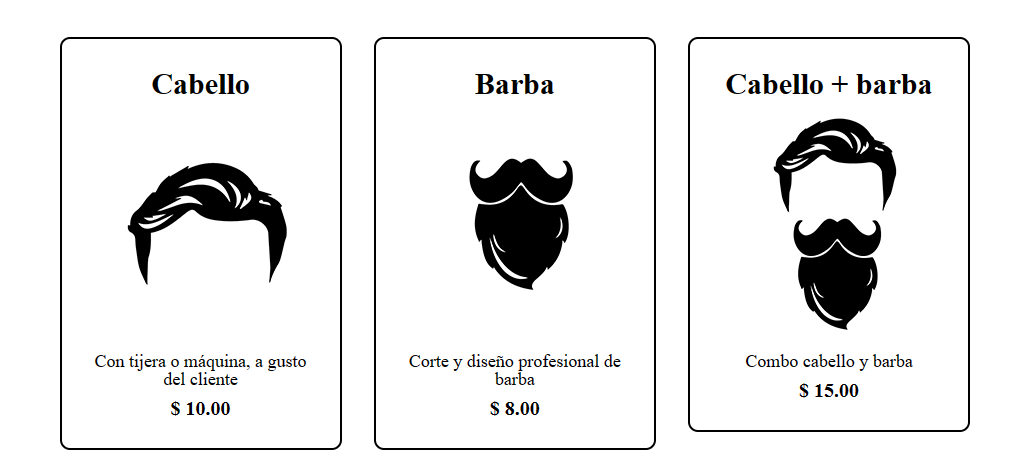
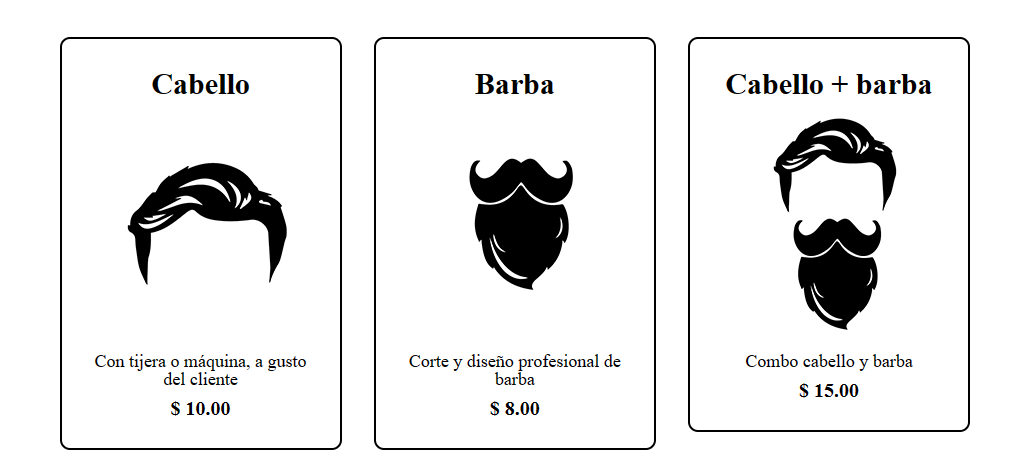
Me surgió un problema en cuanto a la página de la barbería y lo que pasa es que las opciones (en el caso de cabello + barba) no me sale del mismo tamaño que las dos anteriores.

Me surgió un problema en cuanto a la página de la barbería y lo que pasa es que las opciones (en el caso de cabello + barba) no me sale del mismo tamaño que las dos anteriores.

¡Hola Juan!
Gracias por compartir tu duda. En la imagen que proporcionaste, puedo ver que las opciones de "Cabello" y "Barba" tienen un tamaño diferente al de las opciones anteriores. Esto puede deberse a varias razones.
Una posible razón es que estés aplicando estilos diferentes a esas opciones en tu código HTML o CSS. Te recomendaría revisar el código correspondiente a esas opciones y asegurarte de que estén utilizando las mismas clases o estilos que las opciones anteriores.
Otra posible razón es que las opciones de "Cabello" y "Barba" tengan un contenido más largo que las opciones anteriores, lo que podría hacer que se vean más grandes. En ese caso, podrías ajustar el tamaño de las opciones utilizando CSS para que todas tengan el mismo tamaño independientemente del contenido.
Aquí tienes un ejemplo de cómo podrías hacerlo utilizando CSS:
.opcion {
width: 200px; /* Ajusta el ancho según tus necesidades */
height: 50px; /* Ajusta la altura según tus necesidades */
}
Recuerda aplicar la clase "opcion" a todas las opciones de tu formulario para que tengan el mismo tamaño.
Espero que esto te ayude a solucionar el problema. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tu proyecto de la barbería!
Espero haber ayudado y buenos estudios!