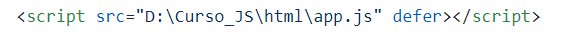
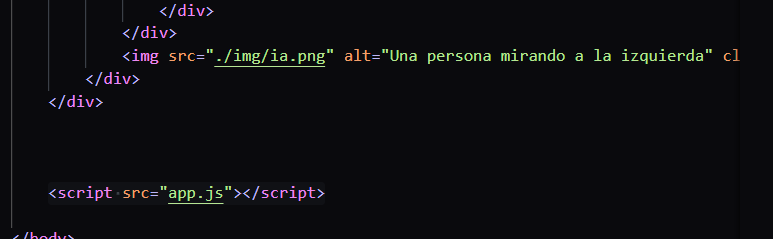
me gustaria saber si este codigo esta enlazado en la enlazado con el archivo app.js
<!DOCTYPE html>
<html lang="es-es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>JS Game</title>
</head>
<body>
<div class="container">
<div class="container__contenido">
<div class="container__informaciones">
<div class="container__texto">
<h1></h1>
<p class="texto__parrafo"></p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botones">
<button onclick="intentoDeUsuario();" class="container__boton">Intentar</button>
<button class="container__boton" id="reiniciar" disabled>Nuevo juego</button>
</div>
</div>
<img src="./img/ia.png" alt="Una persona mirando a la izquierda" class="container__imagen-persona" />
</div>
</div>
<script src="D:\Curso_JS\html\app.js" defer></script>
</body>
</html>