Buenas noches
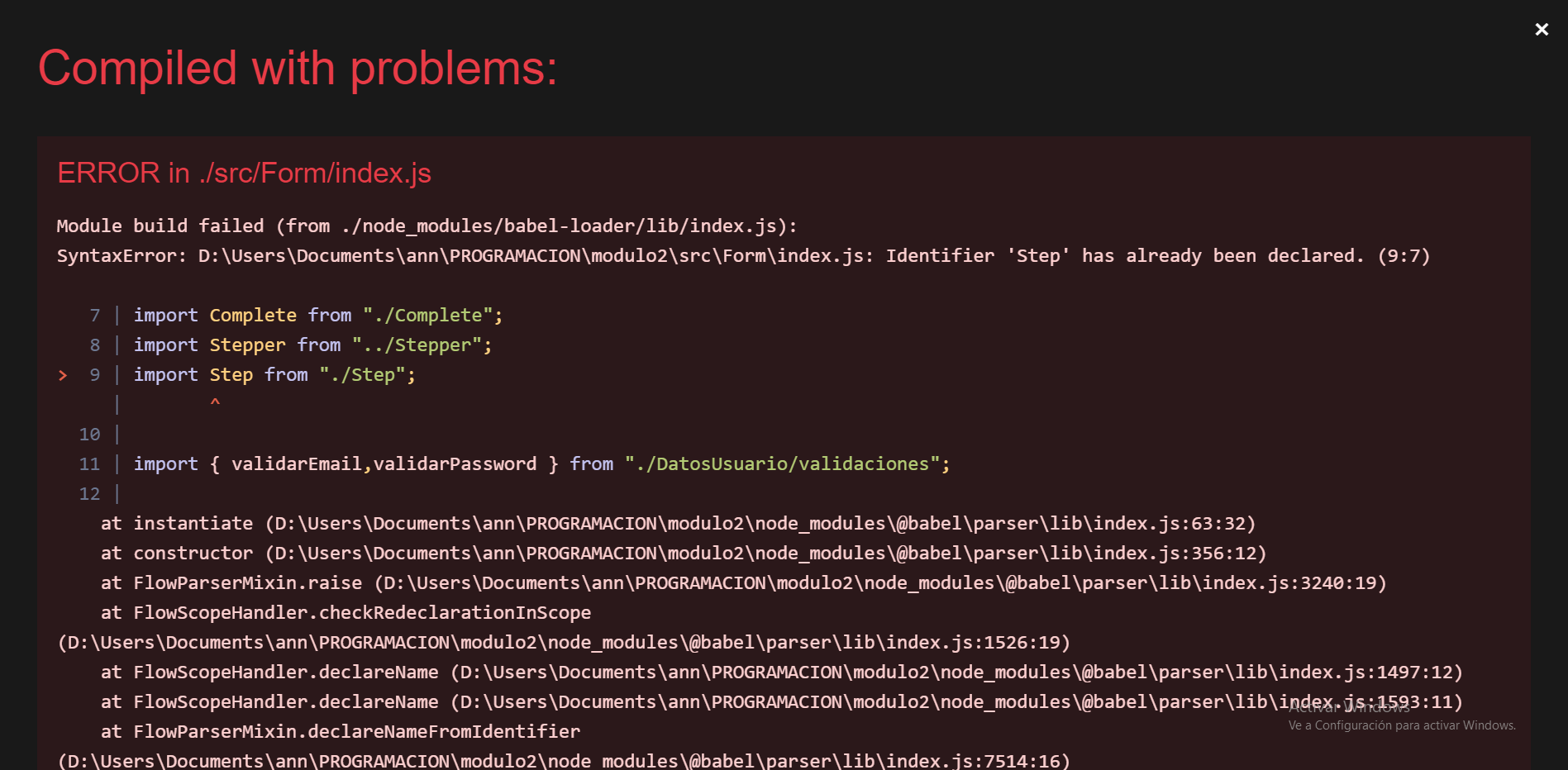
me esta saliendo un error en la importación del archivo del step, adjunto el codigo

Archivo del formulario/ index.js import React, {useState} from "react"; import { Box, Step, Typography } from "@mui/material"; import { LogoSpace, FormSpace, Img } from "./styles"; import DatosUsuario from "./DatosUsuario"; import DatosPersonales from "./DatosPersonales"; import DatosEntrega from "./DatosEntrega"; import Complete from "./Complete"; import Stepper from "../Stepper"; import Step from "./Step";
import { validarEmail,validarPassword } from "./DatosUsuario/validaciones";
const Form = () => { const [step,setStep] = useState(0);
const updateStep = (step)=>{ console.log("actualizar",step); setStep(step); } const steps ={ 0:, 1:, 2:, 3: }
const onSubmit =()=>{}
const stepsFlow = { 0:{ inputs:[ { label: "Correo electrónico", type: "email", value: "", valid: null, onChange: ()=>{}, helperText:"Ingresa un correo electrónico válido", validator: validarEmail, }, { label:"Contraseña", type:"password", value:"", valid:null, onChange: ()=>{}, helperText:"Ingresa contraseña valida de minino 8 caracteres", validator: validarPassword, }, ], buttonText:"Siguiente", onSubmit }, };
return ( <Box sx={{ padding: "30px", display: "flexbox", flexDirection: "column", }} > <Img src={"/favicon.png"} /> AluraFood {(step<3) && } {/{steps[step]}/} ); };
export default Form;
Archivo del Step/ index.js import React, {useState} from "react"; import { TextField, Button, Box } from "@mui/material";
const Step = ({data, step}) => { const {inputs, buttonText,onSubmit} = data;
return (
<Box
component="form"
autocomplete="off"
sx={{
display: "flex",
alignItems: "center",
justifyContent: "center",
flexDirection: "column",
}}
onSubmit={onSubmit}
>
{
inputs.map((input,i) => {
const{ label, type, value, valid, onChange, helperText, validator} = input
return(
<TextField
label={label}
variant="outlined"
fullWidth
margin="dense"
type={type}
error={valid == false}
helperText={valid == false && {helperText}}
value={value}
onChange = {onChange}
key ={i}
/>
)
})
}
<Button variant="contained" type="submit">
{buttonText}
</Button>
</Box>
);}
export default Step;




