El proceso de importacion de las fuentes es mediante un url, entonces, que procede en el caso de que por ejemplo este realizando mi pagina web en un entorno sin acceso a internet?
El proceso de importacion de las fuentes es mediante un url, entonces, que procede en el caso de que por ejemplo este realizando mi pagina web en un entorno sin acceso a internet?
Las funtes puden ser descargadas y en vez la url de internet se pone la dirección de las fuentes
puedes descargar la fuente que quieras implementar en tu proyecto en tu carpeta de trabajo y importarla, puedes probar con la etiqueta href ó con la etiqueta src
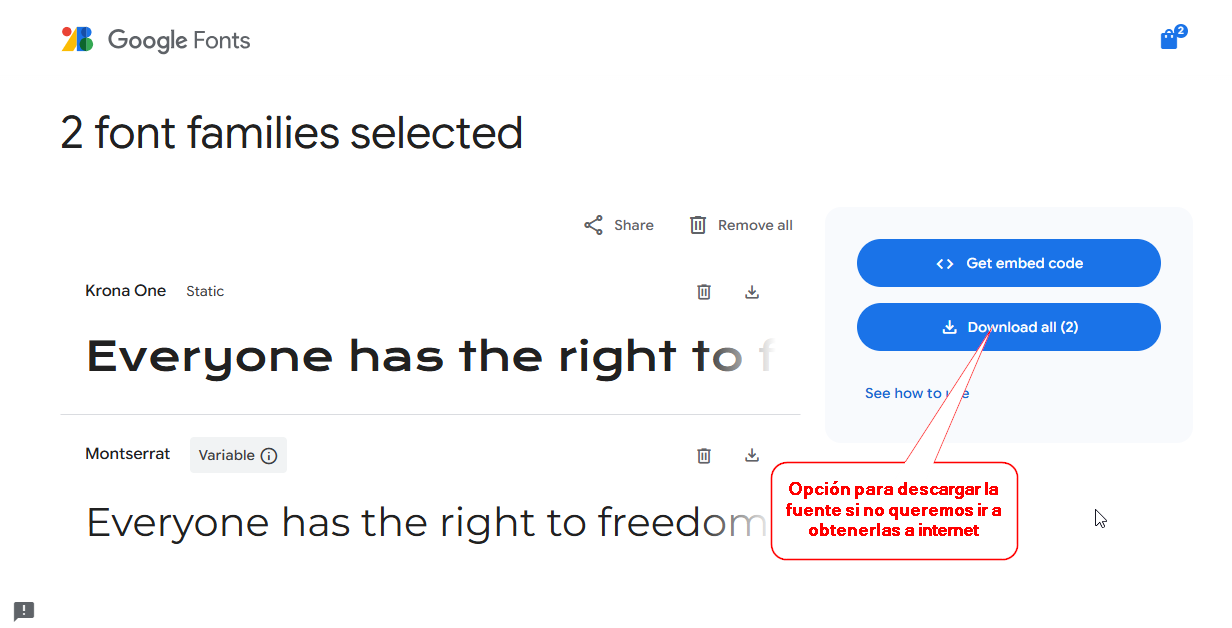
Podrías descargarla. Observa que en Google Fonts te dá la opción:

Luego para usarla en tu proyecto debes:
Descomprimir el archivo que descargaste de Google Fonts
Tendrás una carpeta por cada fuente y dentro de estas carpetas debes identificar los archivos en formatos como: .woff o .woff2 o .ttf
En tu proyecto, crear una carpeta para las fuentes
Dentro de tu proyecto, crea una carpeta (por ejemplo, llamada fonts) y copia allí los archivos de las fuentes que descargaste (generalmente en formatos como .woff o .woff2 o .ttf).
proyecto/
├── index.html
├── css/
│ └── style.css
└── fonts/
└── MiFuente1
└── FuenteUno.ttf
└── MiFuente2
└── FuenteDos.ttf
En VSCode en nuestro archivo style.css, añadimos la regla @font-face para cada fuente:
/* Declaración de la primera fuente */
@font-face {
font-family: 'FuenteUno';
src: url('./fonts/MiFuente1/FuenteUno.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
/* Declaración de la segunda fuente */
@font-face {
font-family: 'FuenteDos';
src: url('./fonts/MiFuente2/FuenteDos.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Nota:
body {
font-family: 'FuenteUno', sans-serif;
}