¡Hola Irina!
Gracias por compartir tu duda con nosotros. Parece que estás teniendo problemas para alinear el footer utilizando flexbox.
Al revisar el código que proporcionaste, noté que estás utilizando flex-wrap: wrap en el contenedor .rodapePrincipal-navMap-list. Esto hace que los elementos se envuelvan en múltiples líneas si no hay suficiente espacio en la columna.
Si deseas alinear los elementos en una sola columna, puedes eliminar la propiedad flex-wrap: wrap. Esto hará que los elementos se ajusten automáticamente en una sola columna, sin envolverlos.
Aquí tienes el código actualizado:
.rodapePrincipal-navMap-list {
display: flex;
flex-direction: column;
height: 250px;
}
Espero que esto solucione tu problema y que ahora los elementos del footer se alineen correctamente en una sola columna. Si tienes alguna otra pregunta, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)
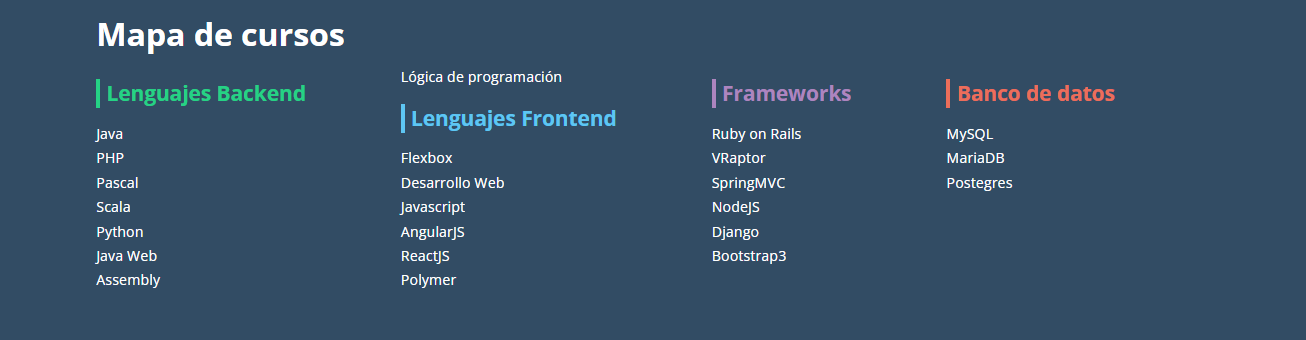
 Y en la clase no incluye el tema de Lógica de programación
Y en la clase no incluye el tema de Lógica de programación