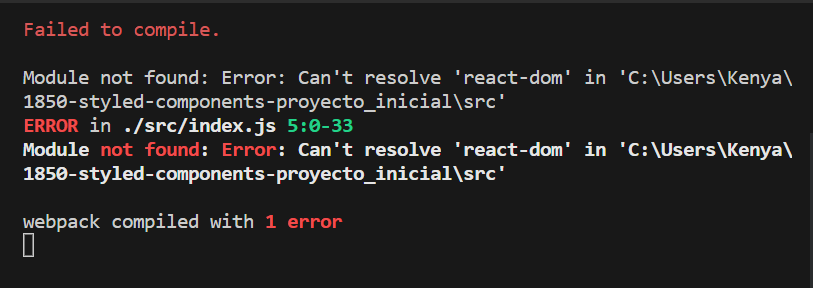
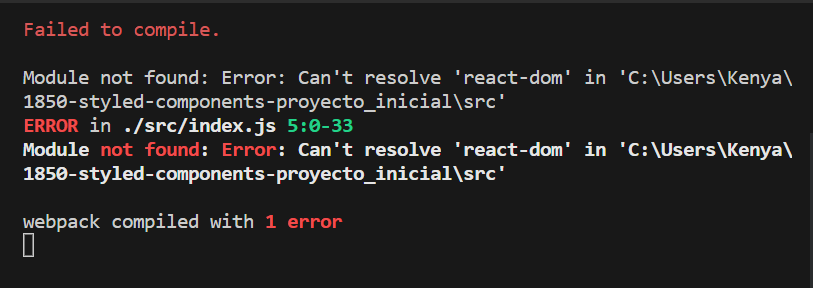
descargue el codigo y el error que me sale es en una fila difeente a los que vi en el foro, dejo la foto abajo. saben como puedo hacer para solucionarlo?

descargue el codigo y el error que me sale es en una fila difeente a los que vi en el foro, dejo la foto abajo. saben como puedo hacer para solucionarlo?

Hola Kenya,
Te sugiero algunos pasos generales que podrían ayudarte a solucionar el problema:
Asegúrate de tener instaladas todas las dependencias necesarias para el proyecto. Esto normalmente se puede hacer con el comando npm install o yarn install en la terminal, dependiendo de cuál se está utilizando.
Verifica que estás corriendo el comando correcto para iniciar la aplicación. En la mayoría de los proyectos de React, este comando es npm start o yarn start.
¡Saludos!
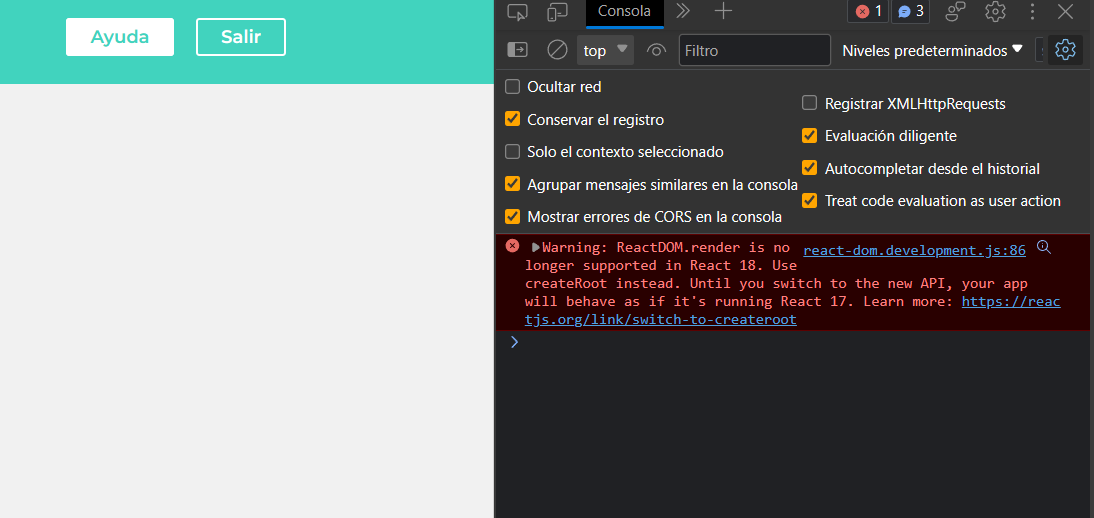
hola! lo corregí pero ahora me sale este error en la consola. Basicamente me dice que reactDOM no es compatible con react 18 y que deberia cambiar el formato a root. lo que no se es como cambiarlo jeje
dejo el link igual por si les sirve en algo
https://react.dev/blog/2022/03/08/react-18-upgrade-guide#updates-to-client-rendering-apis

Hola Kenya,
Respondi en tu tópico anterior, pero te dejaré aqui el mensaje.
"Este aviso ocurre porque se está usando la función ReactDOM.render que fue discontinuada a partir de React 18. Como el curso está basado en React 16, él aún está usando esta función, entonces puedes ignorar este mensaje por ahora."
¡Saludos!