Hola, a todos. No me está quedando igual la parte del video, ¿alguien sabe por queda tan largo el cuadro del video? que de pronto no este tomando en cuenta


Hola, a todos. No me está quedando igual la parte del video, ¿alguien sabe por queda tan largo el cuadro del video? que de pronto no este tomando en cuenta


Hola Estefanía, espero que estés bien.
Puedes controlar el tamaño del video usando la propiedad width en la clase que personaliza la apariencia del video. Entonces, puedes ajustar a tu gusto.
Si tienes alguna duda, no dejes de preguntar. ¡Estamos aquí para ayudarte!.
¡Saludos!
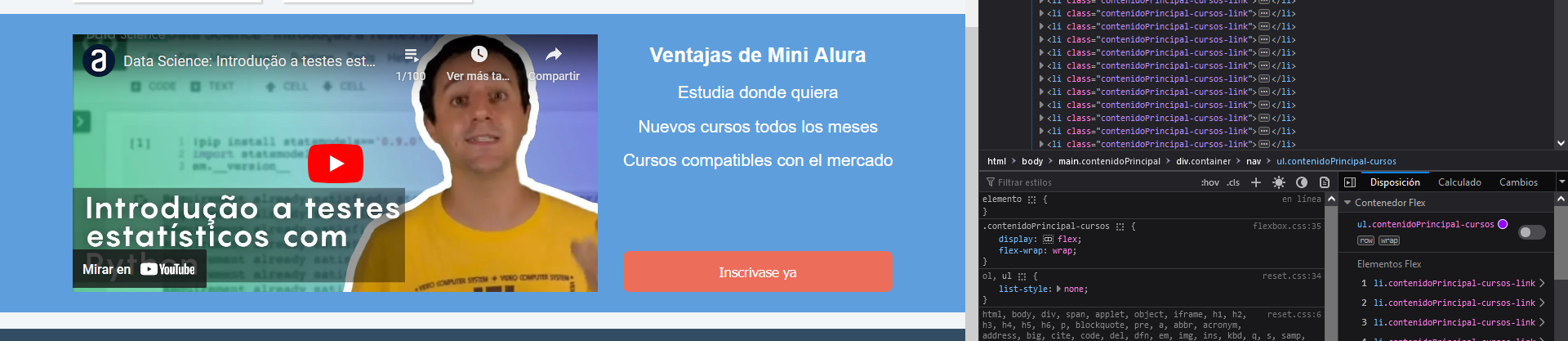
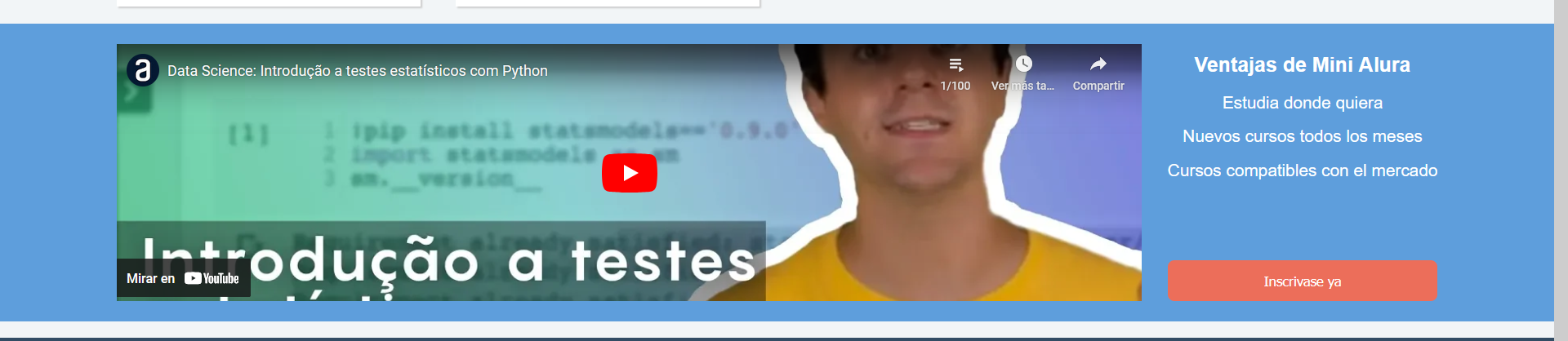
creo que es por que visualizas a pantalla completa, si vez el profesor tiene abierto la herramienta de desarrollador y nunca visualiza a pantalla completa.
con el inspector abierto

con el inspector cerrado

Hola! lo hice así para que quede más chico el video, estaría bien así con widht: 60%?
.videoSobre .container { display: flex; width: 60%; }
.videoSobre-sobre { text-align: center; display: flex; flex-direction: column; }
.videoSobre-video { flex-grow: 2; flex-shrink:2;
}
.videoSobre-sobre-list { flex-grow: 2; }