me quede en la luna con padding y con el width
me quede en la luna con padding y con el width
Hola Edwin, el padding es el relleno que crea espacio adicional dentro de un elemento y el width es el ancho que le puedes dar a una imagen o bloque.
Recuerda que padding y width significan relleno y ancho respectivamente
Son propiedades que se pueden poner en css, podrías verlo de esta manera:
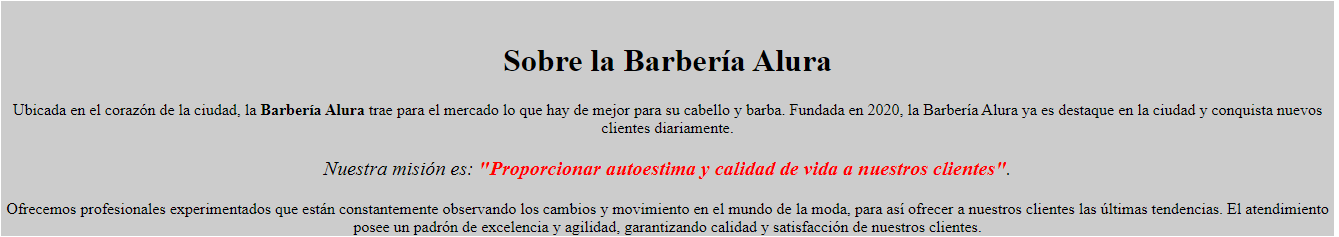
Imagina que cada clase es un rectángulo en la pantalla (ayuda ponerle un color, como plomo, en este caso), por ejemplo, la clase "principal", que es una división(div) del cuerpo (body).
Este rectángulo por defecto usa todo el espacio disponible que ocupan los elementos que le añades (por ejemplo, todo el ancho de la pantalla y todo el texto que está dentro), pero ¿Y qué si quieres que ese rectángulo ocupe más espacio que solo las líneas?, bueno, puedes rellenarlo usando padding. Si te fijas, de hecho, hay varias opciones de padding, como padding-left, padding-top, etc. Lo que hace es rellenar el espacio que quieras, plan "expandir" ese rectángulo en el caso de padding, o darle más espacio a un lado o arriba con padding-left y padding-top.
Ejemplo usando padding-top:
 Nota cómo se añade espacio arriba, es como darle un "margen al texto" pero dentro de ese rectángulo, prueba con el padding-left.
El width es qué tanto ancho ocupa ese rectángulo, puedes ponerlo en píxeles o porcentaje (respecto al ancho total de la pantalla). Por ejemplo puedes añadir "width: 50%;" a la clase "principal" y mira el cambio.
Espero haber ayudado, disculpa el largo del mensaje.
Nota cómo se añade espacio arriba, es como darle un "margen al texto" pero dentro de ese rectángulo, prueba con el padding-left.
El width es qué tanto ancho ocupa ese rectángulo, puedes ponerlo en píxeles o porcentaje (respecto al ancho total de la pantalla). Por ejemplo puedes añadir "width: 50%;" a la clase "principal" y mira el cambio.
Espero haber ayudado, disculpa el largo del mensaje.