¡Hola! Estoy confundida respecto al menú lateral de AluraPlay, incluso me he descargado el archivo "aluraplay-projecto-final-aula-3" para ver que estoy haciendo mal en mi archivo CSS, y tengo literalmente lo mismo.
Mi duda es que en el selector menu-container tengo establecido position: fixed. bottom:0% y tengo entendido que esto es lo que me ubica el menú en la parte inferior de la ventana del navegador, desde la clase se ve que la instructora también tiene esto así y sin embargo a ella le aparece el menú lateral (?)
Por las dudas, les dejo mi código CSS:
/*cabecera*/
.cabecera__container{
display: flex ;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
}
.cabecera__buscar__item{
display: none;
}
/* Menu */
.menu__container{
position: fixed;
bottom: 0%;
height: 75px;
width: 100%;
}
.menu__lista{
display: flex;
justify-content: space-around;
height: 100%;
}
.menu__lista li {
align-self: center;
}
.menu__items{
display: flex;
flex-direction: column;
gap: 5px;
}
.menu__lista:nth-child(2),
.menu__lista:nth-child(3),
.menu__lista:nth-child(4){
display: none;
}
/*Seccion superior*/
.superior__seccion__container{
display: flex;
align-items: center;
white-space: nowrap;
overflow: scroll;
gap: 15px;
}
/*footer*/
.rodapie__container{
display: flex;
/*flex-direction: column;
flex-wrap: wrap;*/
flex-flow: column wrap;
}
@media (min-width:834px) {
/*cabecera*/
.cabecera__buscar__item{
display: block;
}
/*footer*/
.rodapie__container{
justify-content: space-between;
}
}
@media (min-width:1440px ){
.menu__container{
width: 239px;
overflow: scroll;
}
.menu__lista:nth-child(2),
.menu__lista:nth-child(3),
.menu__lista:nth-child(4){
display: flex;
}
.menu__lista{
height: auto;
padding: 20px 17px 20px 15px;
gap: 15px;
}
.menu__lista:nth-child(3){
flex-direction: column-reverse;
}
.menu__items{
flex-direction: row;
gap: 15px;
align-items: center;
}
}
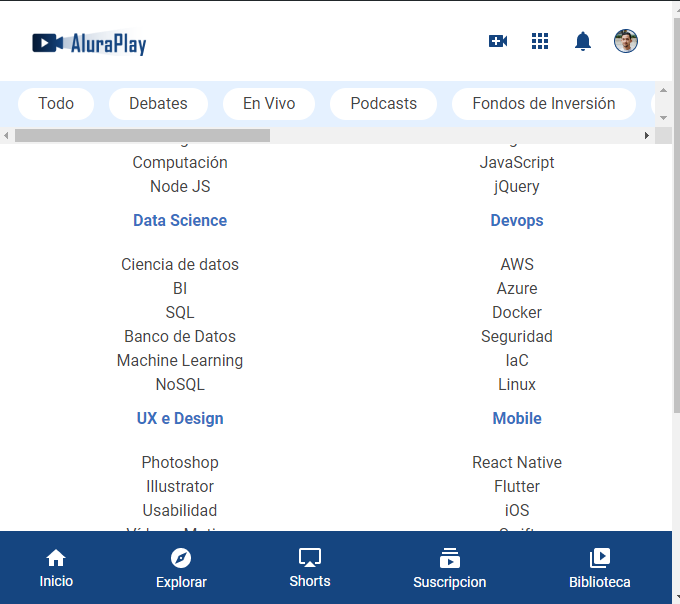
y una captura de como se visualiza mi página en el navegador:
 Espero puedan ayudarme, desde ya gracias por leerme.
Quisiera continuar con mi formación, pero los videos de la clase 4 son todos respecto al menú que ya aparece de forma lateral en los videos instructivos.
Espero puedan ayudarme, desde ya gracias por leerme.
Quisiera continuar con mi formación, pero los videos de la clase 4 son todos respecto al menú que ya aparece de forma lateral en los videos instructivos.


