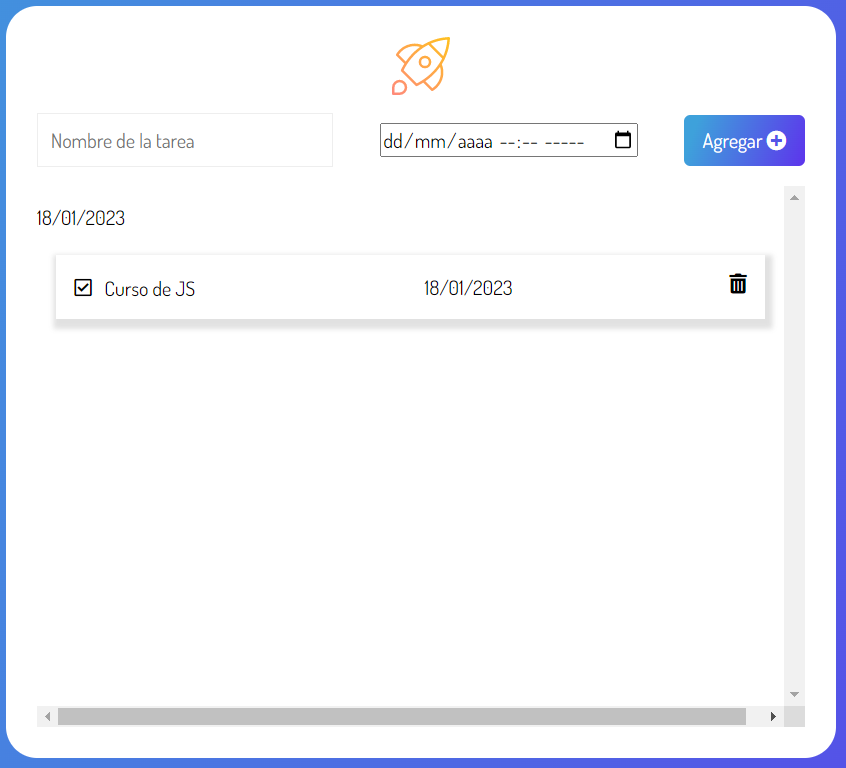
Hola, tengo una duda, porque en mi página me salen las barras laterales de desplazamiento? A Harland no lo sale así, ¿Porqué a mi si?
 Solo dejo el código de html y css porque no creo que lo demás afecte a eso...
Solo dejo el código de html y css porque no creo que lo demás afecte a eso...
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>TO-DO App</title>
<link rel="icon" type="image/png" href="./assets/rocket.svg" />
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Dosis&family=Open+Sans&family=Parisienne&display=swap"
rel="stylesheet"
/>
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<main>
<div class="mainCard">
<div class="title"><img src="./assets/rocket.svg" /></div>
<div>
<form action="">
<input
type="text"
name="task"
placeholder="Nombre de la tarea"
class="inputForm"
autocomplete="off"
data-form-input
/>
<input type="datetime-local" data-form-date placeholder="YYYY/MM/DD"/>
<button type="submit" class="btnCreate" data-form-btn>
Agregar <i class="fas fa-plus-circle"></i>
</button>
</form>
</div>
<ul class="cardsList" data-list>
</ul>
</div>
</main>
<script src="https://cdnjs.cloudflare.com/ajax/libs/uuid/8.3.2/uuid.min.js" integrity="sha512-UNM1njAgOFUa74Z0bADwAq8gbTcqZC8Ej4xPSzpnh0l6KMevwvkBvbldF9uR++qKeJ+MOZHRjV1HZjoRvjDfNQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.4/moment.min.js"></script>
<script type="module" src="script.js"></script>
</body>
</html>
* {
margin: 0;
padding: 0;
font-family: 'Dosis', sans-serif;
font-size: 16px;
}
main {
background-image: linear-gradient(
109.6deg,
rgba(62, 161, 219, 1) 11.2%,
rgba(93, 52, 236, 1) 100.2%
);
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
form {
width: 100%;
justify-content: space-between;
align-items: center;
display: flex;
margin-bottom: 15px;
}
.mainCard {
width: 40vw;
border-radius: 25px;
background-color: #fff;
padding: 25px;
}
.title {
font-family: 'Dosis', sans-serif;
display: flex;
justify-content: center;
align-content: center;
margin-bottom: 15px;
}
.inputForm {
border: none;
padding: 10px;
border: 1px solid #eee;
outline: none;
width: 35%;
}
.inputForm::placeholder {
padding: 0px;
}
.btnCreate {
padding: 10px 15px;
background-image: linear-gradient(
109.6deg,
rgba(62, 161, 219, 1) 11.2%,
rgba(93, 52, 236, 1) 100.2%
);
border: none;
color: #fff;
border-radius: 5px;
cursor: pointer;
}
.cardsList {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-start;
overflow-y: scroll;
max-height: 60vh;
height: 60vh;
}
.card {
width: 90%;
padding: 15px;
box-shadow: 2px 4px 4px 4px rgba(71, 71, 71, 0.16);
display: flex;
flex-direction: row;
justify-content: space-between;
align-content: center;
margin: 5px 0px;
position: relative;
}
.task {
padding: 10px;
}
.icon {
cursor: pointer;
}
.icon:hover {
color: rgba(62, 161, 219, 1);
}
.completeIcon {
color: rgba(62, 161, 219, 1);
}
.trashIcon:hover {
color: #f00;
}
.deleteConfirmationPop {
position: relative;
background-color: rgba(255, 255, 255);
z-index: 99;
width: 100%;
top: -100px;
left: 0;
}
.deleteSpace {
position: relative;
width: 30%;
}
.noTasks {
font-size: 48px;
}
.date{
width: 100%;
padding: 15px;
}



