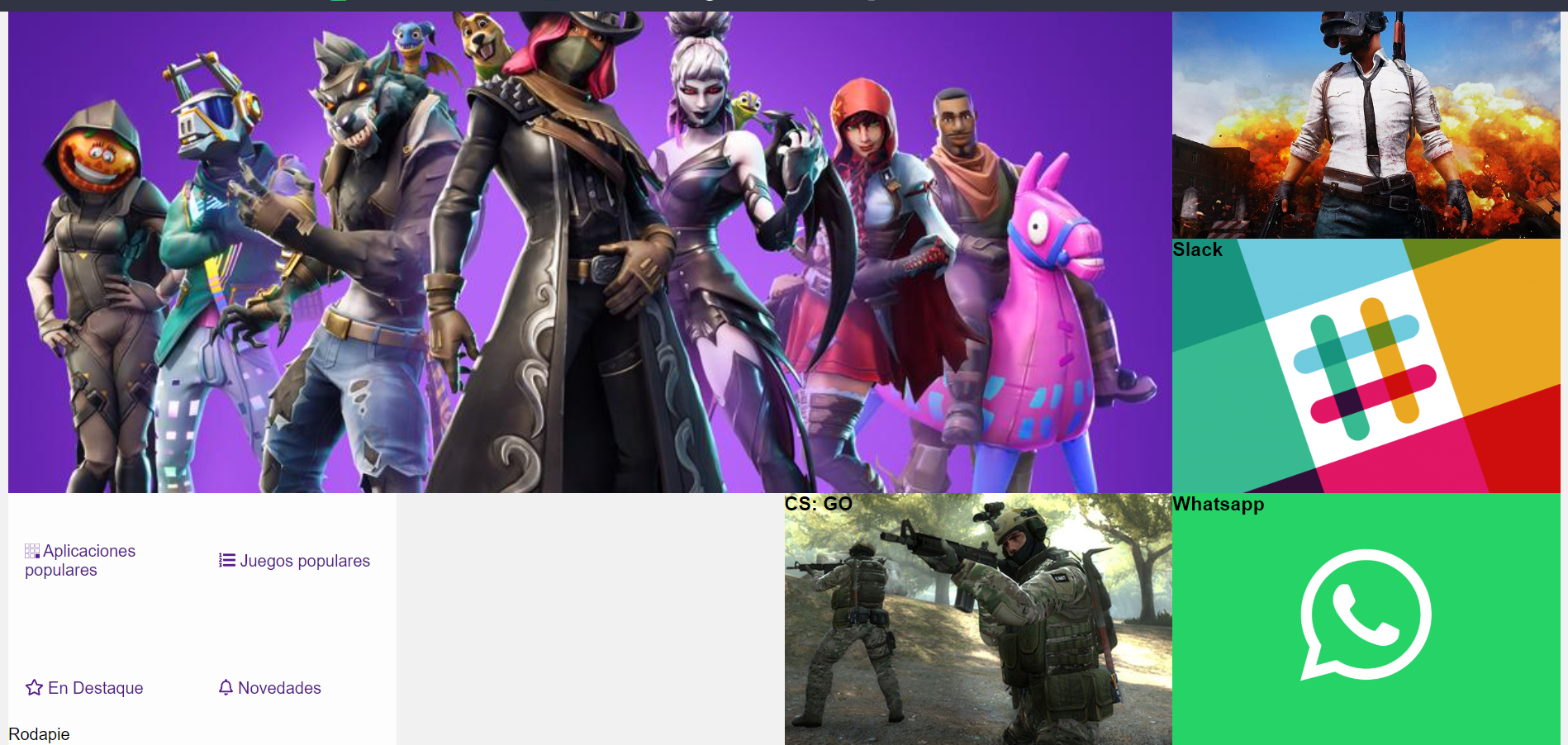
Una pregunta, alguien sabe porque me quedan alineados de esta forma los destaques__categorias___item?
.destaques{
display: grid;
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 33.33% 33.33% 33.33%;
height: calc(110vh - 50px);
}
.destaques__principal{
background: url('../img/fortnite.jpg') center/cover no-repeat;
grid-column: 1/4;
grid-row: 1/3;
}
.destaques__secundario:nth-child(2){
background: url(../img/pubg.jpg) center/cover no-repeat;
grid-column: 4/4;
grid-row: 1/2;
}
.destaques__secundario:nth-child(3){
background: url(../img/slack.png) center/cover no-repeat;
grid-column: 4/5;
grid-row: 2/3;
}
.destaques__secundario:nth-child(4){
background: url(../img/whatsapp.png) center/cover no-repeat;
grid-column: 4/5;
grid-row: 3/4;
}
.destaques__secundario:nth-child(5){
background: url(../img/cs-go.jpg) center/cover no-repeat;
grid-column: 3/4;
grid-row: 3/4;
}
.destaques-categorias{
grid-column: 1/3;
grid-row: 3/4;
}
.destaques__categorias___lista{
display: flex;
flex-wrap: wrap;
height: 100%;
justify-content: space-between;
}
.destaques__categorias___item{
align-items: center;
background: #fdfdfd;
display: flex;
color: #333333;
width: 50%;
padding: 1rem;
}