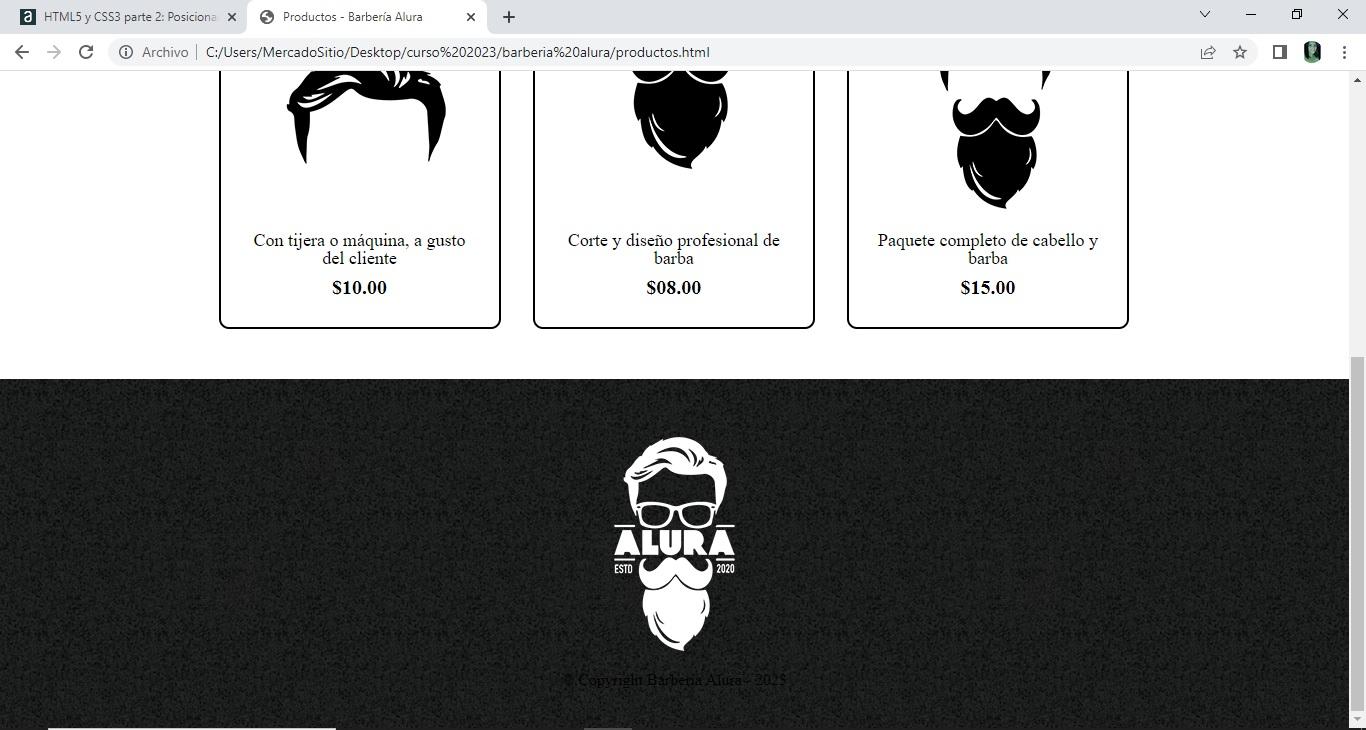
Hola, apliqué todo tal cual el video pero el CSS no esta haciendo efecto sobre el texto donde está el Copyright
HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png" alt=""></h1>
<nav>
<ul>
<li> <a href="index.html"> Home </a> </li>
<li> <a href="productos.html">Productos</a> </li>
<li> <a href="contacto.html">Contacto</a> </li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="imagenes/cabello.jpg" alt="">
<p class="producto-descripcion">Con tijera o máquina, a gusto del cliente</p>
<p class="producto-precio">$10.00</p>
</li>
<li> <h2>Barba</h2>
<img src="imagenes/barba.jpg" alt="">
<p class="producto-descripcion">Corte y diseño profesional de barba</p>
<p class="producto-precio">$08.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="imagenes/cabello+barba.jpg" alt="">
<p class="producto-descripcion">Paquete completo de cabello y barba</p>
<p class="producto-precio">$15.00</p></li>
</ul>
</main>
<footer>
<img src="imagenes/logo-blanco.png" alt="">
<p class="copyright"> © Copyright Barbería Alura - 2023</p>
</footer>
</body>
</html>Este es el CSS del footer y el copyright
footer{
text-align: center;
background: url(imagenes/bg.jpg);
padding:40px;
};
.copyright{
color: #FFFFFF;
font-size: 13px;
margin:20px;
}