Mi duda es la siguiente: Al digitar el código alert( ) de acuerdo a las clases, indica que estas no deben llevar comillas simples adentro de los parentesis para poder ser ejecutada y visualizada. Pero, en este ejercicio, indican cada paso y en esta orden, indican las comillas para esta programación de codigo. "¡ Puedes obtener tu licencia de conducir"! ¿Es correcto utilizar comillas simples o dobles dentro de alert ?




 Gracias a ambos por responder, comprendo lo que mencionan y lo entiendo y me parece genial su explicación.
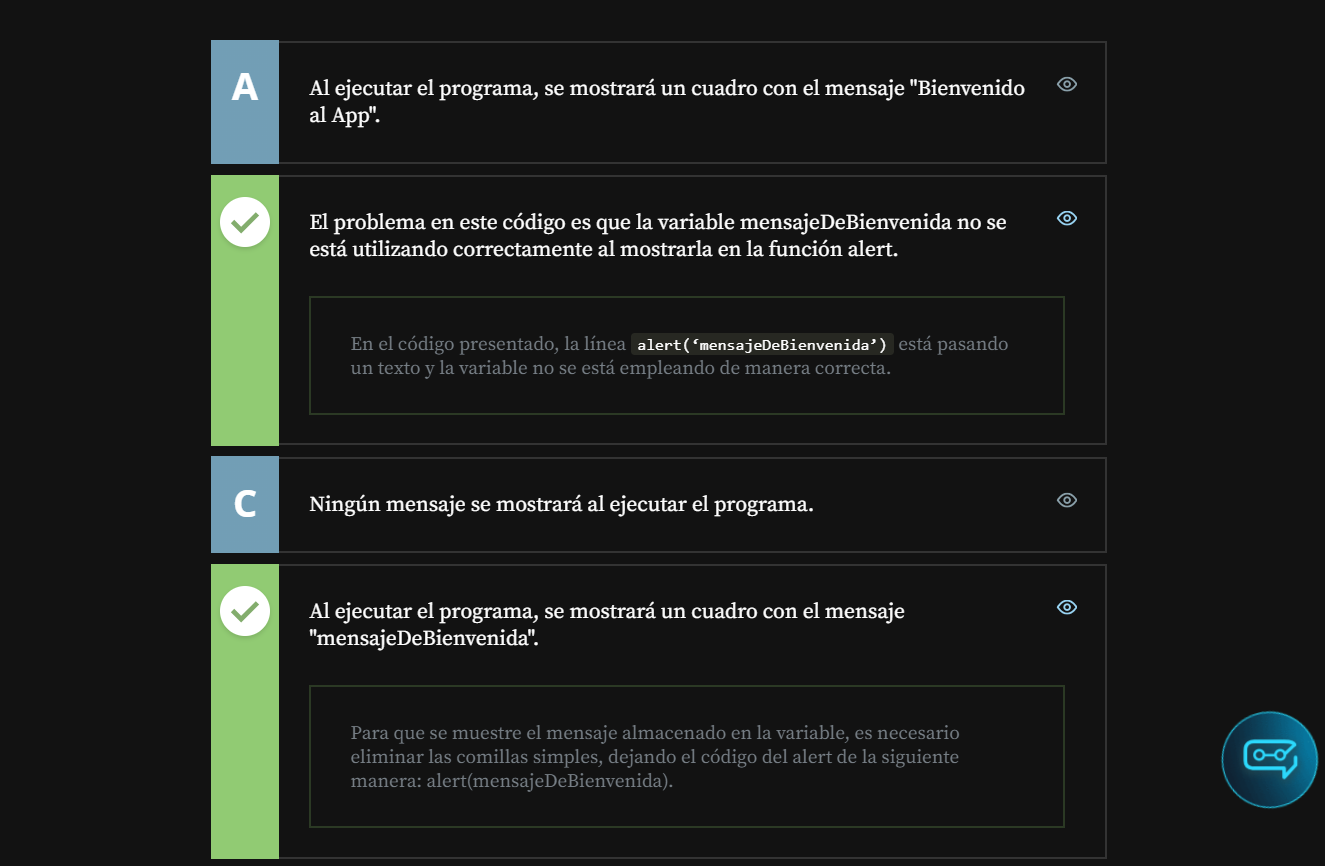
Pero mi duda radica en este caso, donde dice que se deben eliminar las comillas simples para dejar el codigo alert de la manera que se especifica.
Yo realicé el ejercicio, pero me generó esta duda luego de haber contestado.
Gracias a ambos por responder, comprendo lo que mencionan y lo entiendo y me parece genial su explicación.
Pero mi duda radica en este caso, donde dice que se deben eliminar las comillas simples para dejar el codigo alert de la manera que se especifica.
Yo realicé el ejercicio, pero me generó esta duda luego de haber contestado.