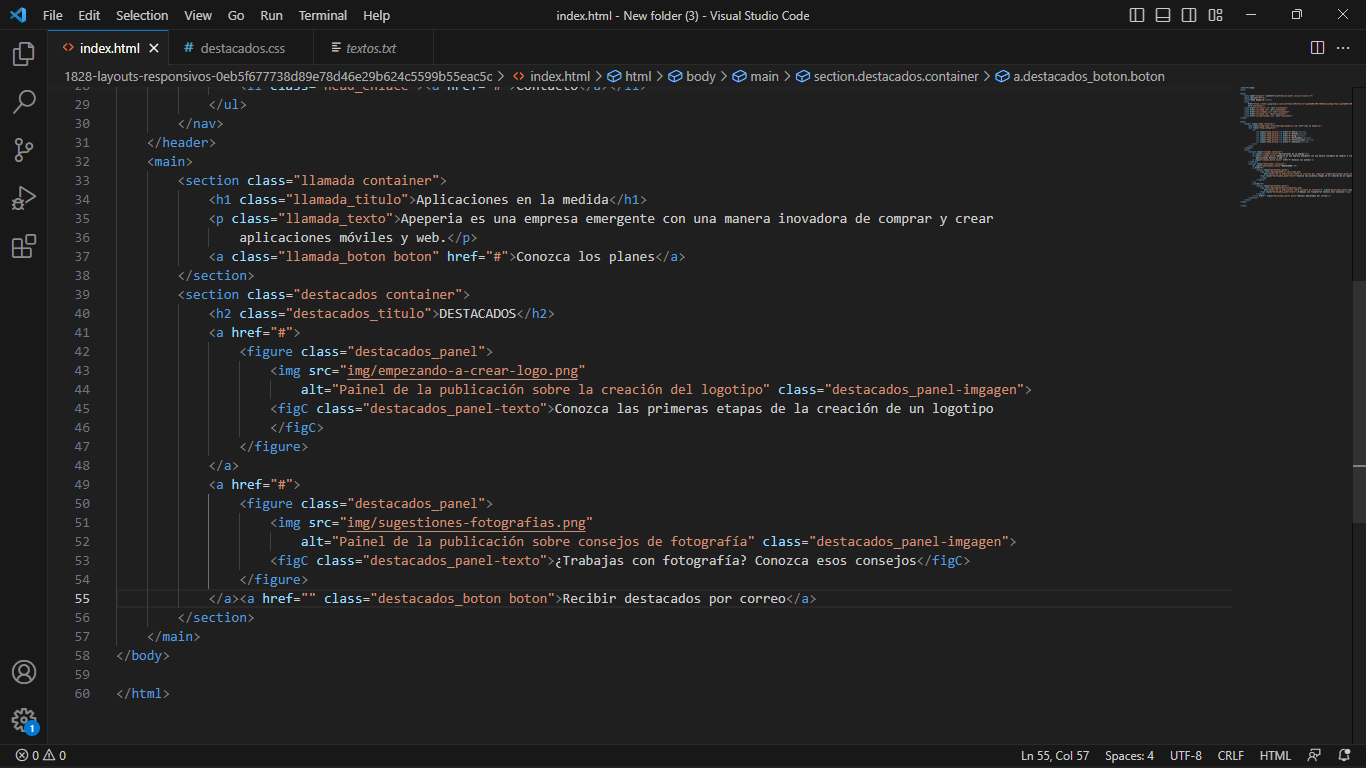
He intentado todo del foro,los diferentes pasos pero no me sale
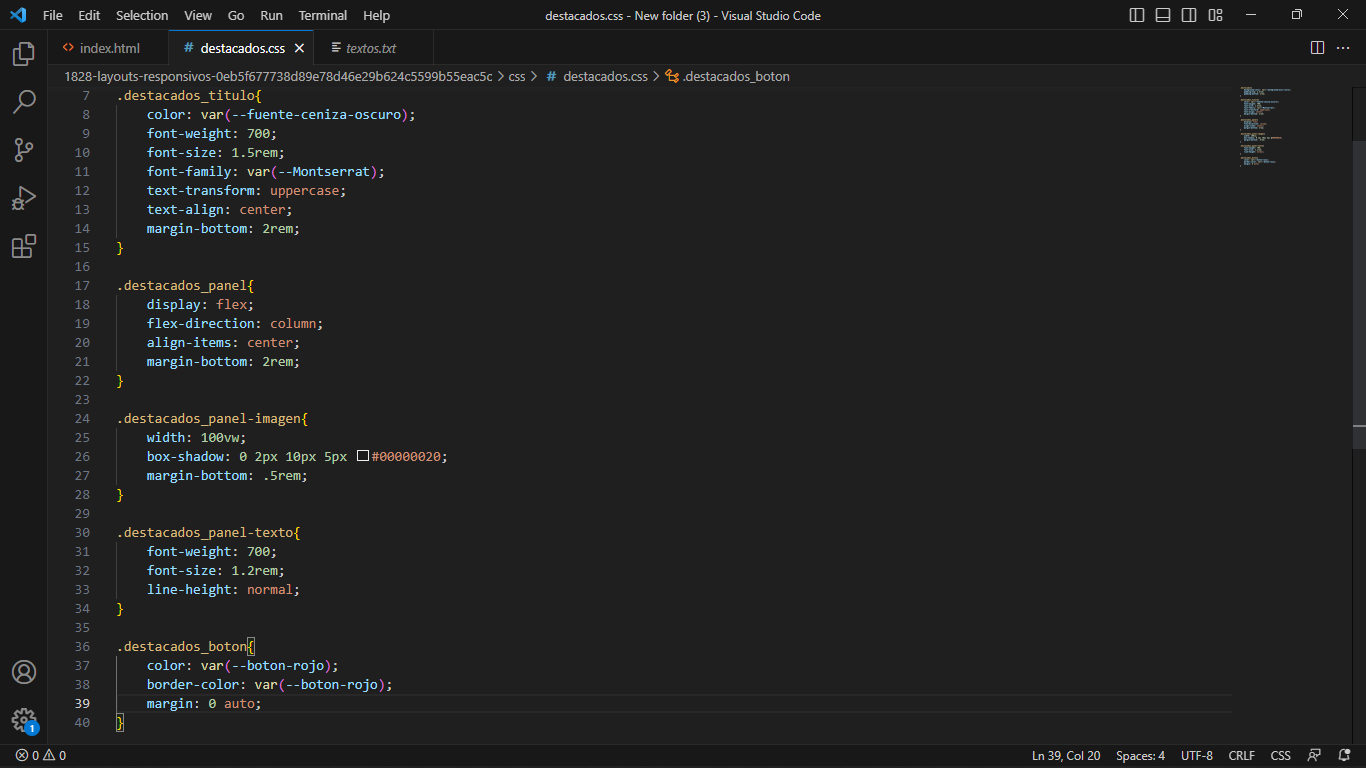
 mi css
mi css

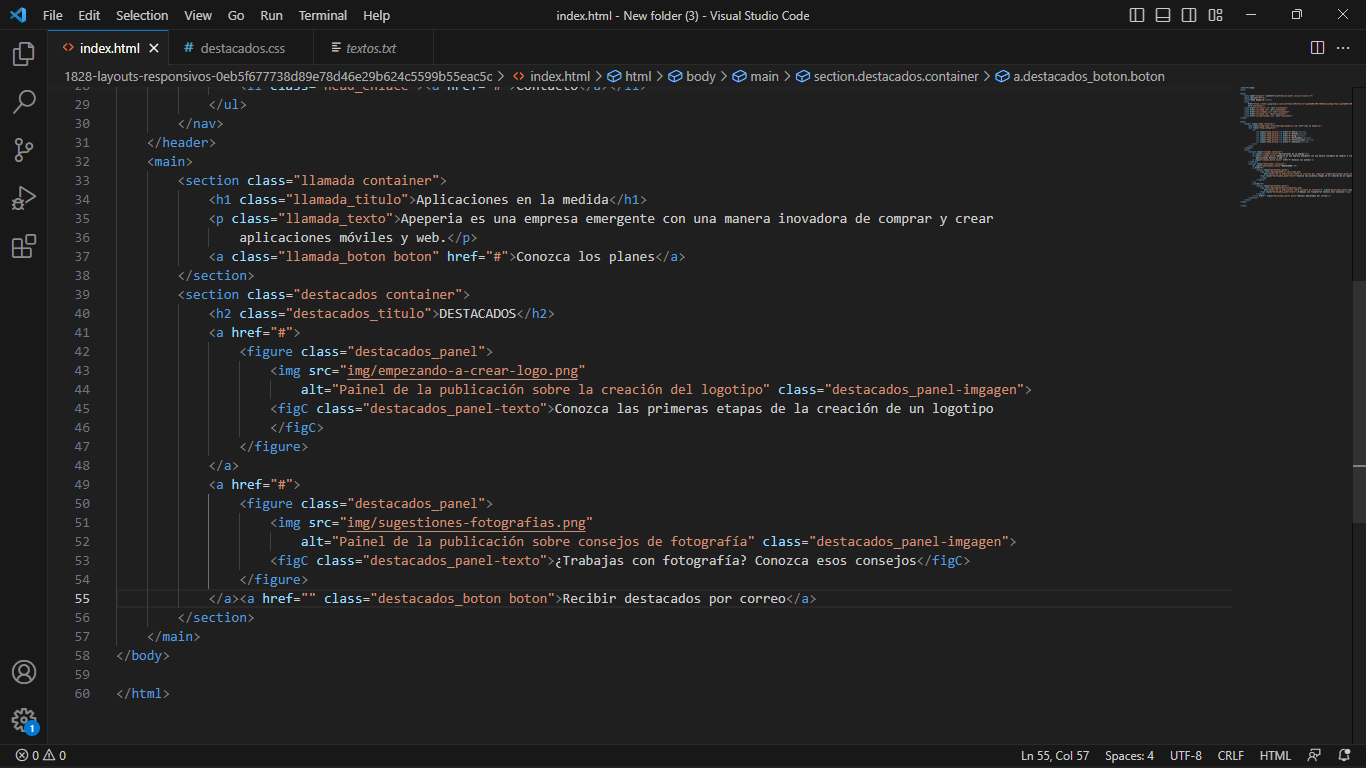
He intentado todo del foro,los diferentes pasos pero no me sale
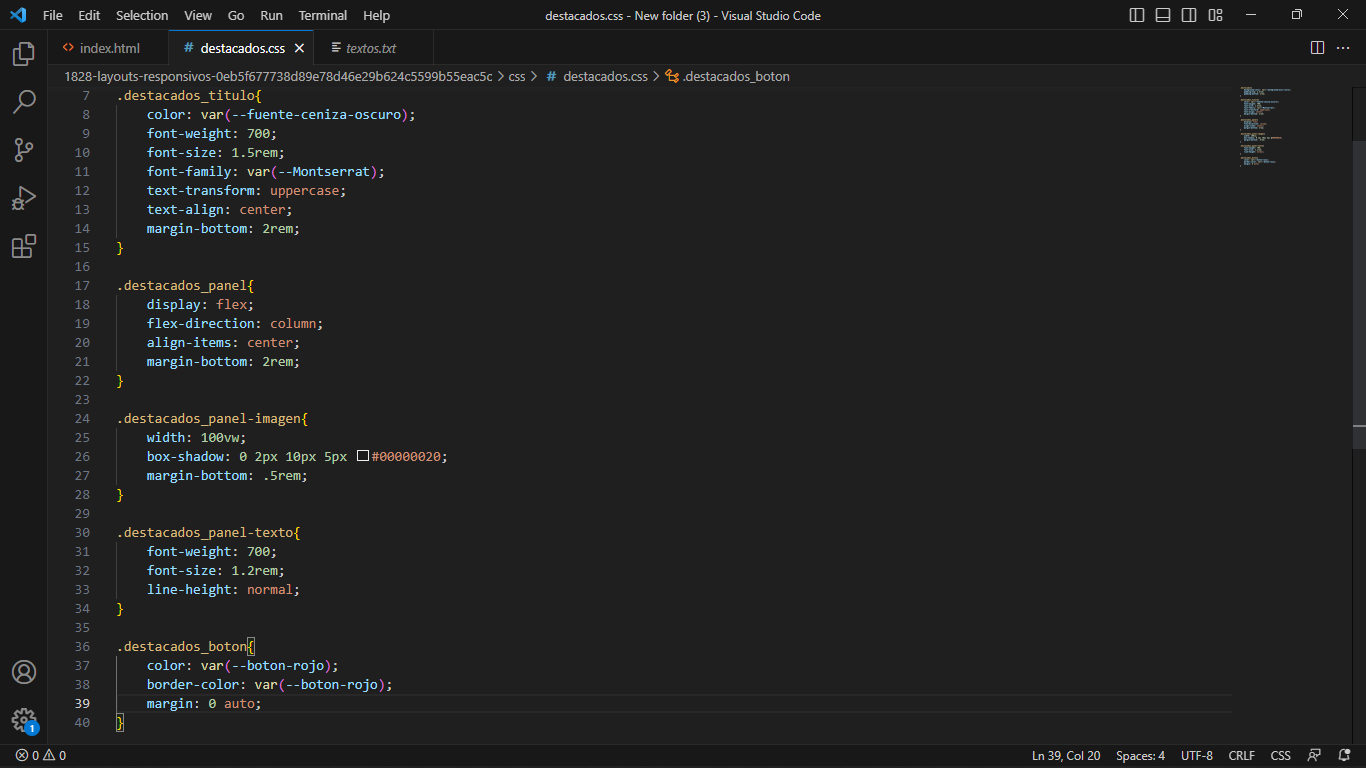
 mi css
mi css

si puedes, sube tu proyecto a github y pasa el link para poder revisarlo... en cuanto pueda lo reviso!
Perdon pero mi git tiene problemas aparte de que no le entiendo bastante y me da problemas.Que otra forma podria encontrar la solucion a este problema.
No hay problema, por la noche lo reviso con calma...
Asegurate de que en la captura de pantalla se vea todo el código para evitar algún error, ya que lo copiaré para probarlo.
ok gracias
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width initial-scale=1.0">
<meta charset="UTF-8">
<title>Home Apeperia</title>
<link
href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap"
rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/head.css" rel="stylesheet">
<link href="css/llamada.css" rel="stylesheet">
<link href="css/base.css" rel="stylesheet">
<link href="css/destacados.css" rel="stylesheet">
</head>
<body>
<header class="head container">
<img class="head_logo" src="img/logo-apeperia.svg" alt="Logo de Apeperia">
<nav class="head_navegation">
<ul>
<li class="head_enlace"><a href="#">Sobre</a></li>
<li class="head_enlace"><a href="#">Planes</a></li>
<li class="head_enlace"><a href="#">Blog</a></li>
<li class="head_enlace"><a href="#">Destacados</a></li>
<li class="head_enlace"><a href="#">Institucional</a></li>
<li class="head_enlace"><a href="#">Contacto</a></li>
</ul>
</nav>
</header>
<main>
<section class="llamada container">
<h1 class="llamada_titulo">Aplicaciones en la medida</h1>
<p class="llamada_texto">Apeperia es una empresa emergente con una manera inovadora de comprar y crear
aplicaciones móviles y web.</p>
<a class="llamada_boton boton" href="#">Conozca los planes</a>
</section>
<section class="destacados container">
<h2 class="destacados_titulo">DESTACADOS</h2>
<a href="#">
<figure class="destacados_panel">
<img src="img/empezando-a-crear-logo.png"
alt="Painel de la publicación sobre la creación del logotipo" class="destacados_panel-imgagen">
<figC class="destacados_panel-texto">Conozca las primeras etapas de la creación de un logotipo
</figC>
</figure>
</a>
<a href="#">
<figure class="destacados_panel">
<img src="img/sugestiones-fotografias.png"
alt="Painel de la publicación sobre consejos de fotografía" class="destacados_panel-imgagen">
<figC class="destacados_panel-texto">¿Trabajas con fotografía? Conozca esos consejos</figC>
</figure>
</a><a href="" class="destacados_boton boton">Recibir destacados por correo</a>
</section>
</main>
</body>
</html>`
css
.destacados{
background-color: var(--background-azul-claro);
padding-top: 2.5rem;
padding-bottom: 2rem;
}
.destacados_titulo{
color: var(--fuente-ceniza-oscuro);
font-weight: 700;
font-size: 1.5rem;
font-family: var(--Montserrat);
text-transform: uppercase;
text-align: center;
margin-bottom: 2rem;
}
.destacados_panel{
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 2rem;
}
.destacados_panel-imagen{
width: 100vw;
max-width: 600px;
box-shadow: 0 2px 10px 5px #00000020;
margin-bottom: .5rem;
}
.destacados_panel-texto{
font-weight: 700;
font-size: 1.2rem;
line-height: normal;
}
.destacados_boton{
color: var(--boton-rojo);
border-color: var(--boton-rojo);
margin: 0 auto;
}
Hola... Veo que tienes varios errores de escritura, revisa bien el código que escribiste y comparalo entre el archivo HTML y el archivo CSS, revisa bien las clases que declaraste en HTML y como las estás usando en CSS...
También revisa que en el CSS tengas declaradas las variables personalizadas para que posteriormente tengan efecto cuando las pongas en las clases o elementos:
:root {
--boton-rojo: rojo;
}
Te dejo el código que copié: (revisa el link para importar CSS, usé uno mio) -> archivo HTML:
<html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<title>Document</title>
<link rel="stylesheet" href="borrar.css" />
</head>
<body>
<main>
<section class="llamada container">
<h1 class="llamada_titulo">Aplicacionesenlamedida</h1>
<p class="Ilamada texto">
Apeperia es una empresa emergente con una manera
inovadora de comprar y crear aplicaciones móviles y web.
</p>
<a class="Ilamada boton boton" href="#"
>Conozca los planes</a
>
</section>
<section class="destacados container">
<h2 class="destacados_titulo">DESTACADOS</h2>
<a href="#">
<figure class="destacados_panel">
<img
src="img/empezando-a-crear-logo.png"
alt="Painel de la publicación sobre la creación del logotipo"
class="destacados_panel-imagen"
/>
<figure class-"destacados_panel-texto'>Conozca las
primeras etapas de la creación de un logotipo
</figure>
</a>
<a href="#">
<figure
class="destacados_panel"
<img
src="img/sugestiones-fotografias.png"
alt="painel de la publicación sobre consejos de fotografía"
class="destacados _panel-imagen"
>
<figure class="destacados_panel-texto">
¿Trabajas con fotografía? Conozca esos consejos
</figure>
</figure>
</a>
<a href="" class="destacados_boton boton">Recibir destacados por correo</a
>
</section>
</main>
</body>
</html>
</html>
Archivo CSS: (Revisa la primera parte, :root {...})
:root {
--boton-rojo: red;
/* --boton-rojo: #008000;*/
}
.destacados_titulo {
color: var(--fuente-ceniza-oscuro);
font-weight: 700;
font-size: 1.5rem;
font-family: var(--Montserrat);
text-transform: uppercase;
text-align: center;
margin-bottom: 2rem;
}
.destacados_panel {
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 2rem;
}
.destacados_panel-imagen {
width: 100vw;
box-shadow: 0 2px 10px 5px #00000020;
margin-bottom: 0.5rem;
}
.destacados_panel-texto {
font-weight: 700;
font-size: 1.2rem;
line-height: normal;
}
.destacados_boton {
color: var(--boton-rojo);
border-color: var(--boton-rojo);
margin: 0 auto;
}
No dudes en preguntar si tienes más dudas.
Estaba elaborando la respuesta anterior, no había visto que públicaste tu código... Adicional a lo que escribí en la respuesta anterior, en el HTML veo que tienes enlaces a varios archivos CSS, asegurate que estén todos los archivos css con su respectivo código en el proyecto, o de lo contrario, que todo el código css este en un solo archivo y que este archivo este enlazado en el HTML:
<link href="css/reset.css" rel="stylesheet">
<link href="css/head.css" rel="stylesheet">
<link href="css/llamada.css" rel="stylesheet">
<link href="css/base.css" rel="stylesheet">
<link href="css/destacados.css" rel="stylesheet">
Si me ha funcionado.Te lo agradezco mucho.Perdon por no poder compartir mi codigo en git,me ha dado muchos problemas y todavia no he recibido una respuesta de alura por mi problema pero gracias por tu ayuda.