Hola, ya hice el código paso a paso, ya lo revise, pero sigue sin funcionar y no entiendo por que. Incluso lo compare con el del profesor y no encuentro mi error. Por favor si alguien me puede ayudar. Este es mi codigo:
MI CÓDIGO:
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
var radio = 5;
var xAleatorio;
var yAleatorio;
function circulo(x,y,radio,color){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2 * Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 0;
function objetivo(x,y){
circulo(x,y,radio + 20,"red");
circulo(x,y,radio + 15,"white");
circulo(x,y,radio + 10,"red");
circulo(x,y,radio + 5,"white");
circulo(x,y,radio,"red");
}
function posicionAleatoria(maximo){
return Math.floor(Math.random()*maximo);
}
function actualizarPantalla(){
limpiarPantalla();
xAleatorio = posicionAleatoria(600);
yAleatorio = posicionAleatoria(400);
circulo(xAleatorio,yAleatorio);
x++;
}
setInterval(actualizarPantalla,1000);
function disparar(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if ( (x < xAleatorio + radio) &&
(x > xAleatorio - radio) &&
(y < yAleatorio + radio) &&
(y > yAleatorio -radio) ) {
alert("***LE DISTE***");
}
}
pantalla.onclick = disparar;
</script>CÓDIGO DE LA CLASE:
#
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
var radio = 10;
var xAleatorio;
var yAleatorio;
function disenharCircunferencia(x,y,radio, color){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 0
function disenharObjetivo(x,y){
disenharCircunferencia(x,y,radio + 20,"red");
disenharCircunferencia(x,y,radio + 10,"white");
disenharCircunferencia(x,y,radio,"red");
}
function sortearPosicion(maximo){
return Math.floor(Math.random()*maximo);
}
function actualizarPantalla(){
limpiarPantalla();
xAleatorio = sortearPosicion(600);
yAleatorio = sortearPosicion(400);
disenharObjetivo(xAleatorio,yAleatorio);
x++;
}
setInterval(actualizarPantalla,1000);
function disparar(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if ((x < xAleatorio + radio) &&
(x > xAleatorio - radio) &&
(y < yAleatorio + radio) &&
(y > yAleatorio - radio) ) {
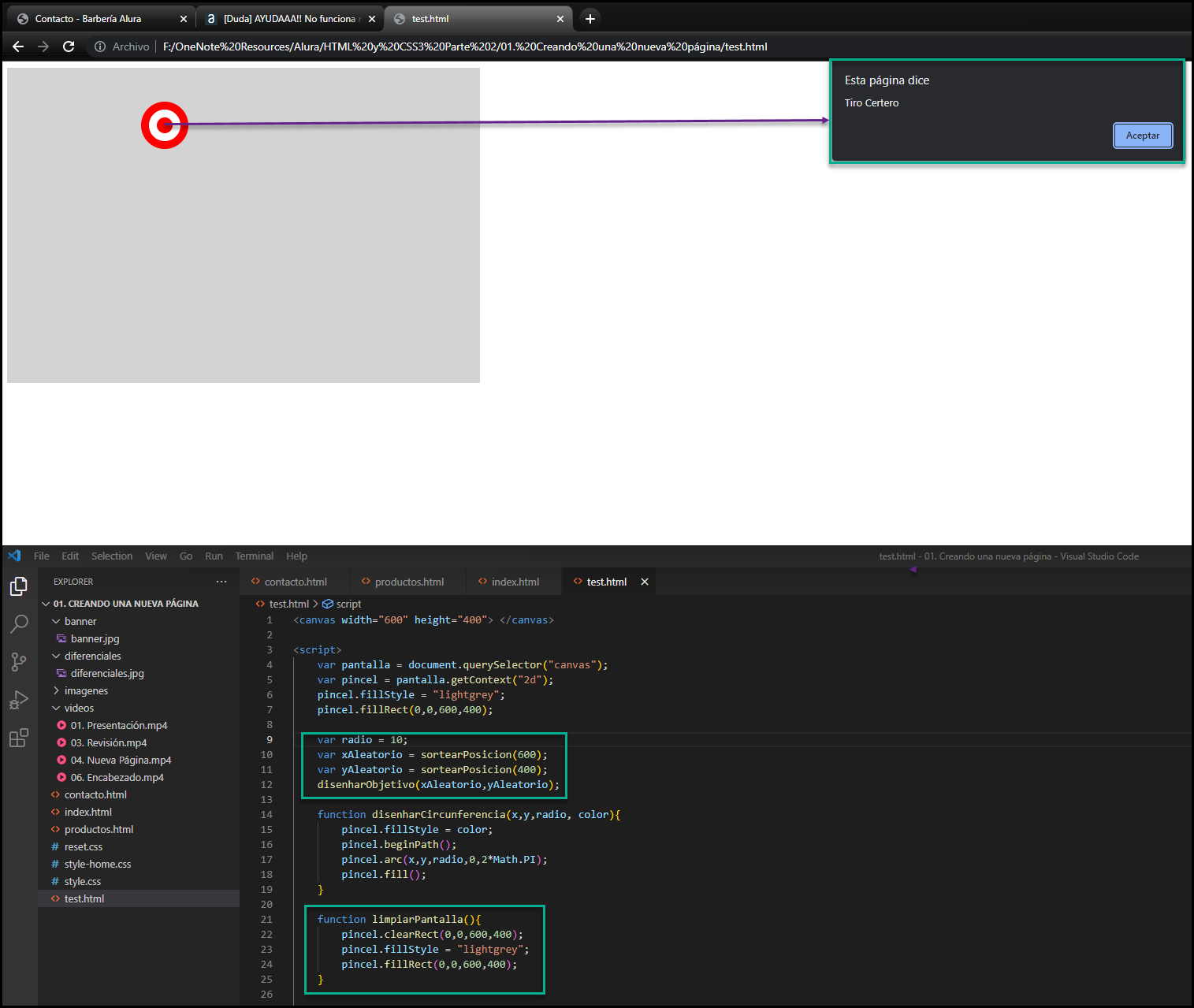
alert("Tiro Certero");
}
}
pantalla.onclick = disparar;
</script>