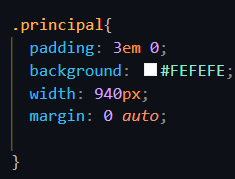
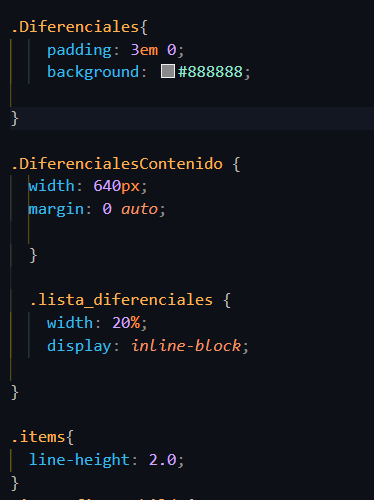
hola yo logre quitarlos me quedo uno solo no allí, yo igual tengo otro codigo que fui creando, pero te recomiendo que dos cosas, la primera en el div o section anterior a esta revisa si tienes un matgin-button: 20px o algo, eliminalo en el propio div o seccion, si no es asi, en la clase .diferenciales la primera elimina ese padding y ve probando, o elimina el margin o colócalo margin: 0 0 0 0; pero lo mejor de todo es que abras la pagina con open live server y estando en la web abre la seccion de inspeccionar contol+shift+j, selecciona elementos y buscas el codigo en el div de diferencales y te posicionas en el principal y veras sus margenes y alli lo corriges de forma probicional copias la correciion la sustituyes en tu codigo y listo, saludos espero te pude ayudar