Hola, ayuda por favor, en el primer desafio de Explorar funciones y listas: https://app.aluracursos.com/course/logica-programacion-explorar-funciones-listas/task/86101 No me funcionan ni el Boton Console ni Alert, solo me funcionan el boton Prompt y Suma con mi codigo, no se cual es el error
Aqui adjunto mi codigo:


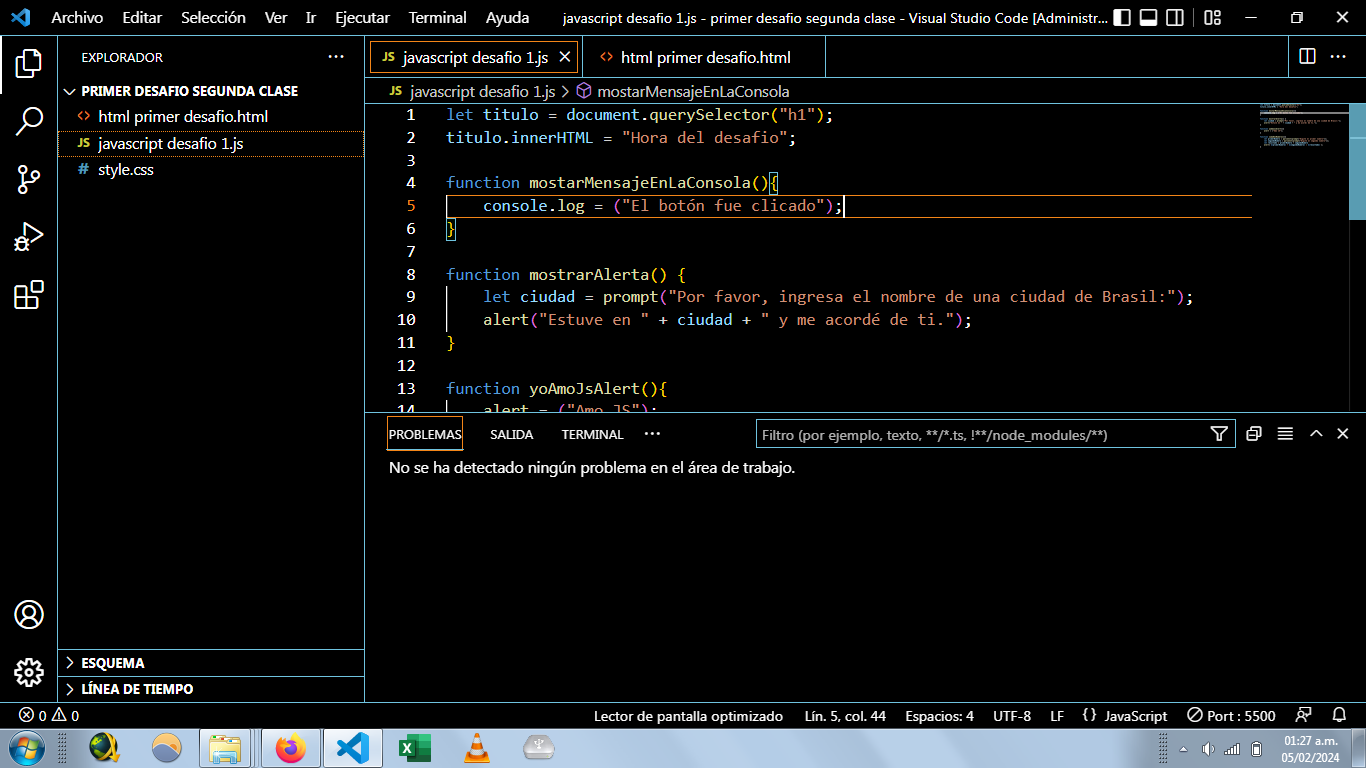
let titulo = document.querySelector("h1");
titulo.innerHTML = "Hora del desafio";
function mostarMensajeEnLaConsola(){
console.log = ("El botón fue clicado");
}
function mostrarAlerta() {
let ciudad = prompt("Por favor, ingresa el nombre de una ciudad de Brasil:");
alert("Estuve en " + ciudad + " y me acordé de ti.");
}
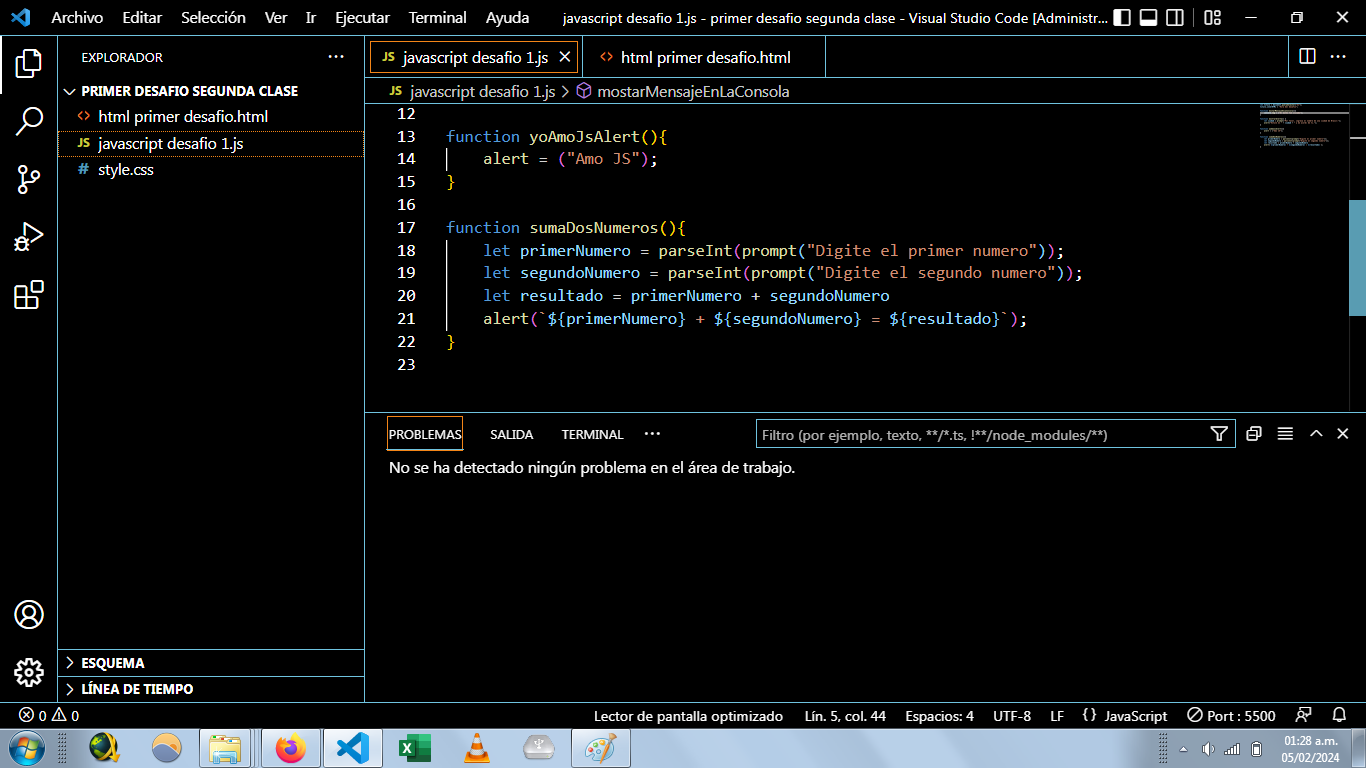
function yoAmoJsAlert(){
alert = ("Amo JS");
}
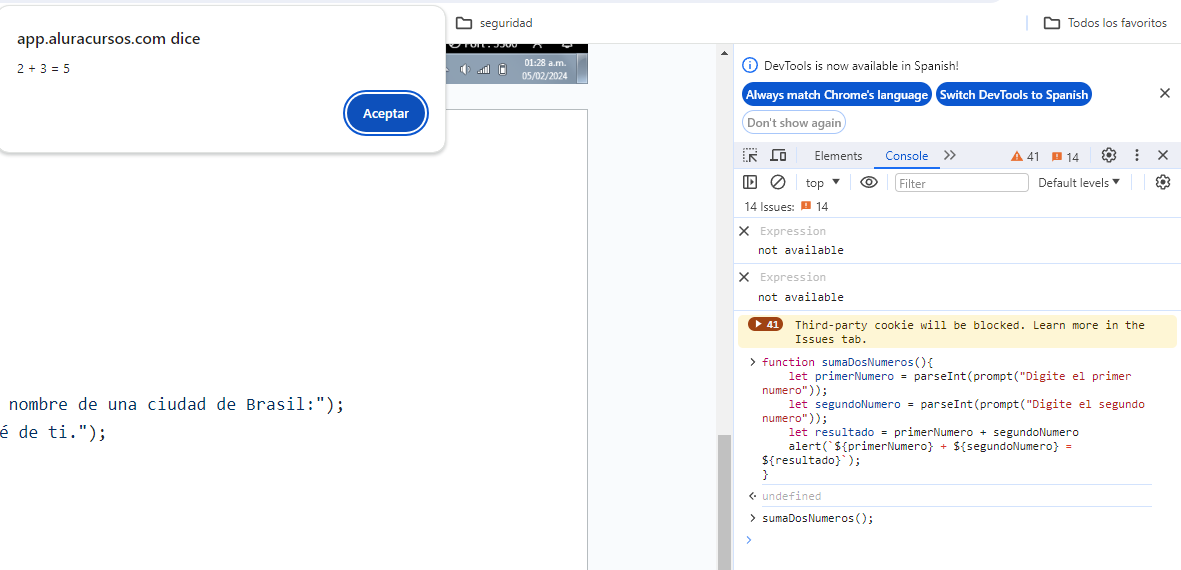
function sumaDosNumeros(){
let primerNumero = parseInt(prompt("Digite el primer numero"));
let segundoNumero = parseInt(prompt("Digite el segundo numero"));
let resultado = primerNumero + segundoNumero
alert(`${primerNumero} + ${segundoNumero} = ${resultado}`);
}