Hola!
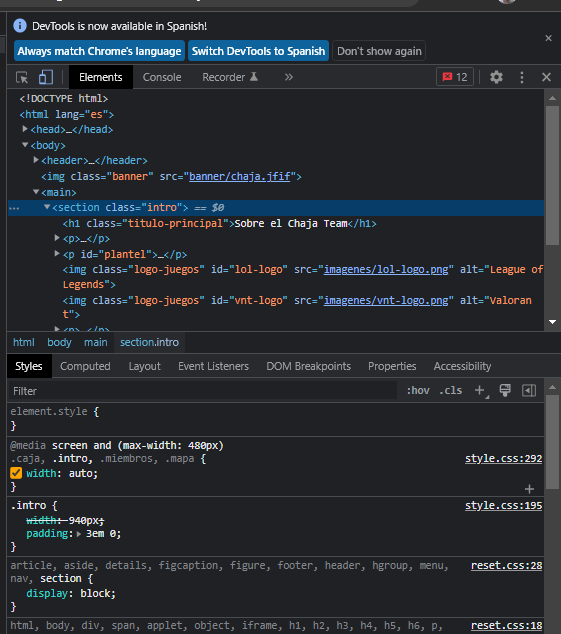
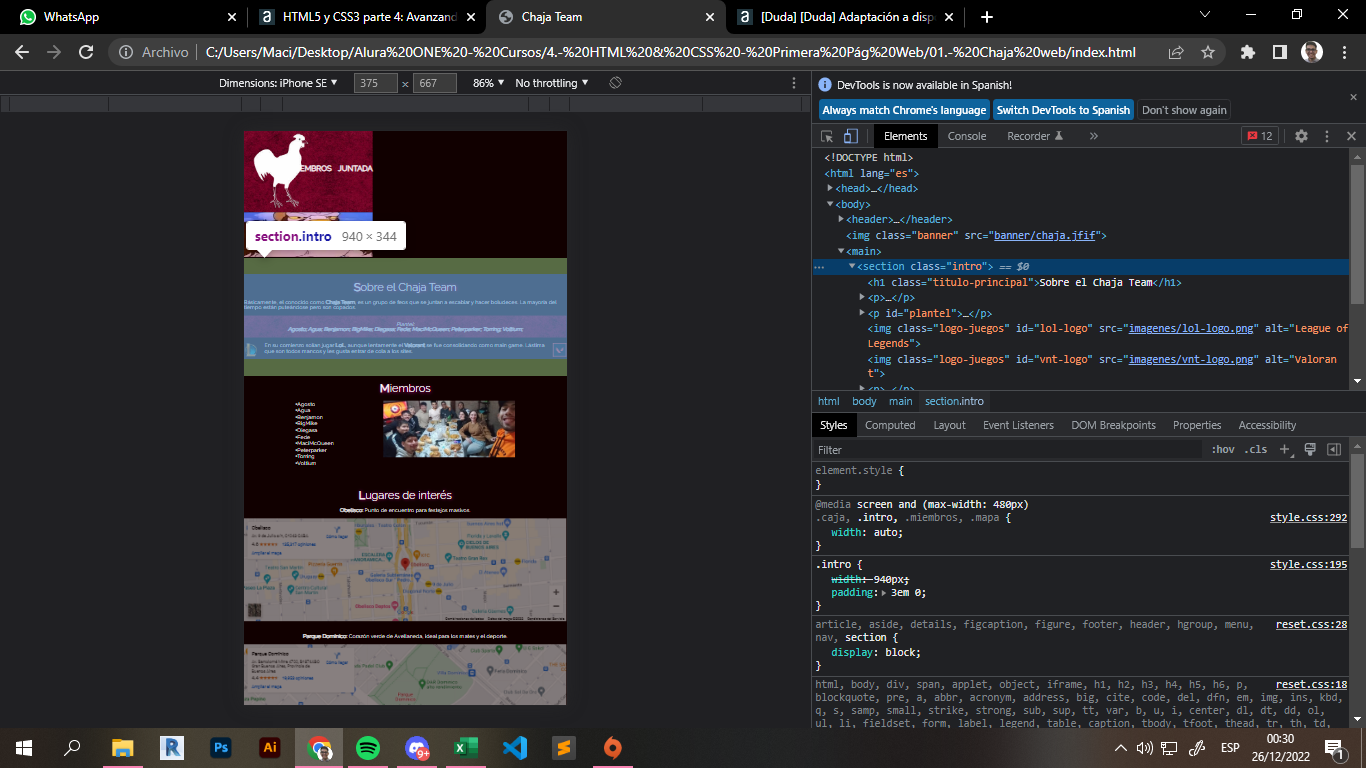
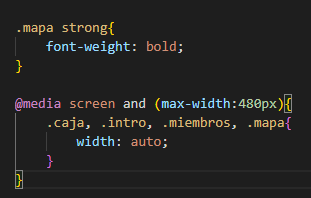
Primeramente, las claves dentro de @media que están de otro color no tienen problema, eso es, en realidad, una extensión de VS Code que diferencia los colores de las claves justamente para que el programador no se confunda y quede sin saber si ya cerró aquellas claves o no.
Ahora sobre tu problema, sin ver tu código por completo, pienso en dos posibilidades, cambiar el width:auto por una medida relativa rem o em (aquí te dejo dos artículos sobre unidades relativas que pueden ayudarte a comprender mejor: artículo 1 y artículo 2) de acuerdo al tamaño de pantalla que está creando el @media y en una breve búsqueda en la web usted encuentra diversas recomendaciones de tamaño de pantalla para cada dispositivo, generalmente con tamaños en píxeles pero recomiendo que convierta para em o rem. Otra posibilidad de solución es cambiar el display:block de tu section por un display:flex y ver si resulta en lo que se esperaba.
Si nada de esto resuelve tu problema, te pido que compartas tu código (aquí hay un enlace para saber cómo compartir tu código en el foro https://www.youtube.com/watch?v=tevEdARFxGU&feature=youtu.be) con nosotros para que podamos ayudarte de la mejor manera.
Un saludo.
Si este post te ayudó, por favor,
marca como solucionado ✓. Continúa con tus estudios