hola me podrian decir porque el footer me sale arriba y no hasta abajo? veo que en el video ya sale en la seccion de abajo, porque a mi no?


hola me podrian decir porque el footer me sale arriba y no hasta abajo? veo que en el video ya sale en la seccion de abajo, porque a mi no?


Hola , espero que estés bien.
Para que podamos ayudarte debes compartir tu código. Puedes lograr compartir haciendo clic en este botón y colocando tu código entre los acentos:

Si estás guardando tu proyecto en GitHub, puedes adicionalmente compartir el enlace de tu repositorio.
¡Saludos!
Compañero, a mi me entrega el mismo resultado esta relacionado con las dimensiones de su monitor.
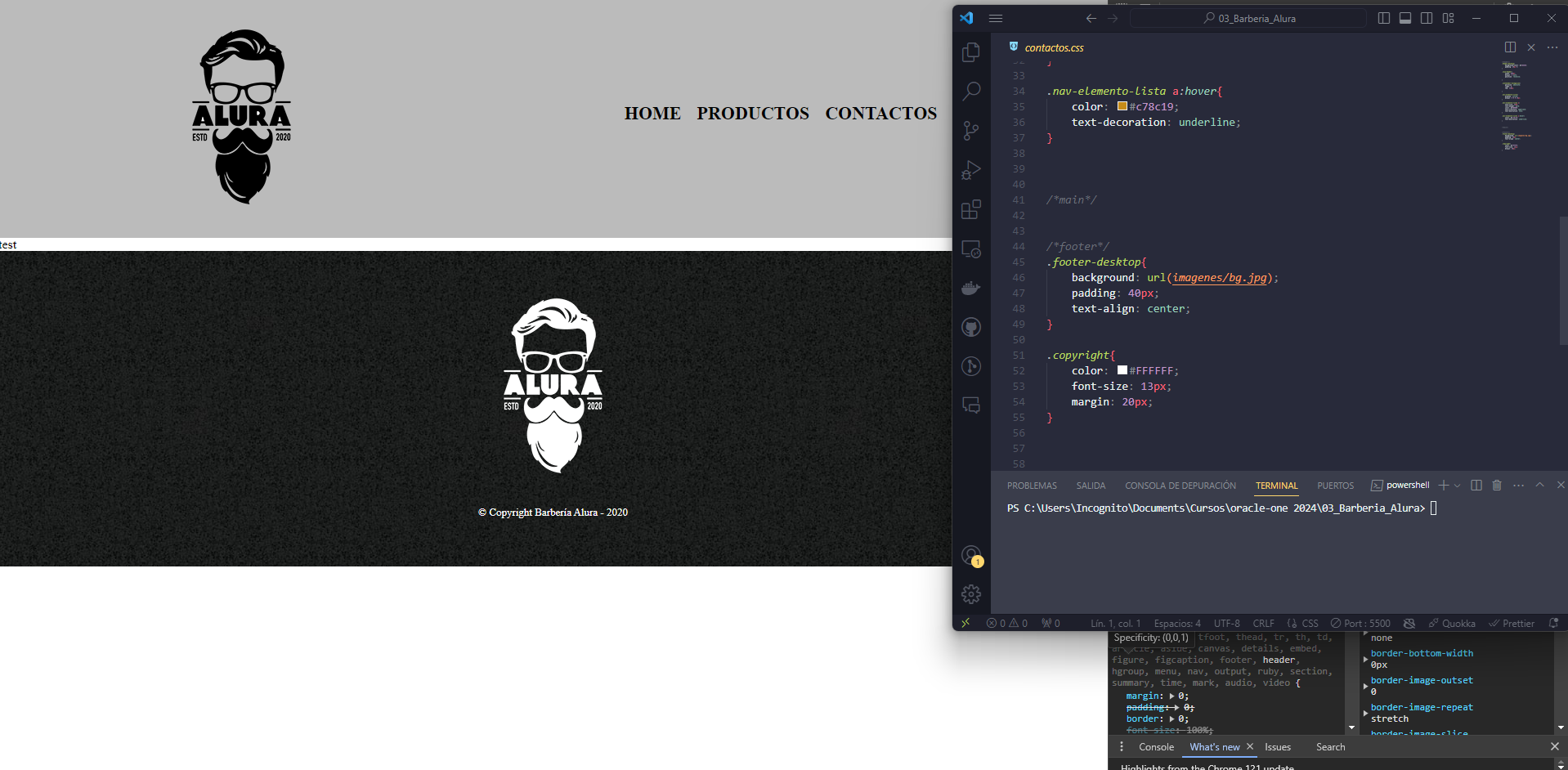
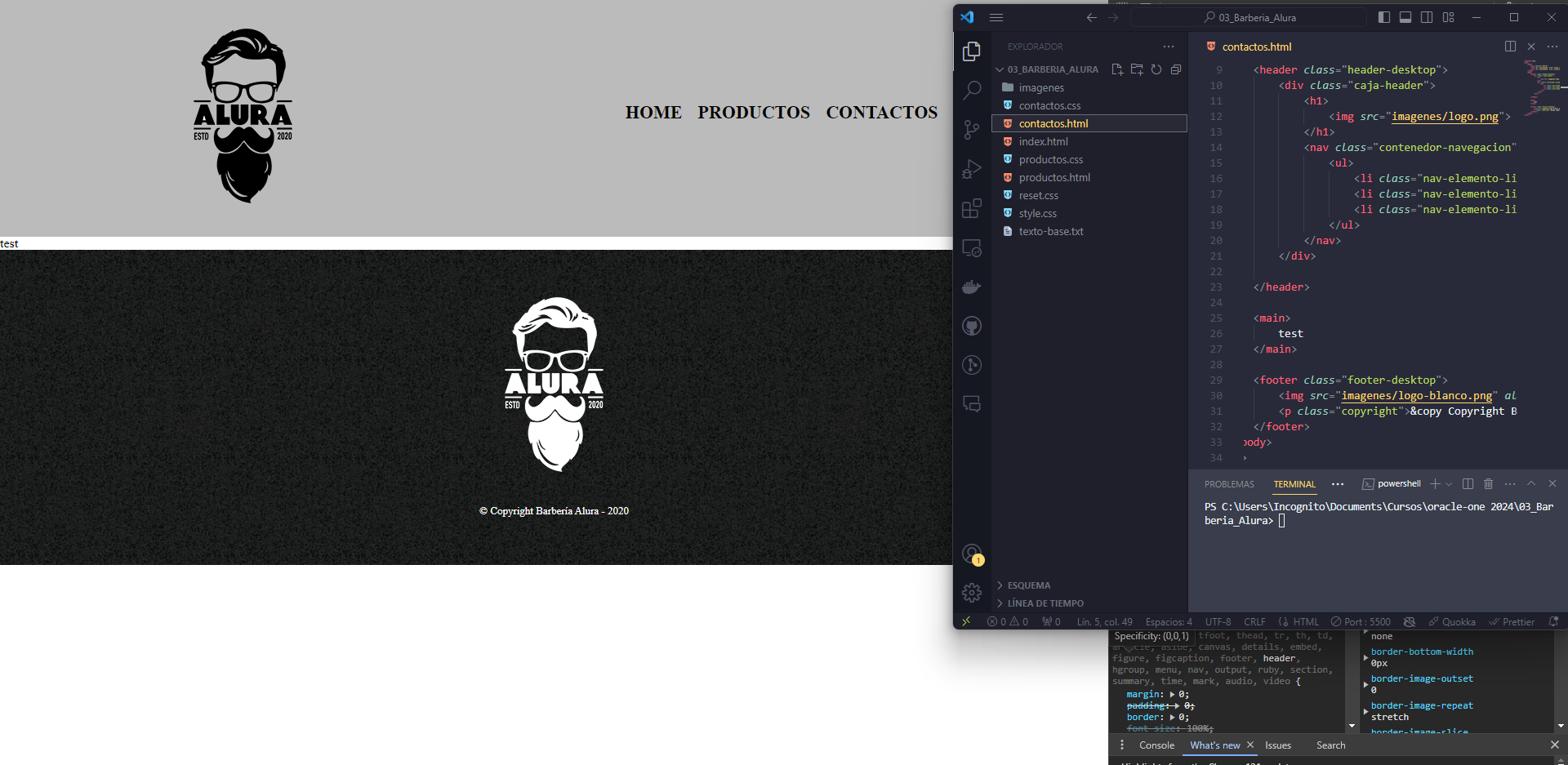
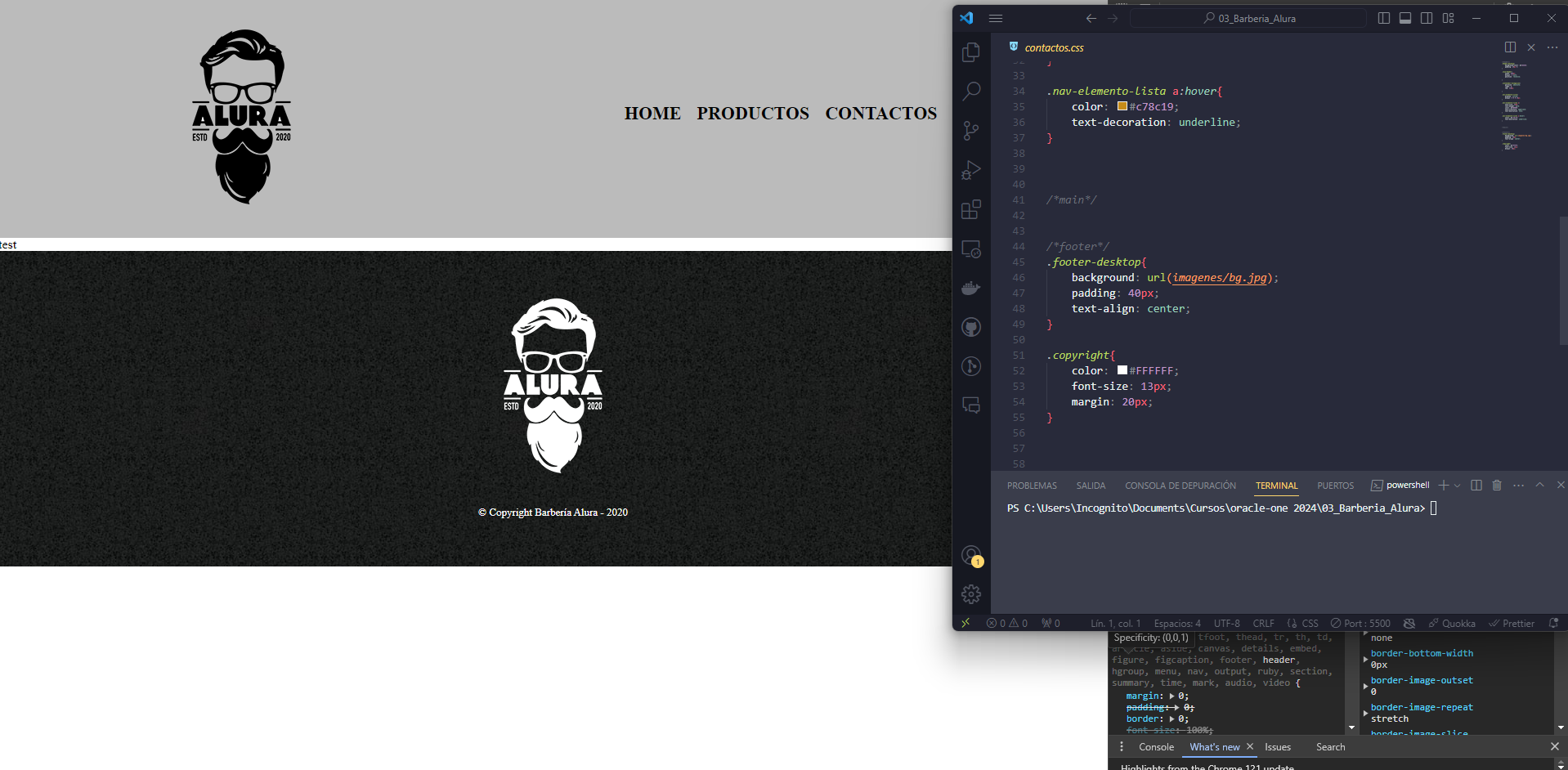
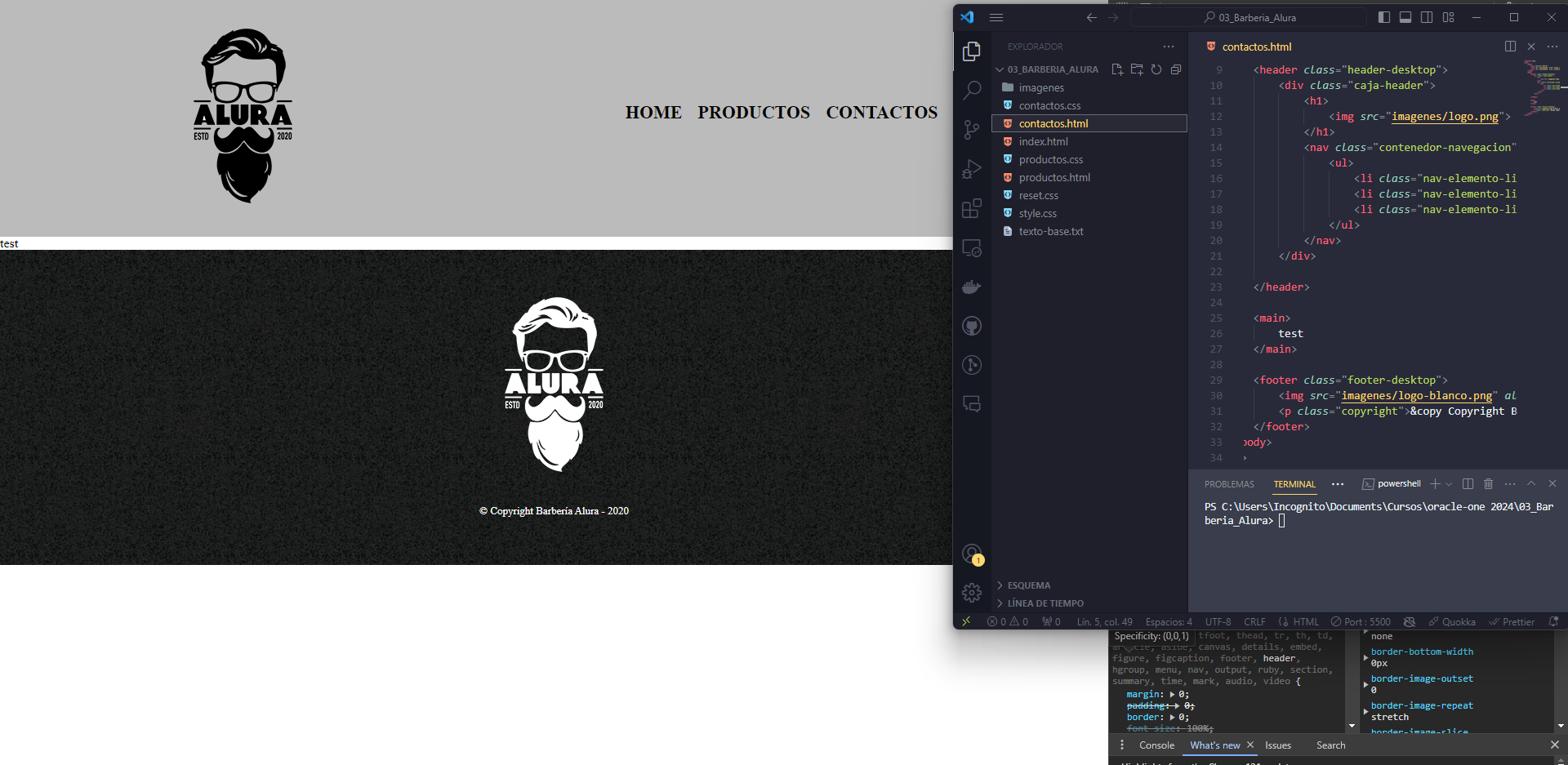
Hola, la respuesta es mas simple de lo que crees, además del header y el footer, tienes un main solo con la palabra "test".
Si miras la página en el navegador, justo entre ambos elementos hay una línea blanca, en el margen izquierdo está escrito "test", a medida que agregues contenido al main el footer irá bajando por si solo.
Saludos!
Nota: Si la respuesta resuelve tu pregunta, por favor márcala como solución para cerrar el "Tópico".
hola, ya se que tengo el main y mediante lo llene esto bajara el footer, ahora si quisiera hacer una pagina que independientemente del contenido me diera el footer hasta abajo y el header hasta arriba como le sale al profesor seria perfecto, como menciono un compañero puede que sea a causa del monitor, pero en ese caso como arreglo ese desperfecto.
Pues, si quieres que el footer se vea hasta abajo sin tener contenido en el main, puedes darle una altura o márgen superior e inferior.
Ejemplo:
//Altura
//en html:
<main style="height:1000px">
....
</main>
//en css
main{
height: 1000px;
}
//márgen superior e inferior
//en html
<main style="500px 0;">
</main>
o
<main style="margin-top: 500px; margin-bottom: 500px;">
</main>
//en css
main{
margin: 500px 0;
}
O
main{
margin-top: 500px;
margin-bottom: 500px;
}
Así tendrás un gran espacio en blanco entre el header y el footer.
Saludos!
Nota: Si la respuesta resuelve tu pregunta, por favor márcala como solución para cerrar el "Tópico".
me refería mas en que si tuviera una pagina y aun no tuviera contenido, que a futuro pondré, como hago que aun así el footer se coloque siempre e independientemente hasta abajo, en ves de subir hasta estar pegadito al header, pero que cuando llene la pagina no deba cambiar mas que lo del body.
Estimado/a, mientras no tengas contenido en el main, ni asignes tamaños o márgenes al header o footer, el navegador no tiene forma de saber la posición en la que quieres tener el footer, por defecto los ubicará seguidos el uno del otro... Como mencioné en mi anterior comentario, si quieres separar ambos elementos sin agregar contenido al main, lo mejor es asignar un tamaño a un elemento vacío entre ellos o agregar márgenes.
Saludos.
por eso, que podía asignarle al footer, para que siempre este en la sección de abajo, el punto de asignar un margen, es que si le meto contenido o comparto el estilo esto quedara entre los márgenes y se modificara el contenido, mi punto es si hay alguna etiqueta o propiedad especial, que haga que el footer tome una posición estática en donde debería estar, es decir en la posición de hasta abajo de la pagina, tomando el tamaño de la pagina independientemente si esta tiene o no contenido. algo así como usar posición absoluta y relativa pero de forma rápida.
no se si me estoy dando a entender, a veces me cuesta explicar la idea presisa, trabajo en ello.
mmmm pues, hasta donde sé en html no hay una etiqueta específica, voy a investigar si con el css se pueda alinear al borde inferior de la pantalla.
Hola de nuevo, intenta probar con estas opciones:
<style>
body {
min-height: 100vh;
margin: 0;
}
footer {
position: absolute;
bottom: 0;
width: 100%;
}
</style>
<body>
<header>
<!-- Aquí va el contenido del header -->
</header>
<main>
<!-- Aquí va el contenido del main -->
</main>
<footer>
<!-- Aquí va el contenido del footer -->
</footer>
</body>
o
<style>
footer {
position: fixed;
bottom: 0;
width: 100%;
}
</style>
<body>
<header>
<!-- Aquí va el contenido del header -->
</header>
<main>
<!-- Aquí va el contenido del main -->
</main>
<footer>
<!-- Aquí va el contenido del footer -->
</footer>
</body>
En teoría ambas deberian alinear el footer al borde inferior, no las he probado, estoy desde el celular ahorita.
Me comentas si sirve.
gracias por la ayuda amigo, a que equivale un vh?
ya use fixed, solo me lo desplasa pero cuando ya me desplase, antes inicia donde mismo
La unidad Vh se utiliza para la (altura del dispositivo) lo puedes usar en porcentaje %