Buenos dias, tengo una duda, en la linea button.onclick = verificar;, no logré comprender porque se colocaba de esa forma y no de la siguiente forma button.onclick = verificar(); si alguien podria explicarme, lo agradecería mucho
Buenos dias, tengo una duda, en la linea button.onclick = verificar;, no logré comprender porque se colocaba de esa forma y no de la siguiente forma button.onclick = verificar(); si alguien podria explicarme, lo agradecería mucho
Bro, yo tengo la misma duda, te me adelantaste en escribir. Voy a seguir el tópico para ver si alguien responde
Hola.
es valida las 2 formas, simpre y cuando no tengan parametros. Pero segun el video explico que se autoejecuta al cargar la pagina sin la necesidad de presionar el boton. lo cual considero extraño y pienso que no explico bien su punto.
saludos
Considero que no supo explicar y no saldo la duda del porque dejarlo asi, teniendo en cuenta que en lenguajes de programacion mas tipado no permitiera ejecutarse sin mostrar un error ya que es una funcion la que se esta llamando con el evento.
Esto funciono

Encontré esta respuesta en el foro: Que tal compañero, la misma pregunta me surgió y estuve investigado, como tal no hay una respuesta especifica debido a que el uso sin paréntesis va "mas enfocado" por la programación orientada a eventos. Hay un tema en ese tipo de programación llamada listener que se encargan de controlar los eventos que puedan suceder en la ejecución de un programa, estos eventos pueden ser desde hacer click, teclear y muchas cosas mas. Por lo tanto, que es lo que sucede cuando la función es con paréntesis y sin paréntesis.
Con paréntesis Cuando al button.onclick le asignas la función con paréntesis el compilador manda a llamar esa función por eso cuando se ejecuta el código por primera vez se acciona, aun que no hayamos hecho click en el y al volver a dar click ya no hace nada mas, por que el compilador interpreta que se esta mandando a llamar la función y se ejecutara.
Sin paréntesis
Cuando al button.onclick se le asigna la función sin paréntesis lo que el compilador interpreta es que se le esta asociando a esa función, por lo tanto se va a ejecutar lo que este dentro de la función cuando a este se le de click.
En resumidas cuentas lo que yo puedo interpretar es que cuando una función es con paréntesis es una llamada de función y cuando es sin paréntesis esta haciendo una asociación a dicha función, aclaro mire varios métodos mas donde asociación a una función para que se ejecute cuando se le da click a un botón y la función puede ir con paréntesis pero al menos para explicar lo que se muestra en el video es lo que pude deducir.
Espero que pueda ayudarte esta explicación. Saludos.
Asi es como lo explicas Franz, de otro modo si queremos incluir los paréntesis deberías usar:
button.onclick = function() {verificar()};que en resumen es como asignar el conjunto de instrucciones a la variable button cuando se produzca el evento o suceso de presionar el boton izquierdo del mouse (o sea dar un click); onclick.
Espero hay sido útil mi aporte. Saludos a todos
la diferencia de esa etiqueta button.onclick=verificar; button.onclick=verificar(); button.clickon=verificar(); button.clickon=verificar;
seria así como dice el compañero Franz Harol Cruz Martínez, solo qué, con diferentes funcionalidades entonces?
Al escribir dentro del script, hablamos del lenguaje Javascript, y si escribimos una funcion con parentesis la funcion verificar() lo que hacemos es una llamada automatica a la funcion, mientras que al hacer uso de la funcion sin parentesis este implica que necesita de un desencadenante para poder ejecutarse.
Algo interesante se da cuando se escribe fuera del script, es decir en lenguaje HTML, aqui si puedo escribir la funcion con parentesis
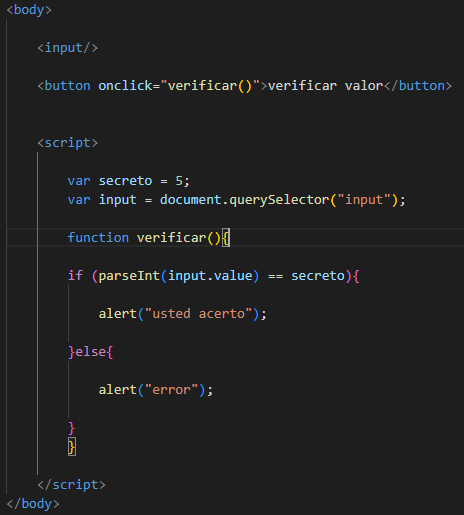
<button onclick="verificar()">Verificar si acertó con el secreto</button>en el cual la propiedad onclick del objeto button implica que el desencadenante se da al presionar el boton
Vine a buscar la misma respuesta, sirvió, gracias!
Gracias por la explicación, a mí también me sirvió
Muchas gracias por las explicaciones. Saludos.