Buenas tardes. No me quedo muy claro la diferencia entre relative y absolute.
Buenas tardes. No me quedo muy claro la diferencia entre relative y absolute.
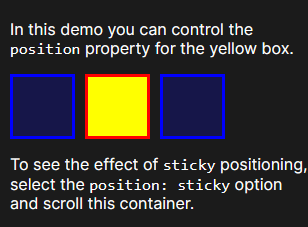
Hola, te explico un poco lo que yo logré entender sobre ello. Cuando usas position: relative; te basas en la posición actual del elemento, por ejemplo, teniendo un cuadrado como el siguiente:

Sabemos que al definir position: relative; nos vamos a basar en donde se encuentra actualmente y que a su vez el elemento se mantendrá en el flujo normal; pero ¿qué significa esto?, significa que cuando apliquemos propiedades como top: 40px; nuestro cuadrado se moverá hacia abajo 40 pixeles.
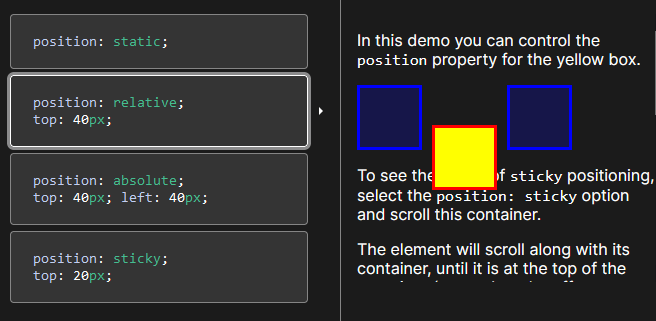
Pero porqué hacia abajo si top significa arriba. Bueno, sucede que la posición que inicialmente tenía nuestro elemento está 40 pixeles arriba, es por ello que nuestro elemento se mueve hacia abajo, de modo que terminaría estando así:

Como puedes observar, la posición inicial o relativa del elemento era 40 pixeles arriba, es por ello que las propiedades adicionales establecen cómo se mueve nuestro elemento en relación a su posición inicial o relativa.
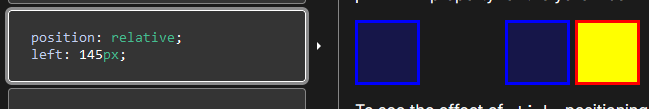
También hay que tomar en cuenta algo que mencioné anteriormente (el elemento se mantendrá en el flujo normal), si te fijas, el cuadrado que está a la derecha de nuestro elemento se mantiene normal, indiferentemente de si nuestro elemento se mueva hacia la izquierda o derecha como se puede ver aquí:

Cuando decimos que se mantiene en el flujo normal, damos a entender que todos los demás elementos que interactúan con nuestro elemento relativo, siguen pensando o asumiendo que su posición no debe de ocuparse, en simples palabras sería algo así -> los cuadrados azules no ocuparán el espacio que le correspondía al cuadrado amarillo a pesar de que este ya no esté allí.
Perfecto, ahora con respecto a la posición absoluta o position: absolute; sucede algo diferente, la posición absoluta sale del flujo normal y puede moverse basándose en la posición relativa de su antecesor más cercano. Bien, esto suena confuso, ¿verdad?, te lo explico de otra forma. Digamos que el código HMTL de nuestros cuadrados es algo así:
<body>
<section class="contenedor">
<p>In this demo you can control the position property for the yellow box.</p>
<div class="contenedor-caja">
<div class="caja azul"></div>
<div class="caja amarillo"></div>
<div class="caja azul"></div>
</div>
<p>To see the effect of sticky positioning, select the position: sticky option and scroll this container.</p>
</section>
</body>omití el resto del html para explicar mejor
Y el código CSS es este:
* {
background-color: #000;
color: #fff;
}
body {
margin-top: 40px;
display: grid;
place-content: center;
}
.contenedor {
width: 250px;
}
.contenedor-caja {
display: flex;
position: relative;
}
.caja {
height: 50px;
width: 50px;
border: 3px solid;
margin: 0px 4px;
}
.azul {
border-color: blue;
background-color: rgb(0, 0, 110);
}
.amarillo {
border-color: red;
background-color: yellow;
}Perfecto, ahora que sabemos nuestro código podemos continuar, si aplicamos position: absolute; al cuadrado amarillo (su clase sería ".amarillo") entonces notaríamos algo desde ya, y es que se colocaría sobre nuestro primer cuadrado, pero ¿porqué?, a diferencia de relative, la posición absoluta busca un antecesor al cual adaptarse, y cuál vendría a ser su antecesor en nuestro código HTML, pues bien, revisemos.
<div class="contenedor-caja">
<div class="caja azul"></div>
<div class="caja amarillo"></div>
<div class="caja azul"></div>
</div>Según el código, cada caja está dentro de un div con una clase "contenedor-caja"; entonces podemos decir que su antecesor es este mismo div, o la clase contenedor-caja, ahora bien, si absolute se quiere adaptar a este contenedor, su posición será relativa a este contenedor, ¿qué quiero decir con esto?, que su posición inicial ya no es la que anteriormente era, ahora será la de contenedor-caja.
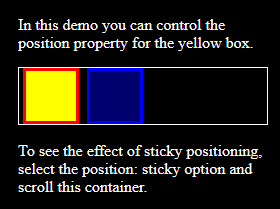
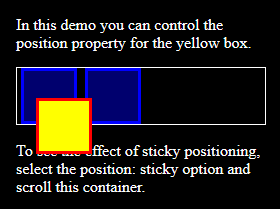
Para fines demostrativos colocaré un borde a contenedor-caja y le daré al recuadro amarillo la posición absoluta:

Como se puede observar, ahora está a la izquierda del todo y sobre nuestro primer cuadrado azul, también se puede ver claramente que se está basando en el contenedor del elemento.
Me quedé sin espacio para escribir así que haré otra respuesta xD.
Bueno, continuando con la explicación, como vimos, su posición cambió con respecto a su antecesor, pero el flujo también se vio alterado, los demás elementos entendieron que el cuadrado amarillo tiene una posición absoluta, por lo cual salió del flujo normal y ahora su espacio que antes tenía asignado dejó de existir para el reste de elementos. En palabras simples -> para los cuadrados azules, el cuadrado amarillo ya no posee un espacio reservado a diferencia de con position: relative;.
Ahora bien, si se asigna propiedades como top, right, left o bottom al cuadrado amarillo, veremos que su posición se altera en base a la posición relativa del "contenedor-caja" quedando algo así:
.amarillo {
border-color: red;
background-color: yellow;
position: absolute;
top: 30px;
left: 15px;
}
Como se observa, su posición se altera con respecto al elemento antecesor más cercano con posición relativa.
Espero que eso te sirva de ayuda, te recomiendo revisar la documentación o información con respecto a la propiedad position de CSS para una mejor comprensión de cómo funciona y cómo se aplica, así mismo puedes revisar sobre sus valores y jugar un poco con ellas creando archivos de prueba en tu equipo o computadora.
IMPORTANTELa clase contenedor-caja tiene la propiedad position: relative; es por ello que sería su antecesor, si no tuviese esa propiedad, su antecesor sería body, tomar en cuenta ello para entender mejor la funcionalidad de la propiedad position.