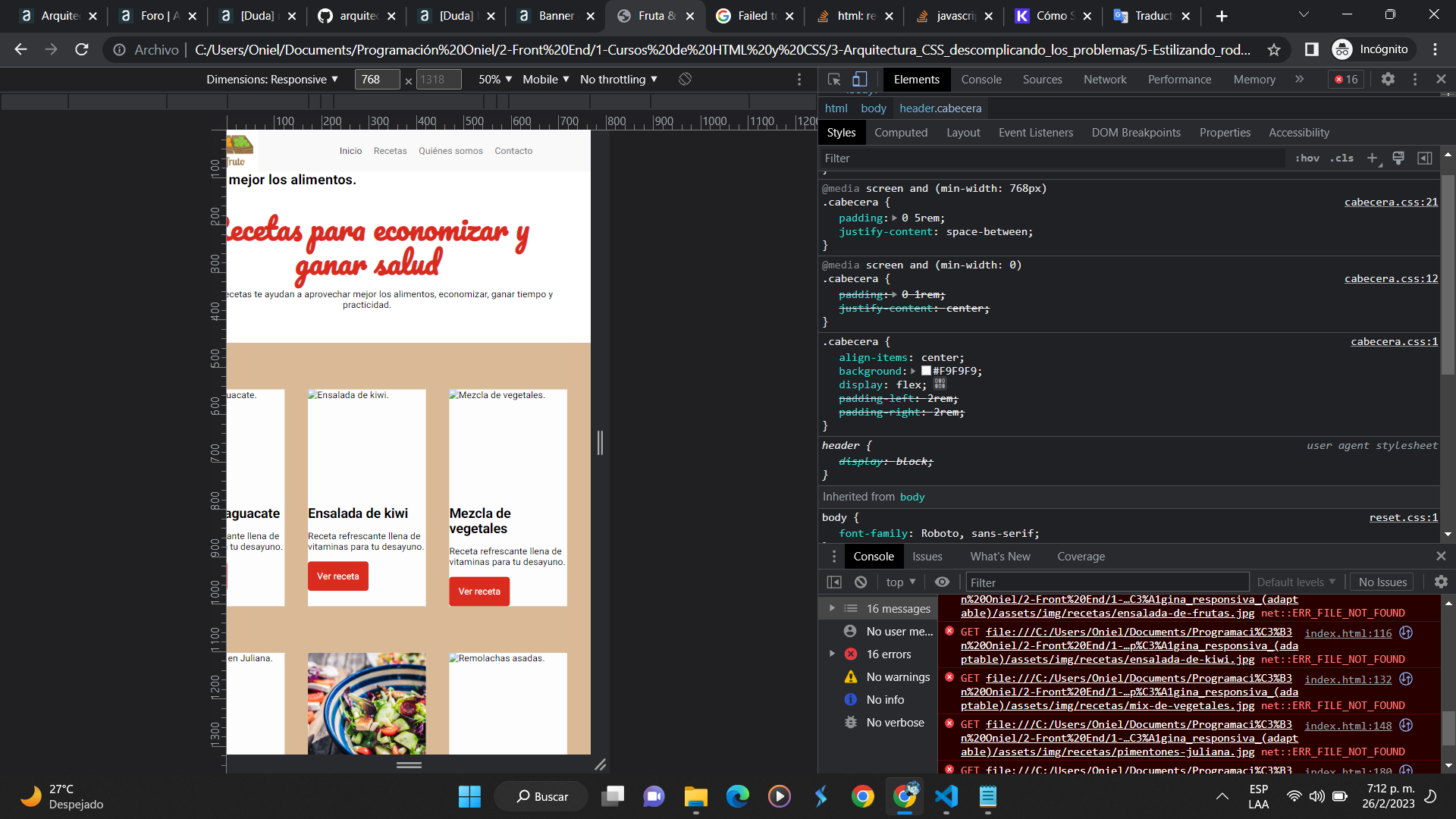
Buenas noches, de vez en cuando el tamaño de la página se distorsiona tomando un tamaño más grande que los proporcionados (desde mi punto de vista), e igualmente esto se refleja en la herramienta del desarrollador donde ocasiona que, por igual, el acercamiento de la página se "estropee" haciendo que, aunque se ponga a 50%, se establezca demasiado cerca, no entiendo porqué la herramienta del desarrollador, y la página en general, algunas veces se me "aloca" y se me presenta así, con un tamaño exagerado que no me permite visualizar el contenido completo de la página, ¿debido a qué puede ocurrir esto?
(Los errores de archivos no encontrados y/o diseños/estilos no tomados son temas aparte; ya que publiqué dichas cuestiones en la cuarta lección del curso, por ello no los menciono.)

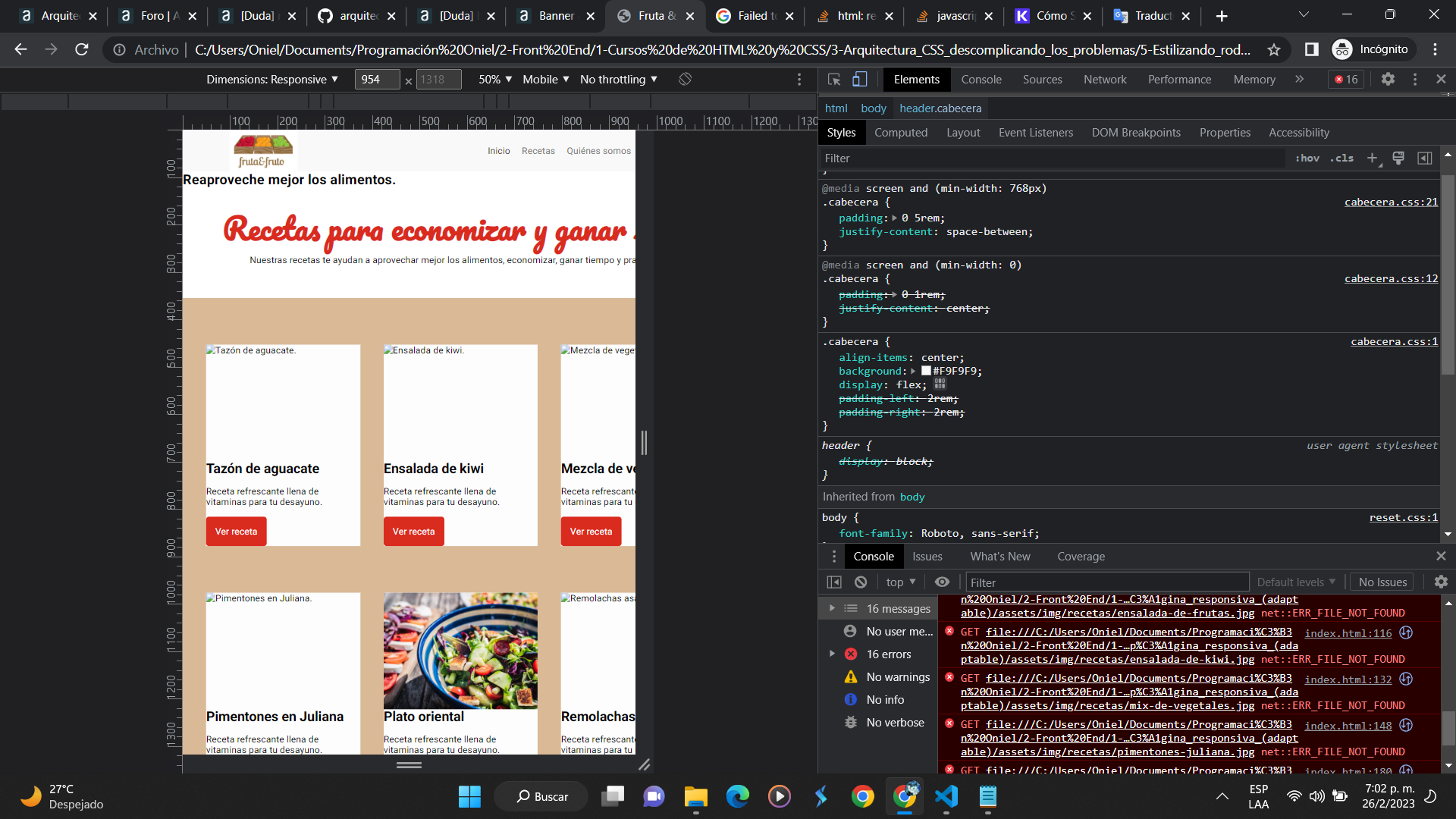
Aquí ninguno de los elementos está sobresaliendo de su ancho, pero de igual manera hay un espacio a la derecha de la página: