No entendi bien de que trata el Document Object Model. Me podrian explicar, por favor..
No entendi bien de que trata el Document Object Model. Me podrian explicar, por favor..
El DOM, es una interfaz que te permite manipular el contenido de una pagina web (documento HTML). Nosotros lo vamos a utlilizar desde JavaScript, es una API (librería) que trae funciones y metodos para poder cambiar los elementos (p, h1, div, iframes) y sus propiedaades/estados.
aquí te dejo un ejemplo de como puedes acceder al DOM a través de JavaScript:
//HTML
<div id="nombre1">Juan</div>
<div class="nombre">María</div>
<div class="nombre">Carlos</div>
<div id="nombre2">Ana</div>
//JavaScript
// Usando getElementById
let nombre1Elemento = document.getElementById('nombre1');
nombre1Elemento.style.fontWeight = 'bold'; // convertir el nombre (Juan) a negrita.
// Usando querySelector para seleccionar por clase
let nombreClase = document.querySelector('.nombre');
nombreClase.style.color = 'blue'; // cambia el color del nombre que tenga la class= "nombre" en el html.
// Usando querySelector para seleccionar por ID
let nombre2Elemento = document.querySelector('#nombre2');
nombre2Elemento.innerHTML = 'Nuevo nombre: ' + nombre2Elemento.innerHTML; // Agrega texto al nombre de Ana
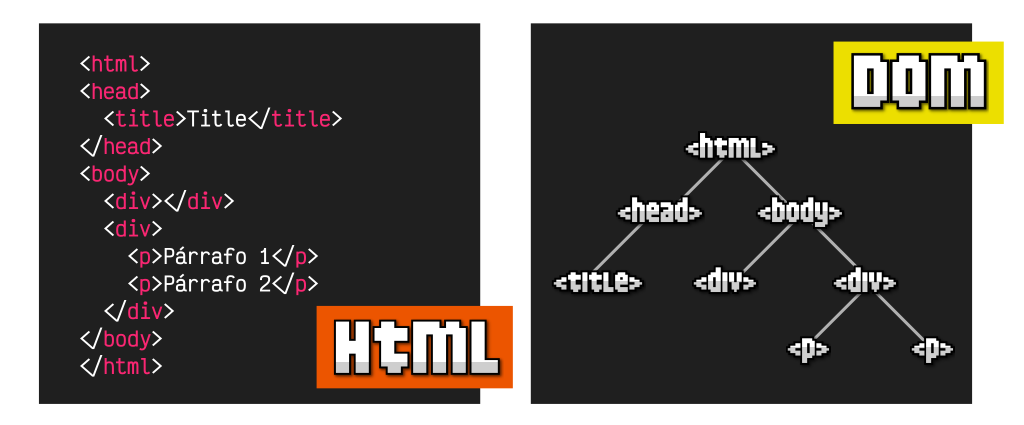
Las siglas DOM significan Document Object Model, o lo que es lo mismo, la estructura del documento HTML. Una página HTML está formada por múltiples etiquetas HTML, anidadas una dentro de otra, formando un árbol de etiquetas relacionadas entre sí, que se denomina árbol DOM (o simplemente DOM).
En Javascript, cuando nos referimos al DOM nos referimos a esta estructura de árbol, mediante la cuál podemos acceder a ella y modificar los elementos del HTML desde Javascript, añadiendo nuevas etiquetas, modificando o eliminando otras, cambiando sus atributos HTML, añadiendo clases, cambiando el contenido de texto, etc..