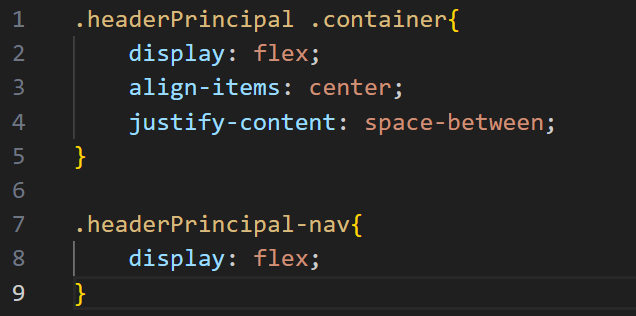
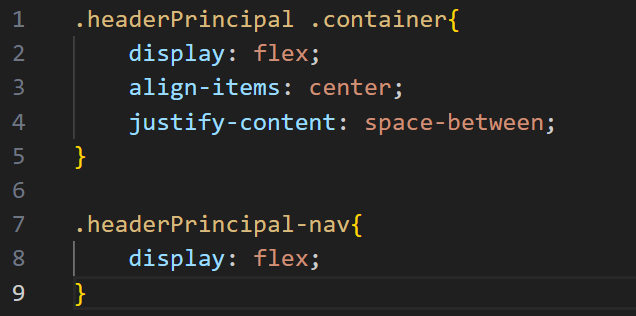
Por lo que entendí las características se heredan del padre. Porque hay que colocar "display: flex;" en el headerPrincipal-nav si ya se colocó "display: flex;" en el padre que seria headerPrincipal .container. No estaríamos colocando dos veces flex?

Por lo que entendí las características se heredan del padre. Porque hay que colocar "display: flex;" en el headerPrincipal-nav si ya se colocó "display: flex;" en el padre que seria headerPrincipal .container. No estaríamos colocando dos veces flex?

¡Hola Lucía!
Entiendo tu duda. En efecto, las características de flexbox se heredan del padre, pero en este caso es necesario colocar "display: flex;" en el elemento "headerPrincipal-nav" porque es el que contiene los elementos que queremos posicionar con flexbox.
Si solo colocáramos "display: flex;" en el elemento "headerPrincipal .container", estaríamos aplicando flexbox a todo el contenido del contenedor, incluyendo el logo y el título, lo cual no es lo que queremos.
Por lo tanto, al colocar "display: flex;" en "headerPrincipal-nav", estamos indicando que queremos aplicar flexbox solo a los elementos contenidos en ese elemento, que son los elementos del menú de navegación.
Espero que esto aclare tu duda. ¡Buenos estudios!