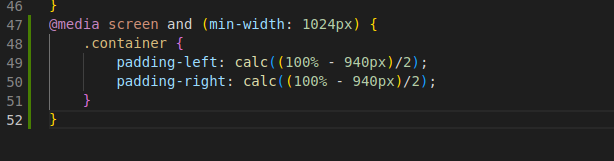
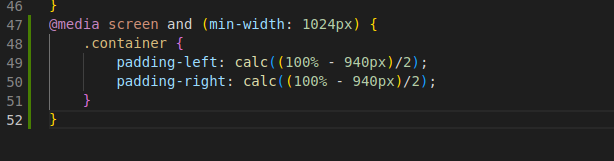
No entendí este calculo para ajustar los elementos de planes, no se porque se tiene que dividir entre dos, ¿podrian ayudarme?


No entendí este calculo para ajustar los elementos de planes, no se porque se tiene que dividir entre dos, ¿podrian ayudarme?


Hola Ruber, espero que estés bien.
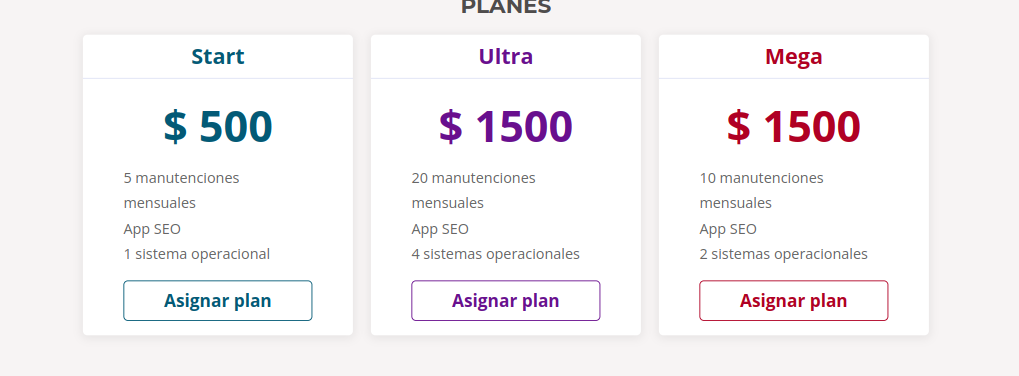
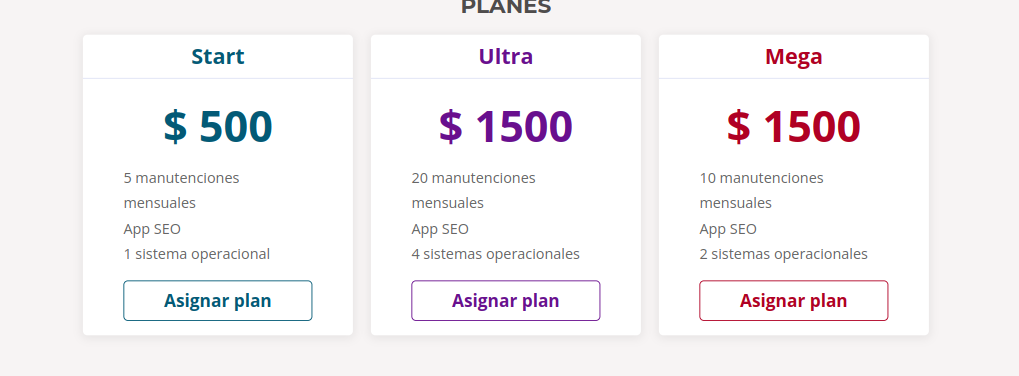
Esta fórmula calcula el 100% del elemento principal de la clase "container", que en este caso debería ser el cuerpo ("body") que tiene el tamaño de la pantalla del navegador menos 940px, que debe ser el tamaño de los elementos de los planes. Luego, se divide este número por 2 para que los lados tengan la mitad del tamaño del elemento principal como relleno ("padding") tanto a la izquierda como a la derecha.
Este código tiene como objetivo tornar responsive el padding del container, o sea, que se ajuste automaticamente al tamaño de la pantalla.
Si tienes alguna duda, no dejes de preguntar. ¡Estamos aquí para ayudarte!.
¡Saludos!