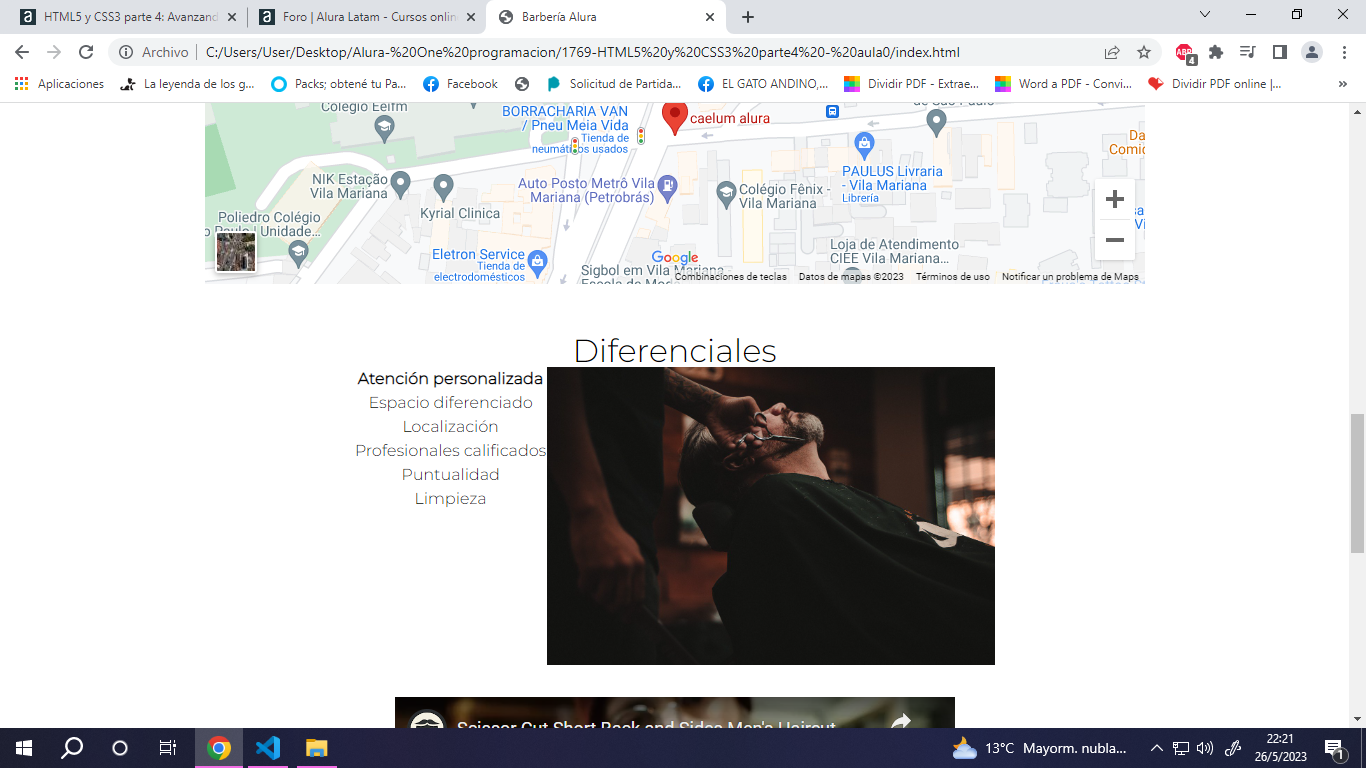
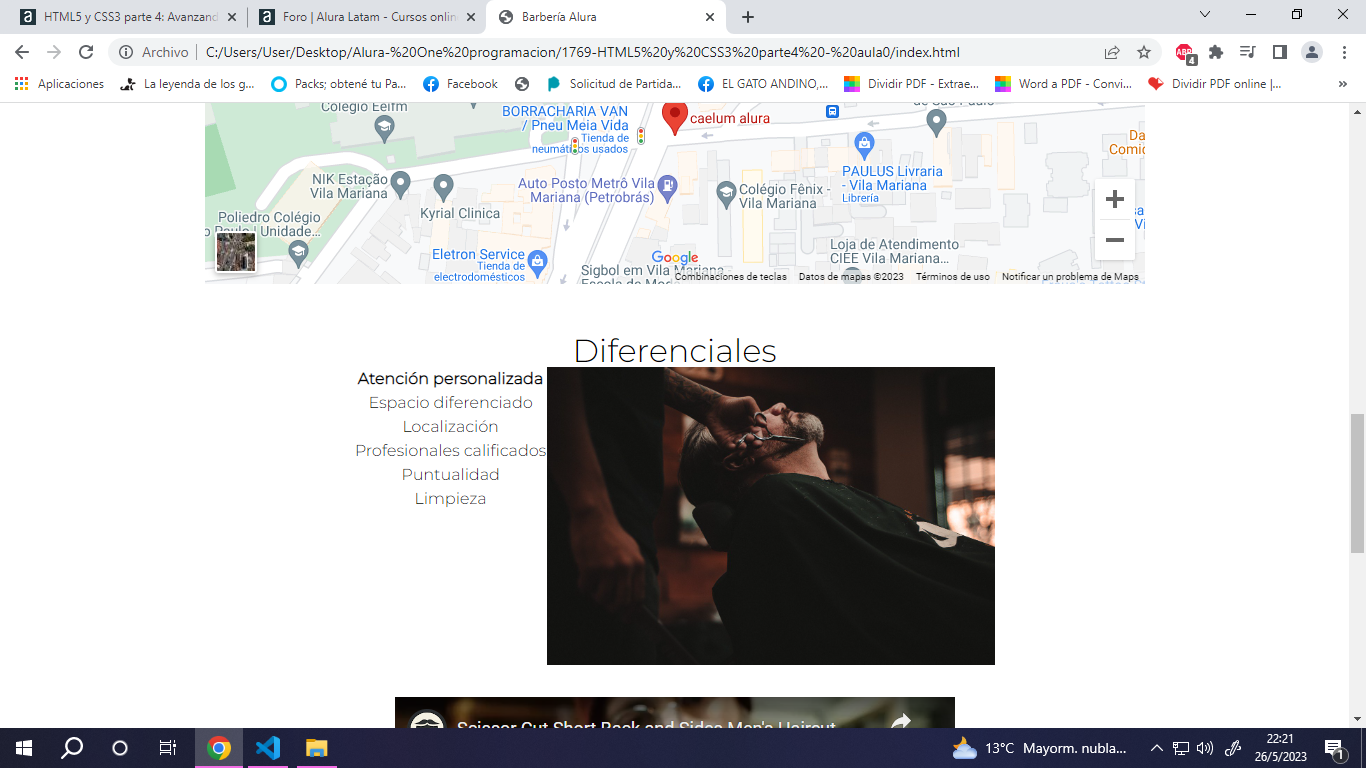
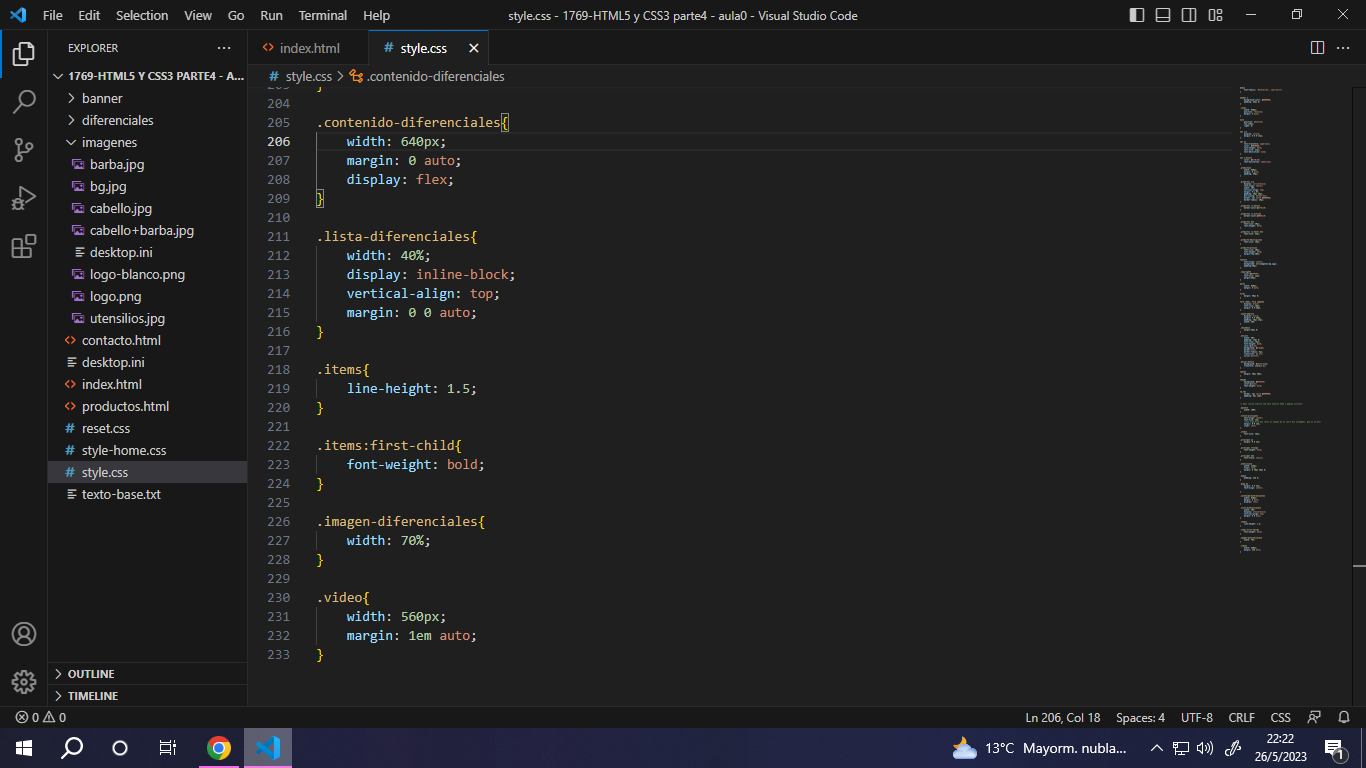
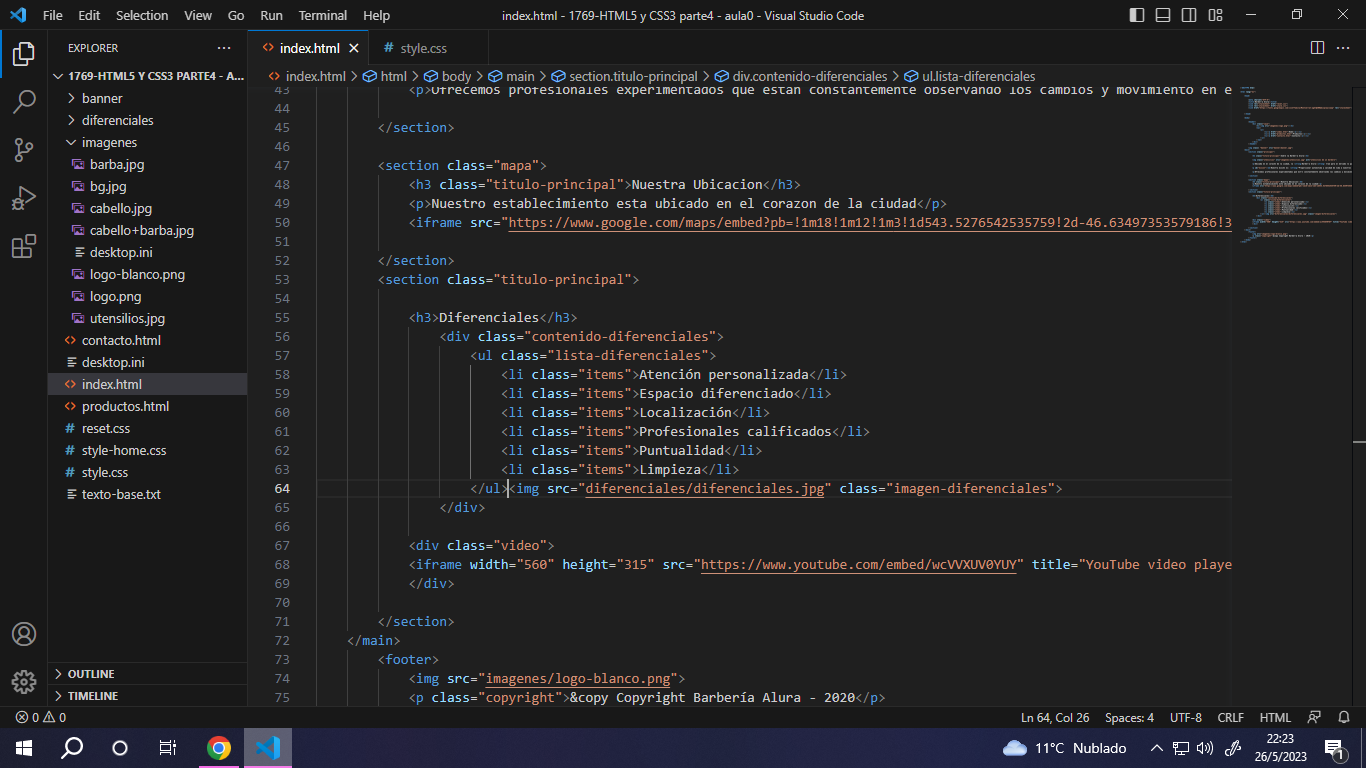
 La lista no me queda alineada como la que hizo el profesor y no encuentro el posible error.
La lista no me queda alineada como la que hizo el profesor y no encuentro el posible error.


 La lista no me queda alineada como la que hizo el profesor y no encuentro el posible error.
La lista no me queda alineada como la que hizo el profesor y no encuentro el posible error.


¡Hola Melisacrisol!
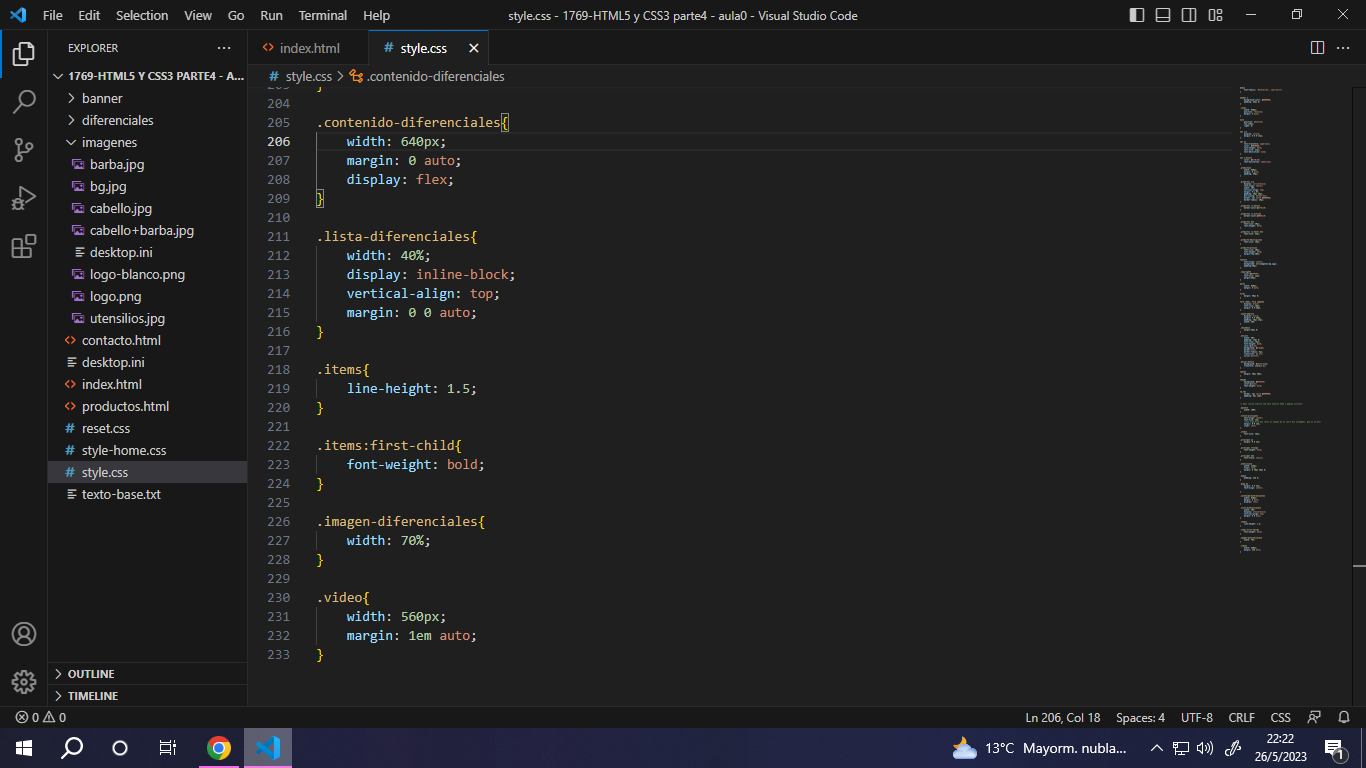
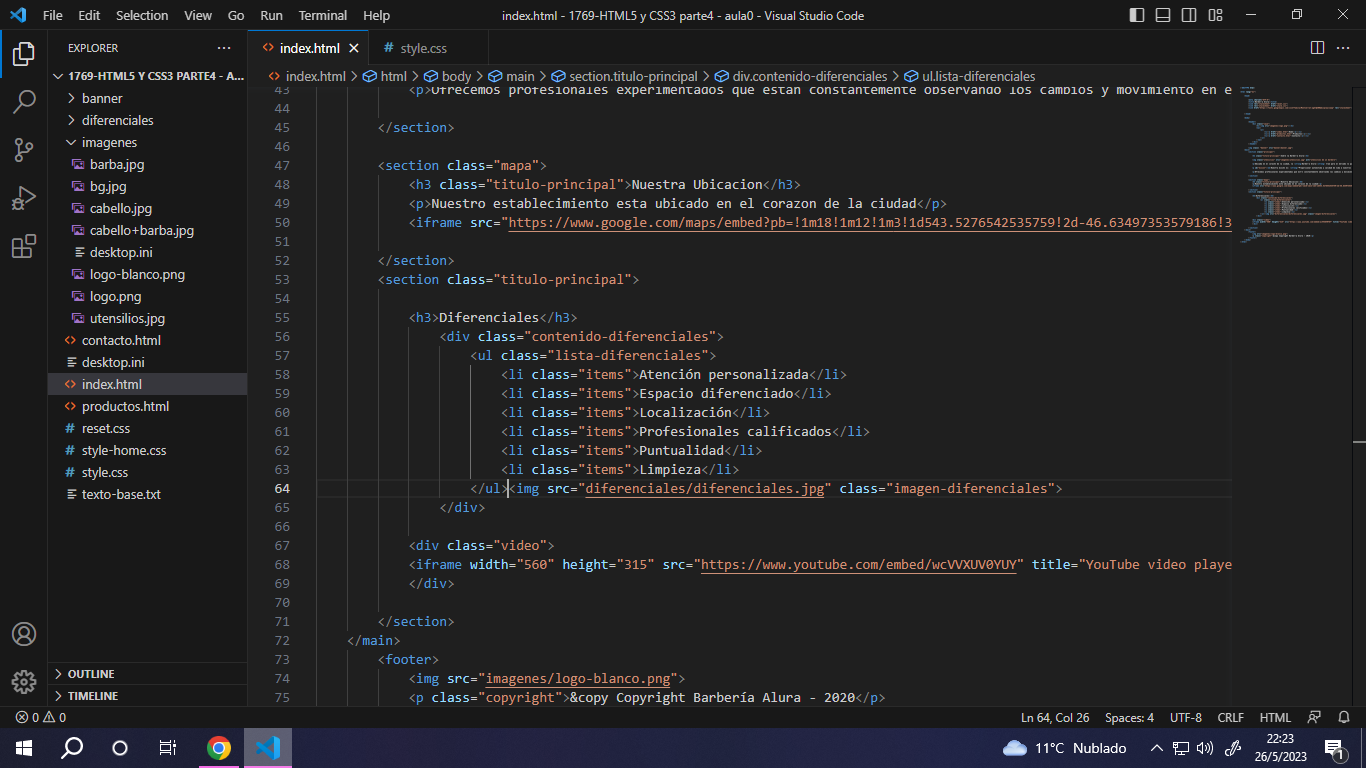
Por lo que veo en las imágenes que compartiste, parece que el problema con la lista no es de alineación, sino de indentación. Para solucionarlo, debes agregar la propiedad padding-left a la etiqueta ul en tu hoja de estilo CSS. Esta propiedad establecerá el espacio entre el borde izquierdo del contenedor y el contenido de la lista. Te recomiendo que pruebes con un valor de 40px y ajustes según tus necesidades.
Aquí te dejo un ejemplo de cómo debería quedar el código CSS:
ul {
padding-left: 40px;
}Espero que esto te ayude a solucionar tu problema. Si tienes alguna otra duda, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!
muchas gracias!