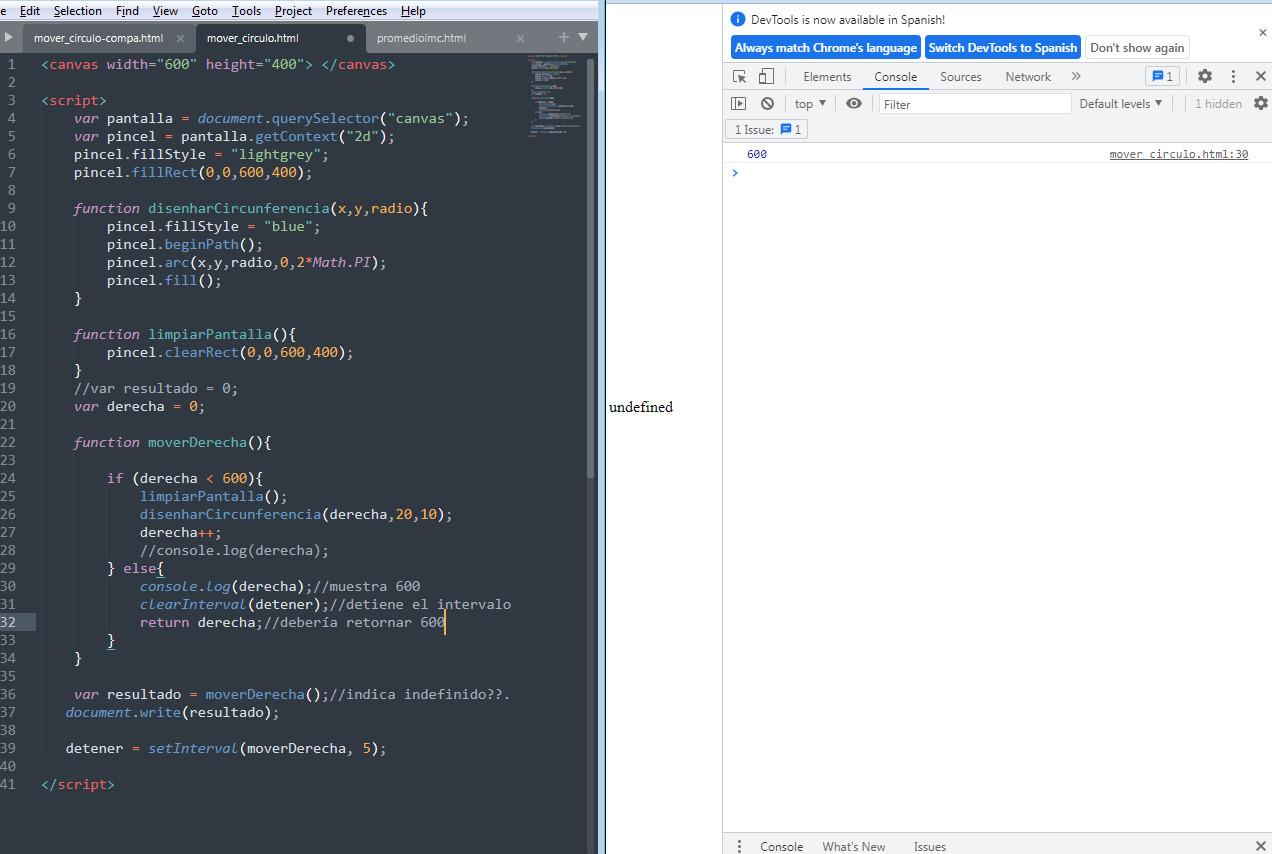
Alguien me puede ayudar con esta duda. Tengo un código donde retorno un valor, pero al intentar usarlo después me indica que es indefinido.

<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
function disenharCircunferencia(x,y,radio){
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
//var resultado = 0;
var derecha = 0;
function moverDerecha(){
if (derecha < 600){
limpiarPantalla();
disenharCircunferencia(derecha,20,10);
derecha++;
//console.log(derecha);
} else{
console.log(derecha);//muestra 600
clearInterval(detener);//detiene el intervalo
return derecha;//debería retornar 600
}
}
var resultado = moverDerecha();//indica indefinido??.
document.write(resultado);
detener = setInterval(moverDerecha, 5);
</script> 

