Estoy siguiendo el paso a paso del curso de React, y todo iba bien, hasta el momento de incluir el fondo al div de "encabezado", pues por más que reescriba el código, repase lo que se está poniendo en el curso, a mi no me está tomando el color de fondo que se le está asignando:
Este es el código del componente "Colaborador"
const Colaborador = (props) => {
const {nombre, puesto, foto, equipo} = props.datos
const {colorPrimario} = props
// const fondo = { backgroundColor: colorPrimario }
return <div className="colaborador">
<div className="encabezado" style={{ backgroundColor: colorPrimario }}>
<img src={foto} alt={nombre} />
</div>
<div className="info">
<h4>{nombre}</h4>
<h5>{puesto}</h5>
</div>
</div>
}
export default ColaboradorEste es el código del componente Equipo:
import Colaborador from "../colaborador"
const Equipo = (props)=>{
//Destructuración
const { colorPrimario, colorSecundario, titulo } = props.datos
const {colaboradores} = props
const fondo = { backgroundColor: colorSecundario }
const borde = { borderColor: colorPrimario }
return <>
{ colaboradores.length > 0 &&
<section className="equipo" style={fondo}>
<h3 style={borde} >{titulo}</h3>
<div className="colaboradores">
{
colaboradores.map((colaborador, index) => <Colaborador
datos={colaborador}
key={index}
colorPrimaro={colorPrimario}
/>)
}
</div>
</section>
}
</>
}
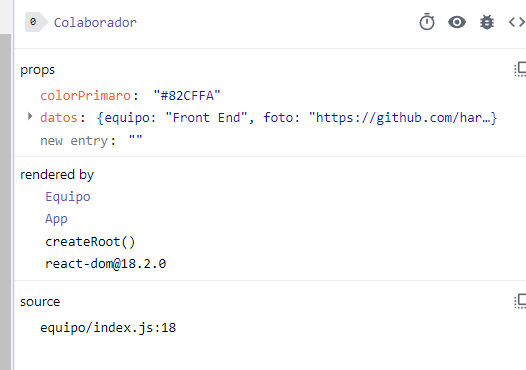
export default EquipoEn el explorador de componentes se ve que sí está tomando la propiedad "ColorPrimario":
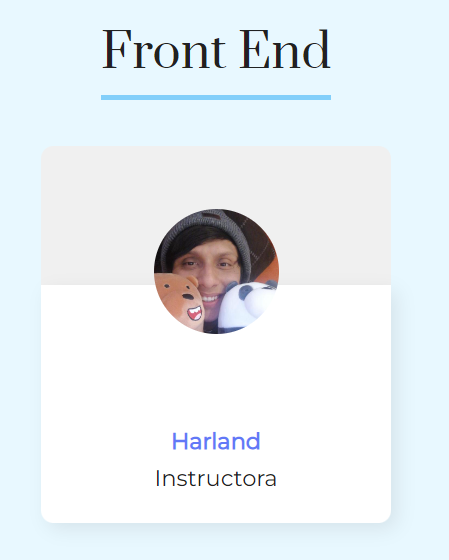
 Pero el resultado que se ve en el navegador es el siguiente:
Pero el resultado que se ve en el navegador es el siguiente:
 Ya intenté refrescando la página y sigue igual. Me podrían indicar dónde está mi error en el código. Gracias.
Ya intenté refrescando la página y sigue igual. Me podrían indicar dónde está mi error en el código. Gracias.



