Hola Silvia,
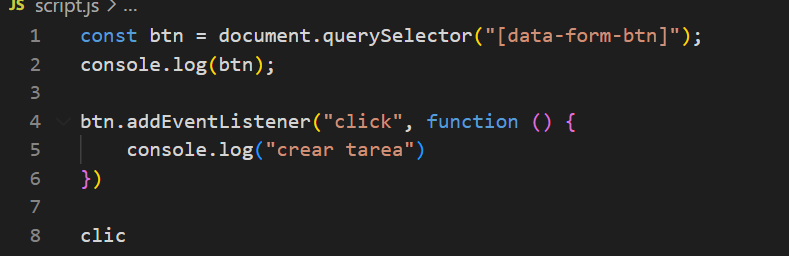
"btn" significa "button", generalmente se usa esta nomenclatura al iniciar una variable que representa un botón.
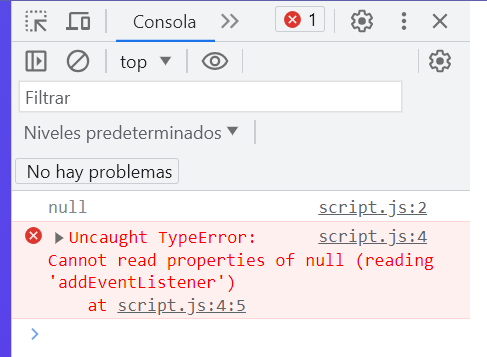
El "querySelector" es una función de JavaScript que use para buscar la referencia de un elemento del HTML como un botón por ejemplo, por medio de un identificador que puede ser una clase, id o un atributo.
Con esta referencia podemos manipular el elemento por medio de JavaScript, como por ejemplo agregar un efecto cuando el usuario hace el clic sobre él. "value" es un atributo que todo input, es ahí donde queda almacenado todo texto por ejemplo que el usuario digita.
Recomiendo la lectura de la documentación de JavaScript, allá encontrarás información de todo, incluso esto que te estoy explicando: https://developer.mozilla.org/es/docs/Web/JavaScript
También recomiendo la lectura de artículo de nuestra instructora Ellen: https://www.aluracursos.com/blog/que-es-dom
En este artículo, podrás entender que es el DOM y como funciona la estructura de una página web.
Se tiene alguna duda más, no dejes de preguntar.
¡Saludos!
Si este post te ayudó, por favor marca como solucionado ✓. ¡Continúa con tus estudios!

 Aquí dejo mi código JS:
Aquí dejo mi código JS:

