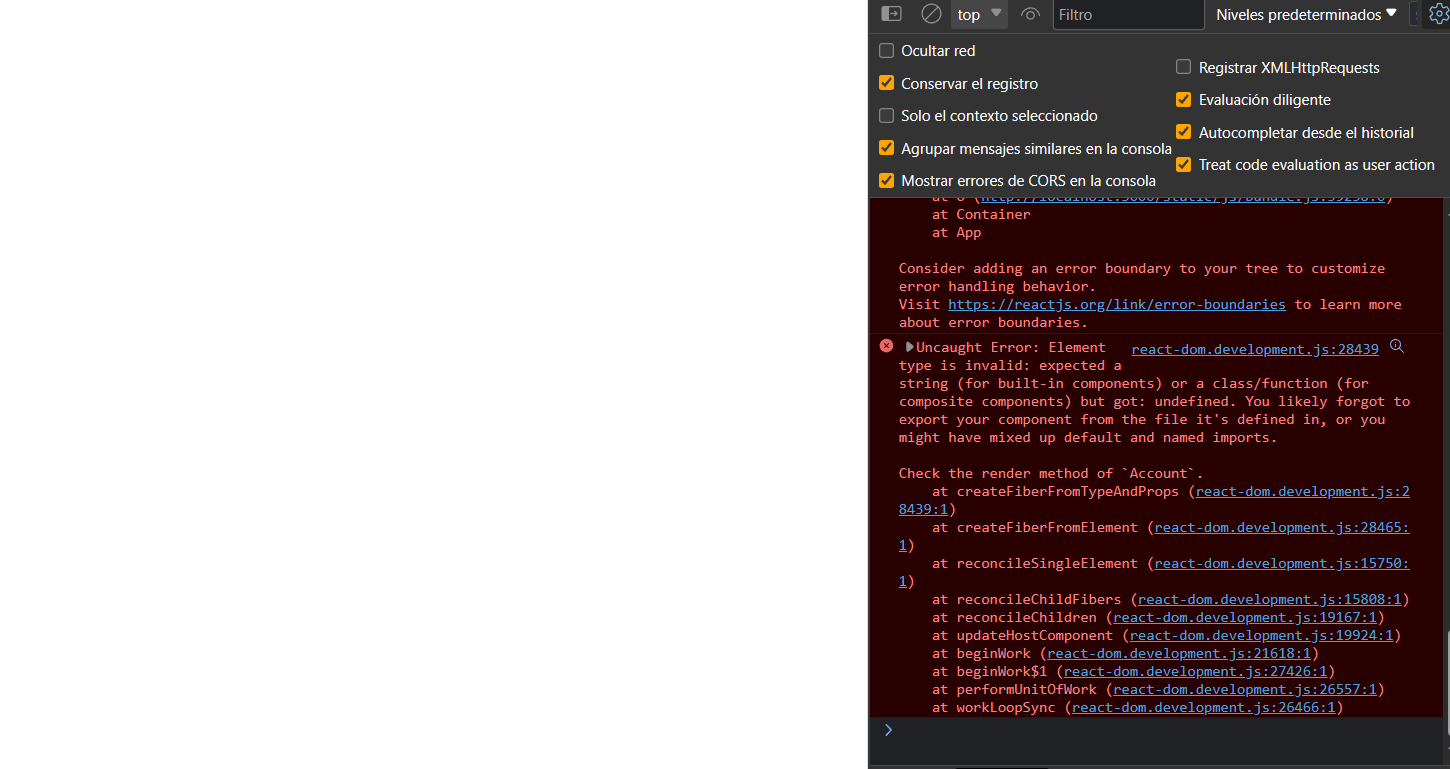
me sale este error y no se por que, es desesperante la verdad. ya busque hasta en chatGPT y no consigo dar con el fallo
el error viene desde que hice el cambio de icono-img
 dejo el codigo por si ayuda
dejo el codigo por si ayuda
UI/ index
import styled from "styled-components";
export const Icono = styled.img`
height: 25px;
width: 25px;
`
Account/index
import React, { useState } from "react";
import { Icono } from "../UI";
import privado from "../../assets/images/privado.svg";
import ojo from "../../assets/images/ojo.svg";
import dinero from "../../assets/images/dinero.svg";
const Account = () => {
const [toggleState, untoggle] = useState(true);
const toggleHandler = () => {
untoggle((toggleState) => !toggleState);
};
return (
<div className="box">
<h2>Cuenta</h2>
<div style={{ fontSize: "26px", padding: "20px 0" }}>
Saldo disponible
<span>
<Icono src={dinero} alt="Icono de saldo" />
</span>
{toggleState ? (
<div className="saldo">
<span className="detalle">$</span> 8,621.50
</div>
) : null}
</div>
<button className="btn" onClick={toggleHandler}>
<Icono
style={{ marginTop: "2px" }}
src={toggleState ? privado : ojo}
alt="Privacidad de saldo"
/>
</button>
</div>
);
};
export default Account;



