57c278",
colorSecundario:"#d9f7e9"
},
{
id: uuid(),
titulo:"Front End",
colorPrimario:"#82CFFA",
colorSecundario:"#E8F8FF"
},
{
id: uuid(),
titulo:"Data Science",
colorPrimario:"#A6D157",
colorSecundario:"#F0F8E2"
},
{
id: uuid(),
titulo:"Devops",
colorPrimario:"#E06B69",
colorSecundario:"#FDE7E8"
},
{
id: uuid(),
titulo:"UX y diseño",
colorPrimario:"#DB6EBF",
colorSecundario:"#FAE9F5"
},
{
id: uuid(),
titulo:"Móvil",
colorPrimario:"#FFBA05",
colorSecundario:"#FFF5D9"
},
{
id: uuid(),
titulo:"Innovación y Gestión",
colorPrimario:"#FF8A29",
colorSecundario:"#FFEEDF"
},
])
//Ternario --> condicion ? seMuestra : noSeMuestra
//Condicion && seMuestra
const cambiarMostrar = () => {
actualizarMostrar(!mostrarFormulario)
}
//Registrar colaborador
const registrarColaborador = (colaborador) => {
console.log("Nuevo colaborador", colaborador)
//Spread operator
actualizarColaboradores([...colaboradores, colaborador])
}
//Eliminar colaborador
const eliminarColaborador = () => {
console.log("Eliminar colaborador")
}
//Actualizar color de equipo
const actualizarColor = (color, id) =>{
console.log("Actualizar: ", color, id)
const equiposActualizados = equipos.map((equipo) => {
if (equipo.id === id){
equipo.colorPrimario = color
}
return equipo
})
actualizarEquipos(equiposActualizados)
}
return (
<div>
<Header />
{/* mostrarFormulario ? <Formulario /> : <></> */}
{
mostrarFormulario && <Formulario
equipos={equipos.map((equipo) => equipo.titulo)}
registrarColaborador={registrarColaborador}
/>
}
<MiOrg cambiarMostrar={cambiarMostrar} />
{
equipos.map((equipo) => <Equipo
datos={equipo}
key={equipo.titulo}
colaboradores={colaboradores.filter( colaborador => colaborador.equipo === equipo.titulo )}
eliminarColaborador={eliminarColaborador}
actualizarColor={actualizarColor}
/>
)
}
<Footer />
</div>
);
}
export default App;Este es mi codigo de index.js ...\equipo
import "./Equipo.css"
import Colaborador from "../Colaborador"
import hexToRgba from 'hex-to-rgba';
const Equipo = (props) => {
//Destructuracion
const { colorPrimario, colorSecundario, titulo, id } = props.datos
const { colaboradores, eliminarColaborador, actualizarColor } = props
const obj = {
backgroundColor: hexToRgba(colorPrimario, 0.6)
}
const estiloTitulo = { borderColor: colorPrimario }
return <>
{
colaboradores.length > 0 &&
<section className="equipo" style={obj}>
<input
type="color"
className="input-color"
value={hexToRgba(colorPrimario, 0.6)}
onChange={(evento) => {
actualizarColor(evento.target.value, id)
}}
/>
<h3 style={estiloTitulo} >{titulo}</h3>
<div className="colaboradores">
{
colaboradores.map((colaborador, index) => <Colaborador
datos={colaborador}
key={index}
colorPrimario={colorPrimario}
eliminarColaborador={eliminarColaborador}
/>)
}
</div>
</section>
}
</>
}
export default Equipo¡Hola Estudante!
Por lo que puedo ver en la imagen que compartiste, el problema es que estás intentando asignar una cadena de texto como valor a la propiedad "backgroundColor" del estilo de un componente. Sin embargo, esta propiedad espera un objeto que contenga la propiedad "backgroundColor" con su respectivo valor.
Para solucionar este problema, deberías cambiar la línea donde estás asignando el color de fondo de tu componente a algo como esto:
style={{ backgroundColor: 'red' }}De esta manera, estás creando un objeto que tiene la propiedad "backgroundColor" con el valor "red", que es lo que espera la propiedad "backgroundColor" del estilo.
Espero que esto te ayude a solucionar tu problema. ¡Buenos estudios!
SOLUCIÓN
Minuto 11:03
El instructor cambio el codigo en el archivo Equipo index.js
(linea 23 en el video) value={hexToRgba(colorDestaque,0.6)}
al siguiente: value={colorPrimario}