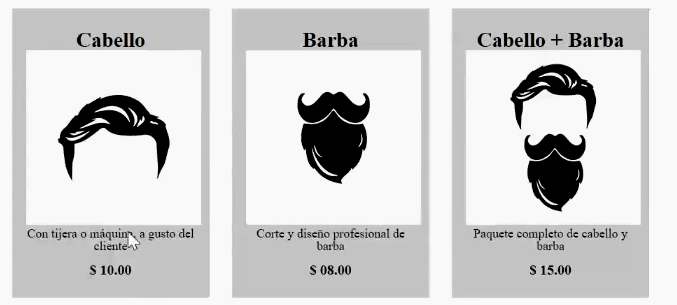
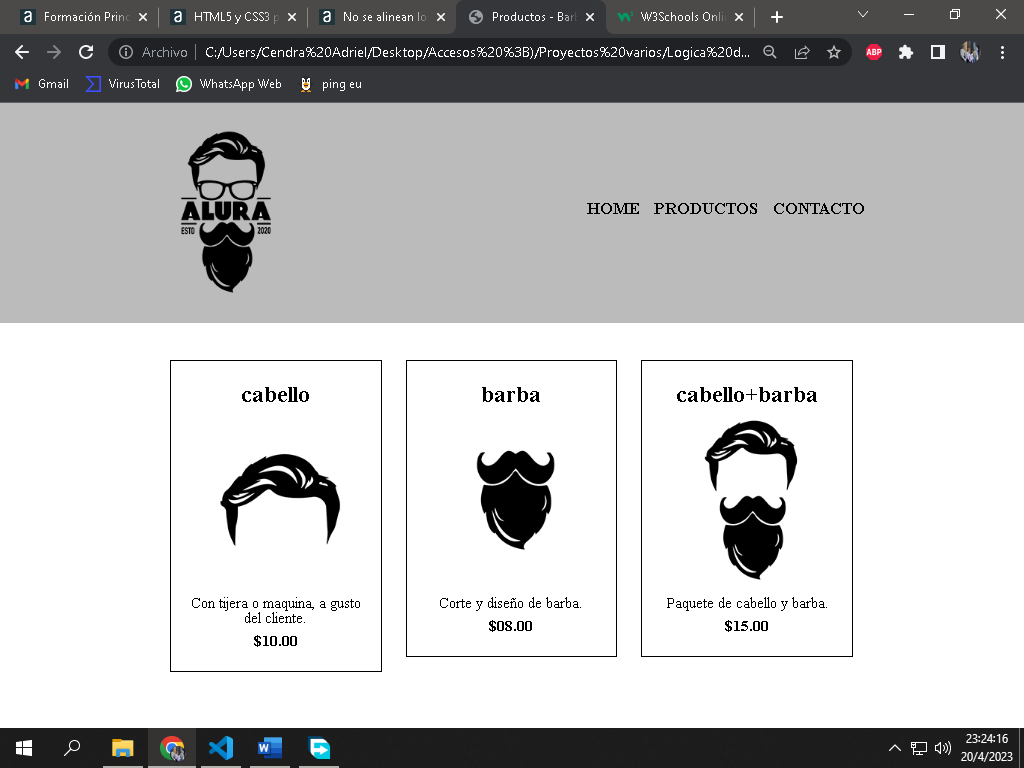
hola amigos, buenas noches; queria saber si porfavor me prodrian ayudar en una cuestion, al parecer al usar el box-sizing no me coinciden los rectangulos:
 HTML:
HTML:
<body>
<header>
<div class="bloque">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href=Productos.html>Productos</a></li>
<li><a href="Contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>cabello</h2>
<img src="imagenes/cabello.jpg">
<p class="producto-descripcion">Con tijera o maquina, a gusto del cliente.</p>
<p class="producto-precio">$10.00</p>
</li>
<li>
<h2>barba</h2>
<img src="imagenes/barba.jpg">
<p class="producto-descripcion">Corte y diseño de barba.</p>
<p class="producto-precio">$08.00</p>
</li>
<li>
<h2>cabello+barba</h2>
<img src="imagenes/cabello+barba.jpg">
<p class="producto-descripcion">Paquete de cabello y barba.</p>
<p class="producto-precio">$15.00</p>
</li>
</ul>
</main>
</body>