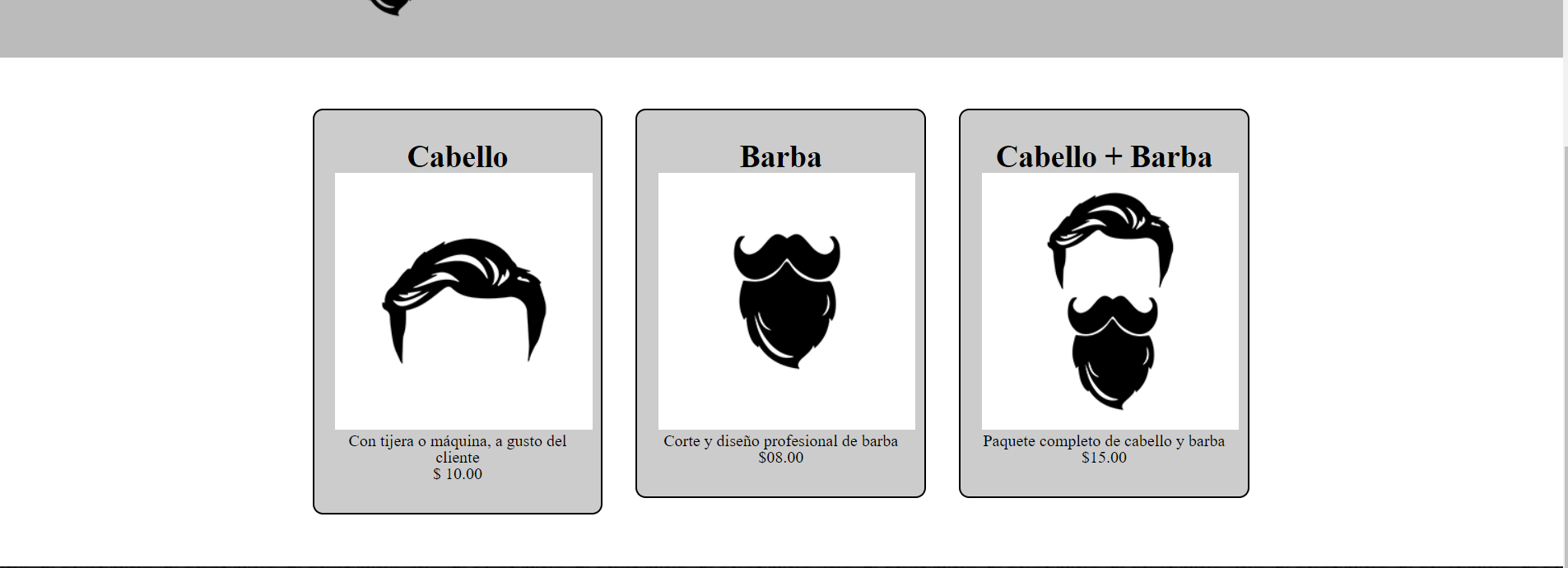
A que se debe que no este alineado, aún no encuentro el dato
CSS
header {
background-color: #BBBBBB;
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #0000ff;
text-decoration: underline;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
background: #CCCCCC ;
margin:0 1.5%;
padding: 30px 20px;
box-sizing: border-box ;
border: 2px solid #000000 ;
border-radius: 10px;
}
.productos li:hover{
border-color: #0000ff;
}
.productos li:active{
border-color:#0000ff;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2{
font-size: 33px;
}
.productos-descripcion{
font-size: 18px;
}
.productos.precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}
footer{
text-align: center;
background: url(imagenes/bg.jpg);
padding: 40px ;
}
.copyright{
color: #FFFFFF;
font-size: 13;
margin:20px;
}HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="Index.html">Home</a></li>
<li> <a href="productos.html">Productos</a></li>
<li><a ref="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="imagenes/cabello.jpg">
<p class="producto-descripcion">Con tijera o máquina, a gusto del cliente</p>
<p class="producto-precio"> $ 10.00 </p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenes/barba.jpg">
<p class="producto-descripcion">Corte y diseño profesional de barba</p>
<p class="producto-precio" > $08.00</p>
</li>
<li>
<h2> Cabello + Barba</h2>
<img src="imagenes/cabello+barba.jpg">
<p class="producto-descripcion">Paquete completo de cabello y barba</p>
<p class="producto-precio" >$15.00</p>
</li>
</ul>
</main>
<footer>
<img src="imagenes/logo-blanco.png" >
<p class="copyright"> © Copyright Barbería Alura - 2022</p>
</footer>
</body>
</html>