¡Hola Vanesa!
Entiendo que estás teniendo dificultades para cargar las imágenes en tu proyecto. Es posible que el problema se deba a un error en la ruta de la imagen o a un problema de permisos en la carpeta de imágenes.
Para solucionar este problema, te recomendaría que verifiques lo siguiente:
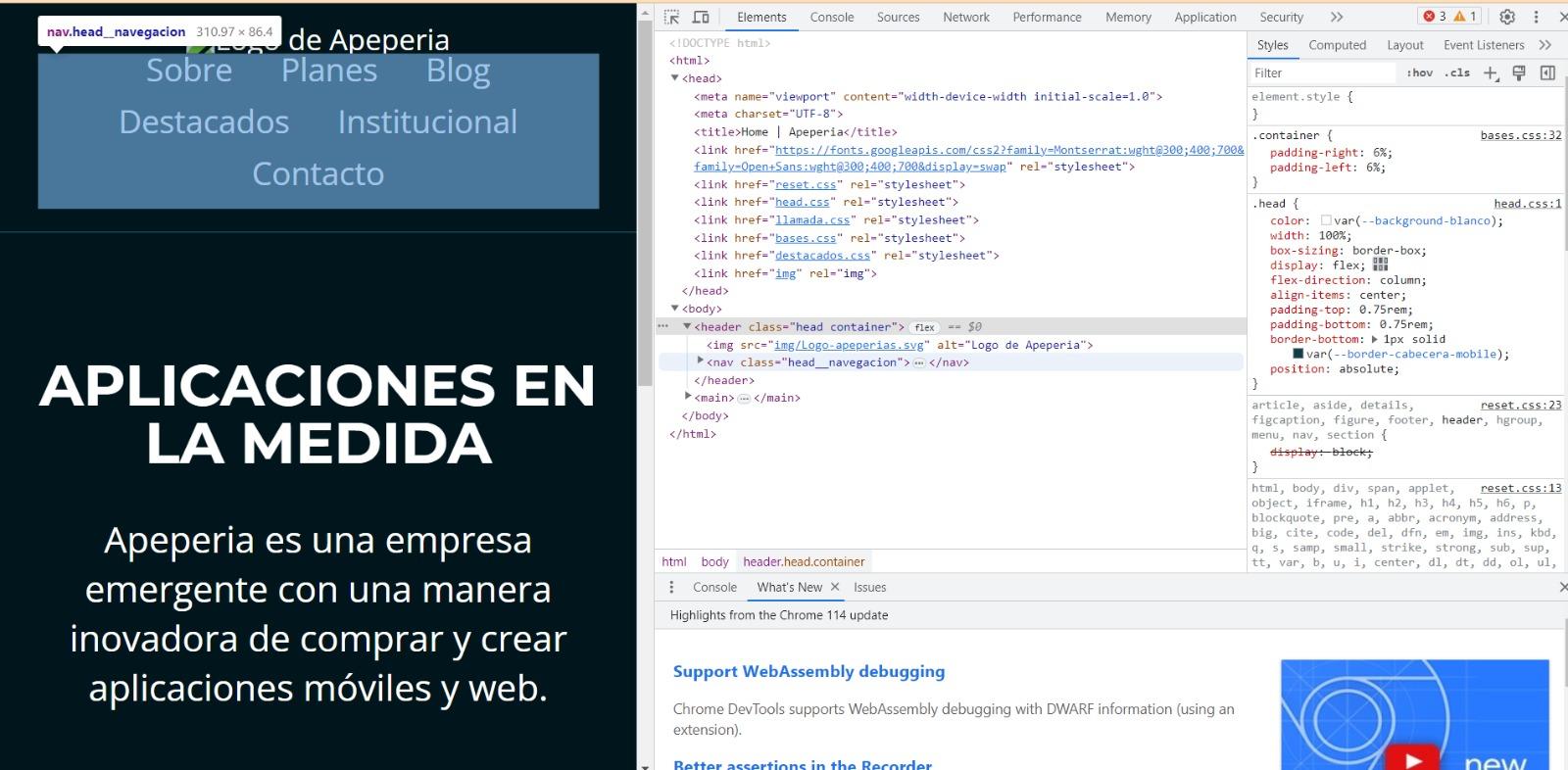
Asegúrate de que la ruta de la imagen sea correcta. Puedes hacerlo verificando la ubicación de la imagen en tu carpeta de imágenes y asegurándote de que la ruta que estás utilizando en tu código sea la correcta. Por ejemplo, si la imagen se encuentra en una subcarpeta llamada "img" dentro de tu proyecto, la ruta sería algo como "img/nombre_de_la_imagen.jpg".
Verifica los permisos de la carpeta de imágenes. Asegúrate de que la carpeta de imágenes tenga los permisos adecuados para que el servidor pueda acceder a ella y cargar las imágenes. Puedes hacerlo revisando los permisos de la carpeta en tu sistema de archivos.
Si después de verificar estos puntos aún tienes problemas para cargar las imágenes, sería útil que compartieras el código que estás utilizando para cargar las imágenes, así como la estructura de tu proyecto. De esta manera, podré brindarte una ayuda más específica.
¡Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)