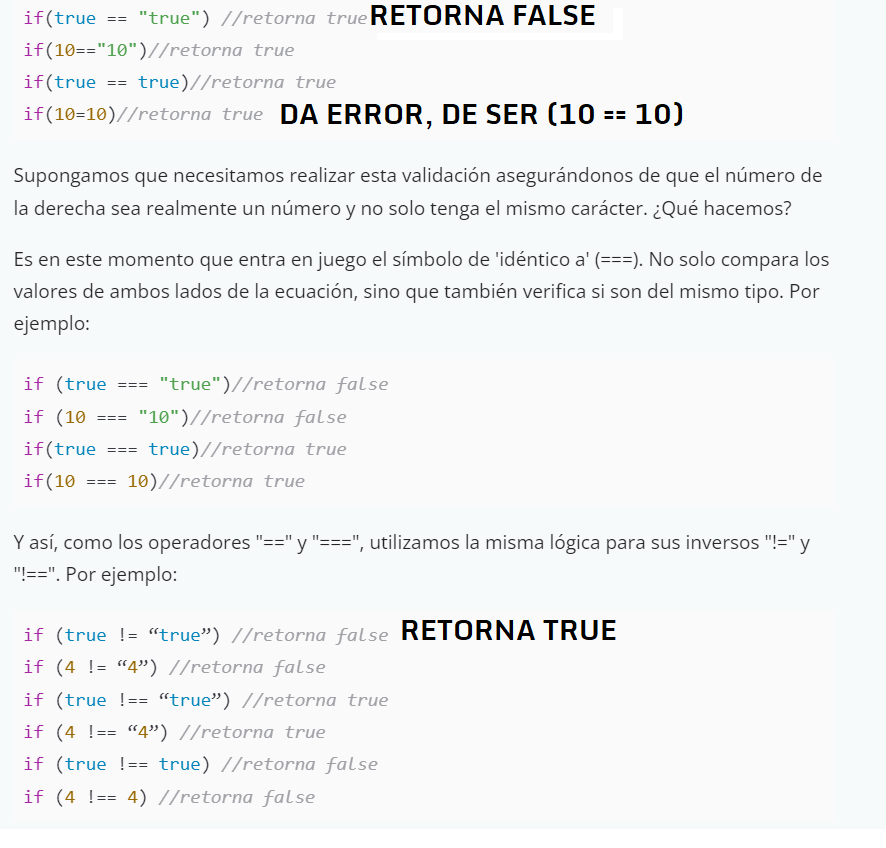
En los ejemplos que se da en https://www.aluracursos.com/blog/como-utilizar-operadores-de-comparacion-en-javascript, logré comprobar sus resultados, y encuentro algunas diferencias que no coinciden con el código ejecutado:
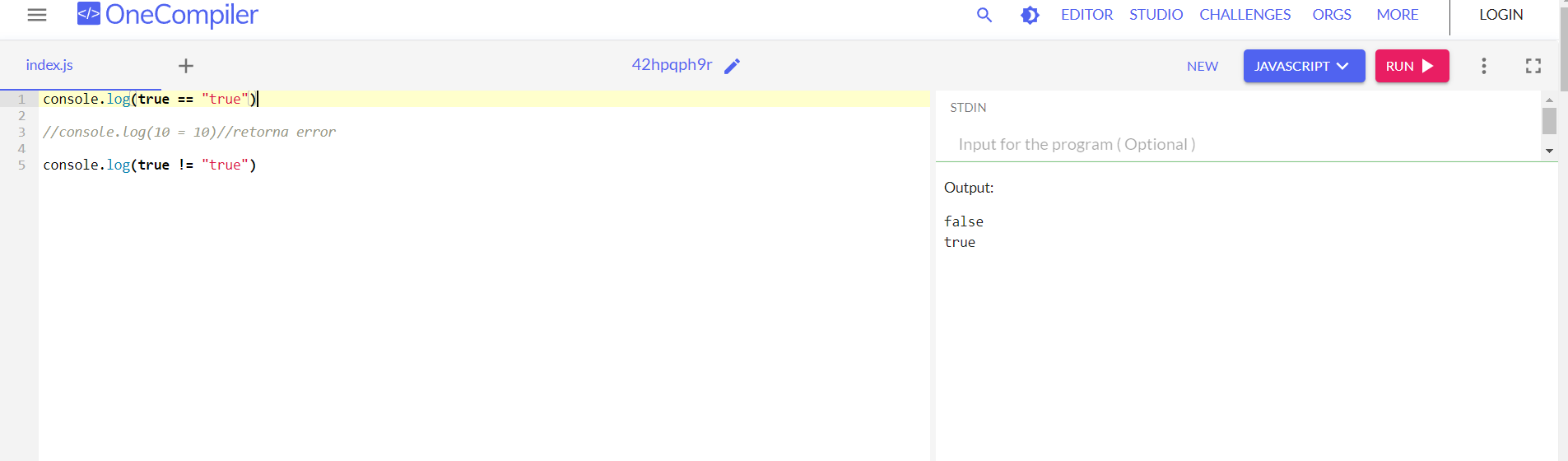
 Y este es código que ejecuté para comprobar los resultados(ejecutado en el mismo app.js del proyecto descargado de la clase), donde los resultados comentados en mayusculas son los que no coinciden.
Quisiera saber si tengo algun error en mi código de comprobaciones y estoy cometiendo algun error en mi observación, gracias.
Y este es código que ejecuté para comprobar los resultados(ejecutado en el mismo app.js del proyecto descargado de la clase), donde los resultados comentados en mayusculas son los que no coinciden.
Quisiera saber si tengo algun error en mi código de comprobaciones y estoy cometiendo algun error en mi observación, gracias.
console.log("Comparador == :") if(true == "true") //RETORNA FALSE console.log("True1") else console.log("False1") if(10 == "10")//retorna true console.log("True2") if(true == true)//retorna true console.log("True3") if(10 == 10)//retorna true COMPARADOR CORREGIDO console.log("True4")
console.log("Comparador === :") if(true === "true") //retorna false console.log("True1") else console.log("False1") if(10 === "10")//retorna false console.log("True2") else console.log("False2") if(true == true)//retorna true console.log("True3") if(10 === 10)//retorna true console.log("True4")
console.log("Comparador != :") if(true != "true") //RETORNA TRUE console.log("True1") else console.log("False1") if(4 != "4")//retorna false console.log("True2") else console.log("False2") if(true !== "true")//retorna true console.log("True3") else console.log("False3") if(4 !== "4")//retorna true console.log("True4") else console.log("False4") if(true !== true)//retorna false console.log("True5") else console.log("False5") if(4 !== 4)//retorna false console.log("True6") else console.log("False6")