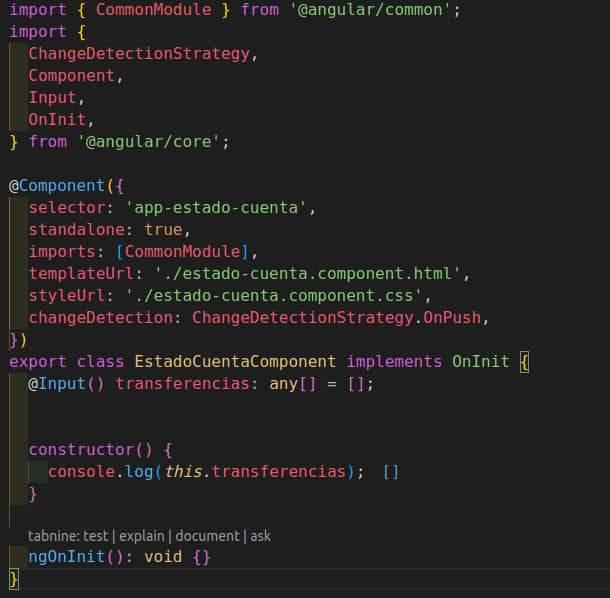
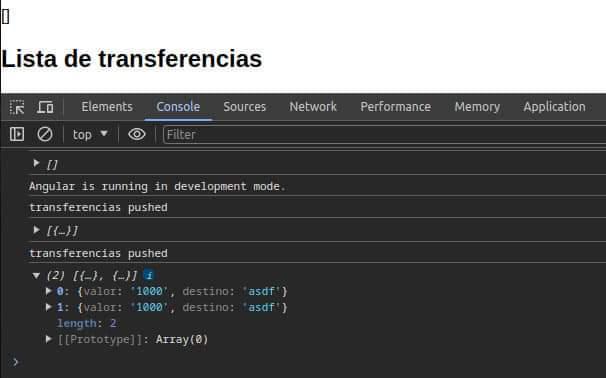
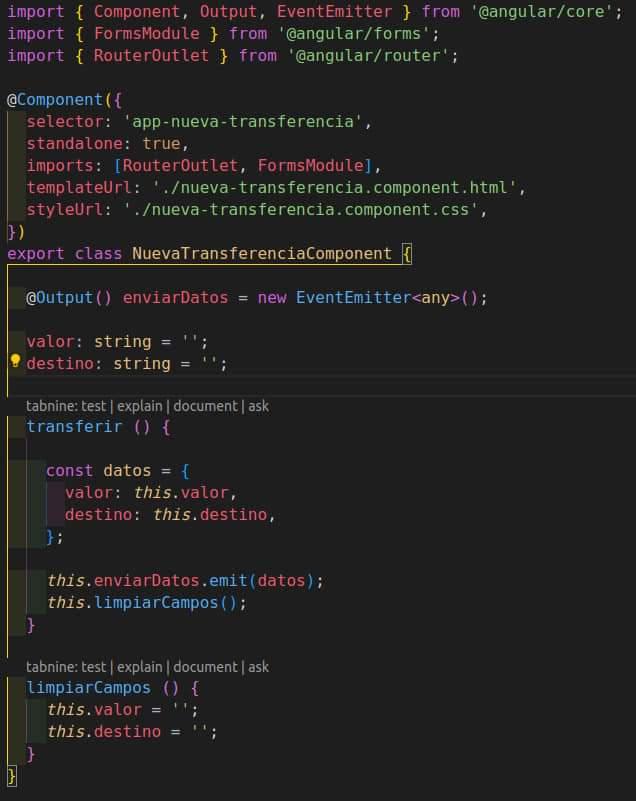
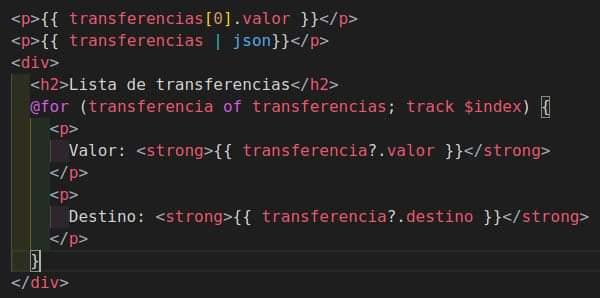
Buenas tardes, tengo un problema para desplegar los datos en el programa de Angular de las transferencias, estoy utilizando Angular 17, al momento de seguir los vídeos no puedo desplegar los datos, a menos que ponga la instrucción de trasferencias[0].valor, solo así puedo visualizar los datos, de otro modo es como si no existiera la variable, aparece vacía, me gustaría saber si hay algún problema o error. Adjunto unas imágenes para mostrar el error, tanto el archivo padre como el del archivo hijo están como en los videos, pero no sé por qué no puedo desplegar bien los datos, ni cuando muestro los datos con transferencias[0].valor solo me aparece el primer valor de la lista, cuando realizo el console.log me aparecen todos los datos, pero no se pueden visualizar en el html.