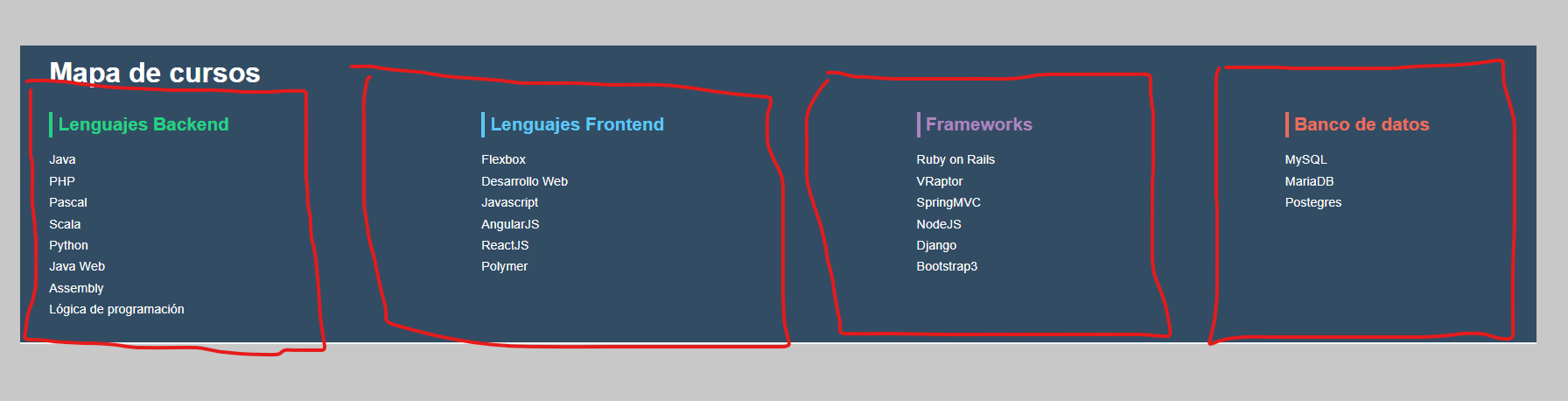
hola un elemento de la lista se pasa a la siguiente columna y uso lo mismo que el instructor 
hola un elemento de la lista se pasa a la siguiente columna y uso lo mismo que el instructor 
Buenos días tenes que darle más tamaño ya que cuando el profe grabo eso ese curso no lo tenía lo cual era requerible menos espacio.
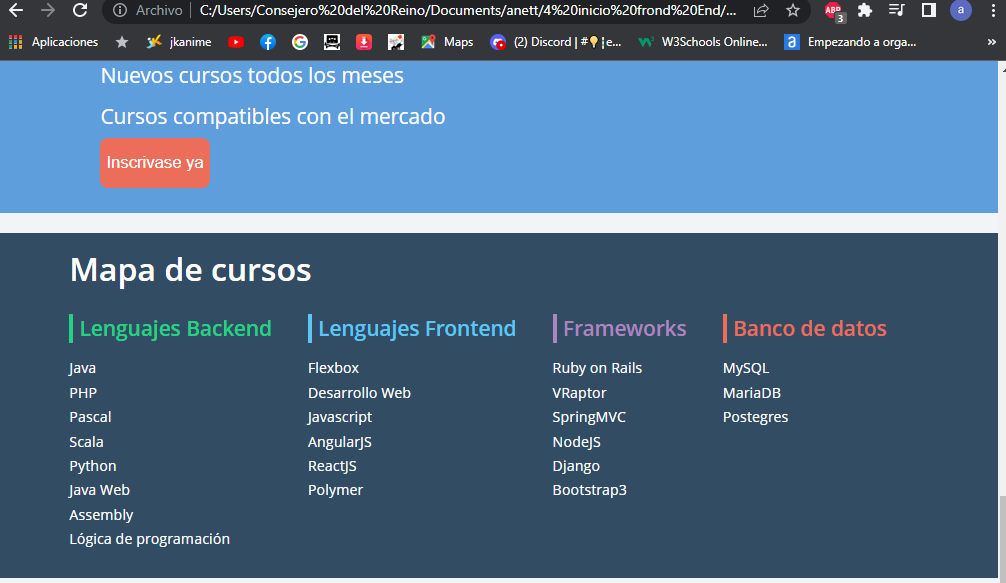
Proba con esta medida en el .rodapePrincipal-navMap-list height: 253px; con eso debería solucionarse
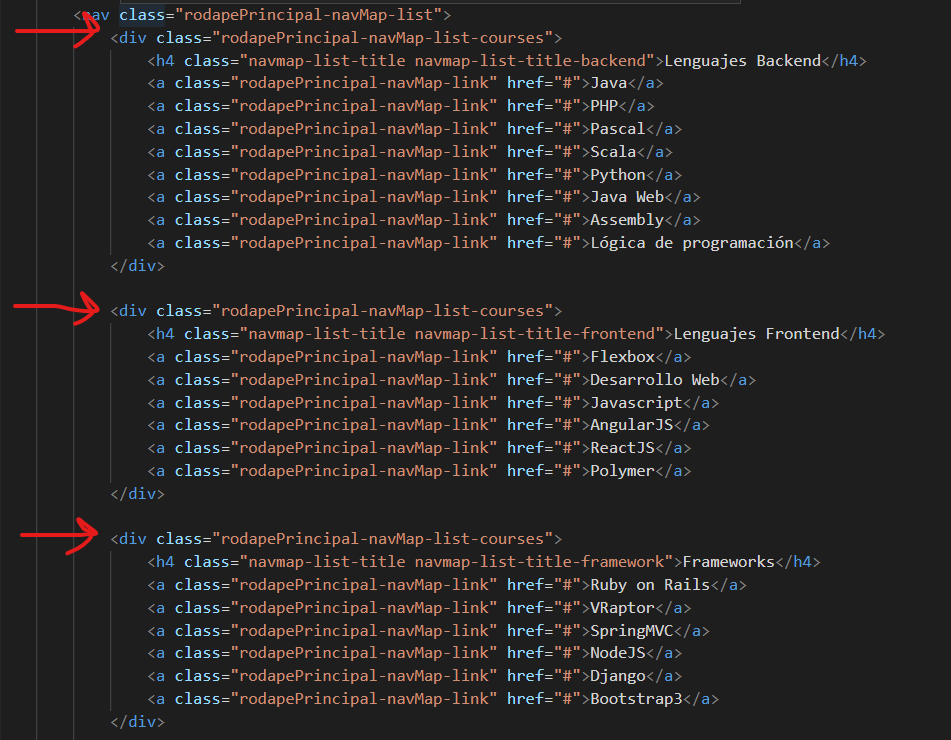
Hola sergio. Tambien vi ese problema, sin embargo la solución que aplique fue encerrar en contenedores div cada lista de lenguajes


Ya con esto le damos al nav la propiedad de displa flex. Es posible que requiera pequños ajustes y ya.
Yo le aplique heigth:210px y funcionó, pero la opción de utilizar divs se ve muy bien.
a mi me funciono height: 253px;
 )
)