Puedes trabajar con cualquiera de los dos, usa el que te agrade más. Trello es solo una herramienta para organizarte y que tengas una idea de que es lo que tienes que hacer en que orden. Por ejemplo, como puedes ver en las tarjetas de trello las separaron en diferentes categorias

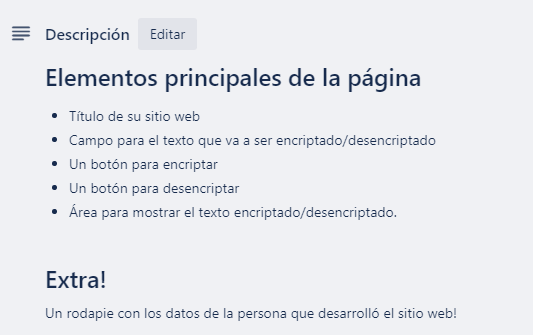
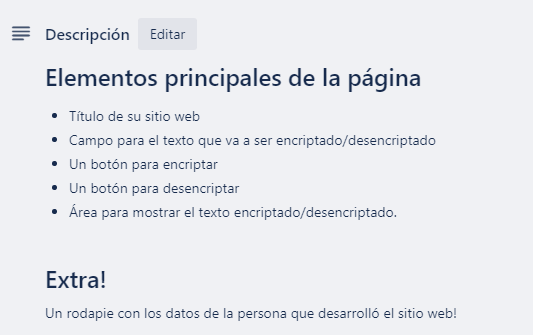
Tu puedes usar el material de apoyo para guiarte, por ejemplo lo primero que viene es elementos de página, que dice lo siguiente:

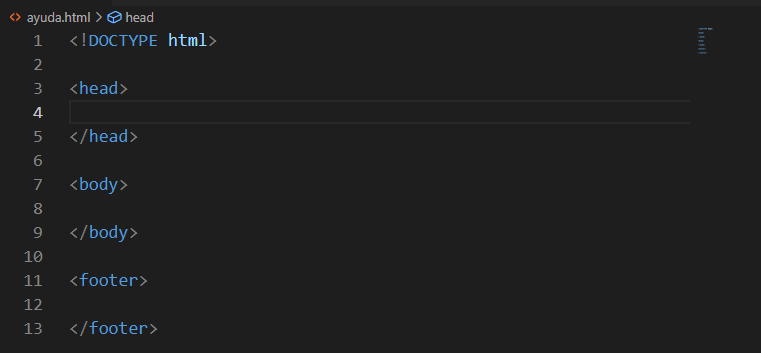
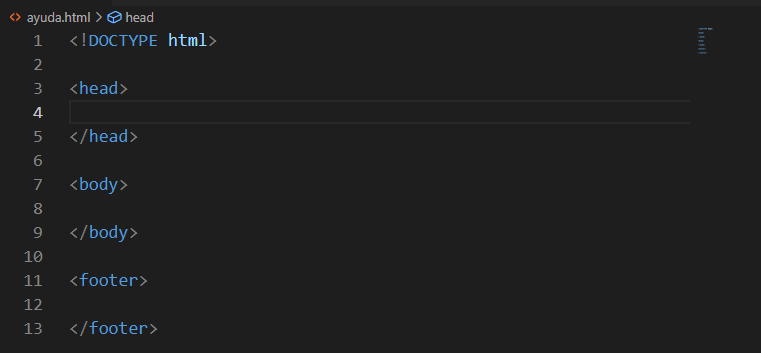
Una vez ya tienes una idea de que es lo que tienes que hacer en tu editor de texto favorito (yo personalmente uso VSCode) comienzas a escribir tu programa recordando todo lo que aprendiste y solo para darte un ejemplo yo recuerdo que debemos poner DOCTYPE! html y dividir entre head, body y footer, entonces eso hago primero:

A partir de ahi puedes agregar el charset para asegurarte que se pueda leer en todos los navegadores y sigues con lo que te dice Trello, agregar un título, el campo de texto donde el usuario va a escribir, los botones y el area donde se va a reflejar la encripción.
Recuerda que el desarrollo va por pasos, tenemos tres lenguajes de codificación que estamos usando, no es necesario juntarlos todavía asi que vamos a enfocarnos primero en el HTML para saber que elementos son los que habrá en la página, después nos enfocamos en CSS para asegurarnos que los elementos se vean como queremos que se vean y finalmente nos enfocamos en JS para que la página funcione como devería.