

 me gustaria saber donde puede encontrar las dimensiones o tamaños de una pagina me esta costando mucho entender las medidas que debemos de tener como por ejemplo el tamaño de la imagen la creación de un contenedor de texto etc
me gustaria saber donde puede encontrar las dimensiones o tamaños de una pagina me esta costando mucho entender las medidas que debemos de tener como por ejemplo el tamaño de la imagen la creación de un contenedor de texto etc¡Hola Diego!
En general, las dimensiones de una página web se miden en píxeles (px) y no hay una regla de como debe ser el tamaño de las cosas, no al menos en elementos como del ejemplo de tus capturas de pantalla. Todo depende de lo que quieres hacer.
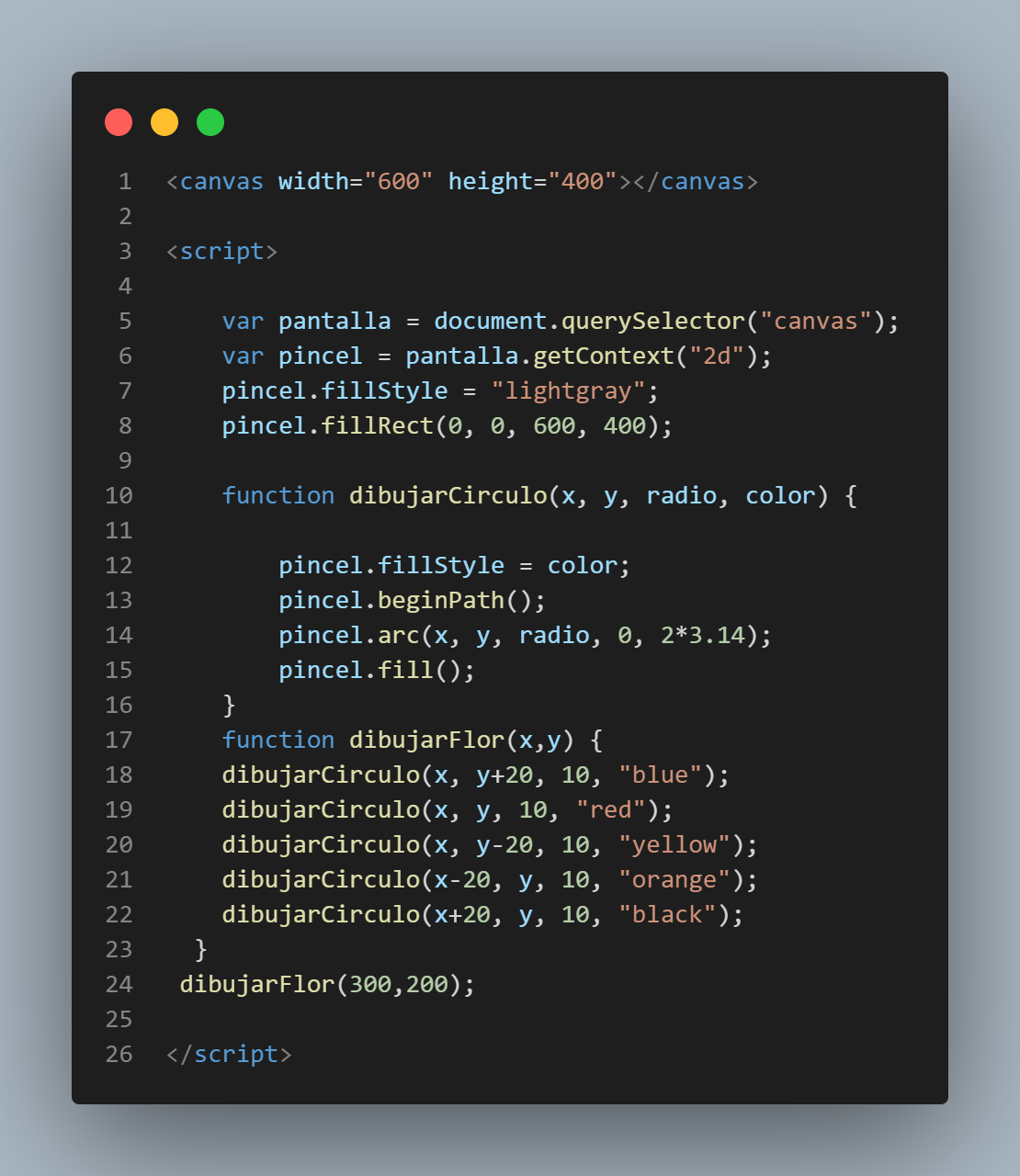
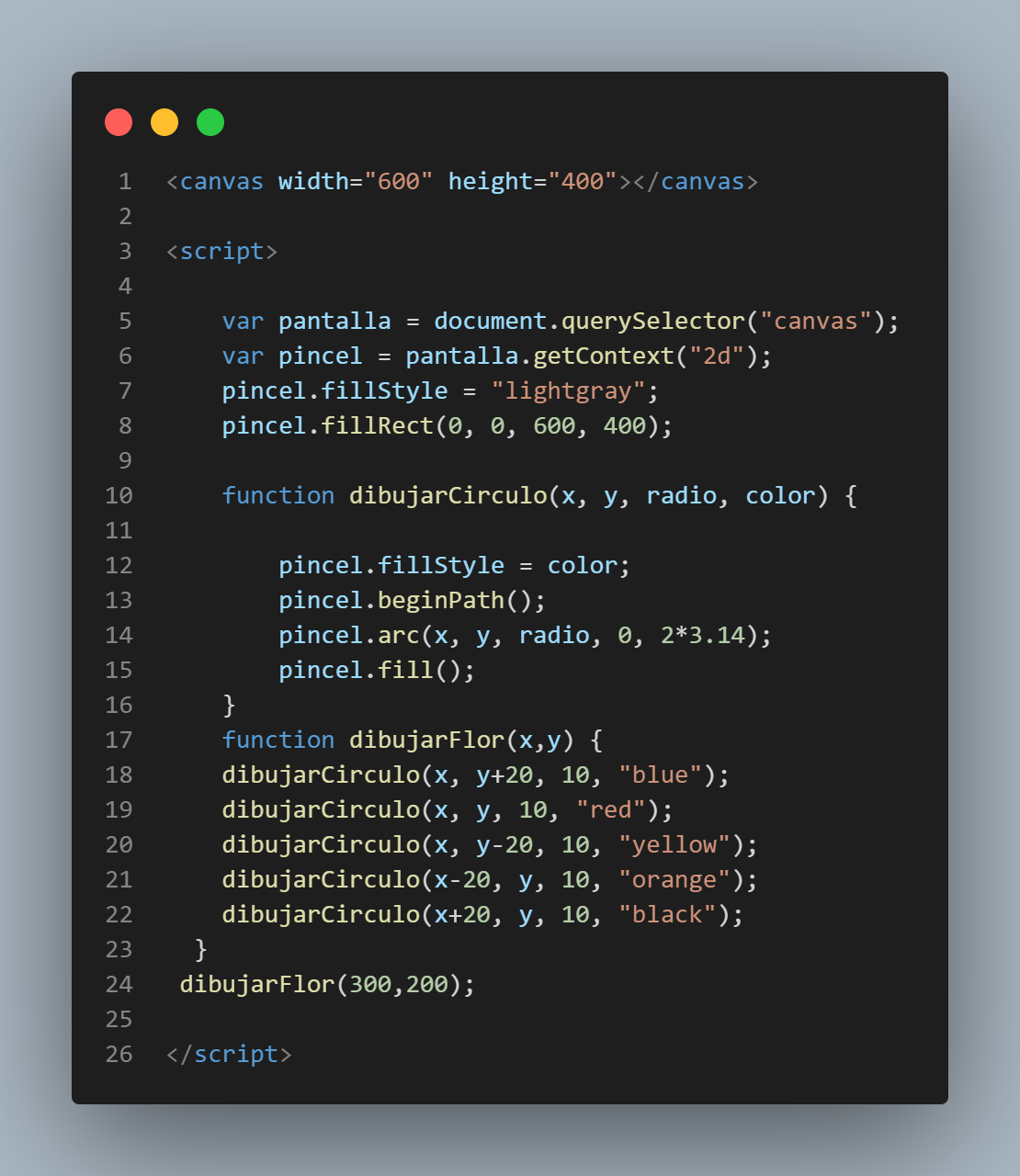
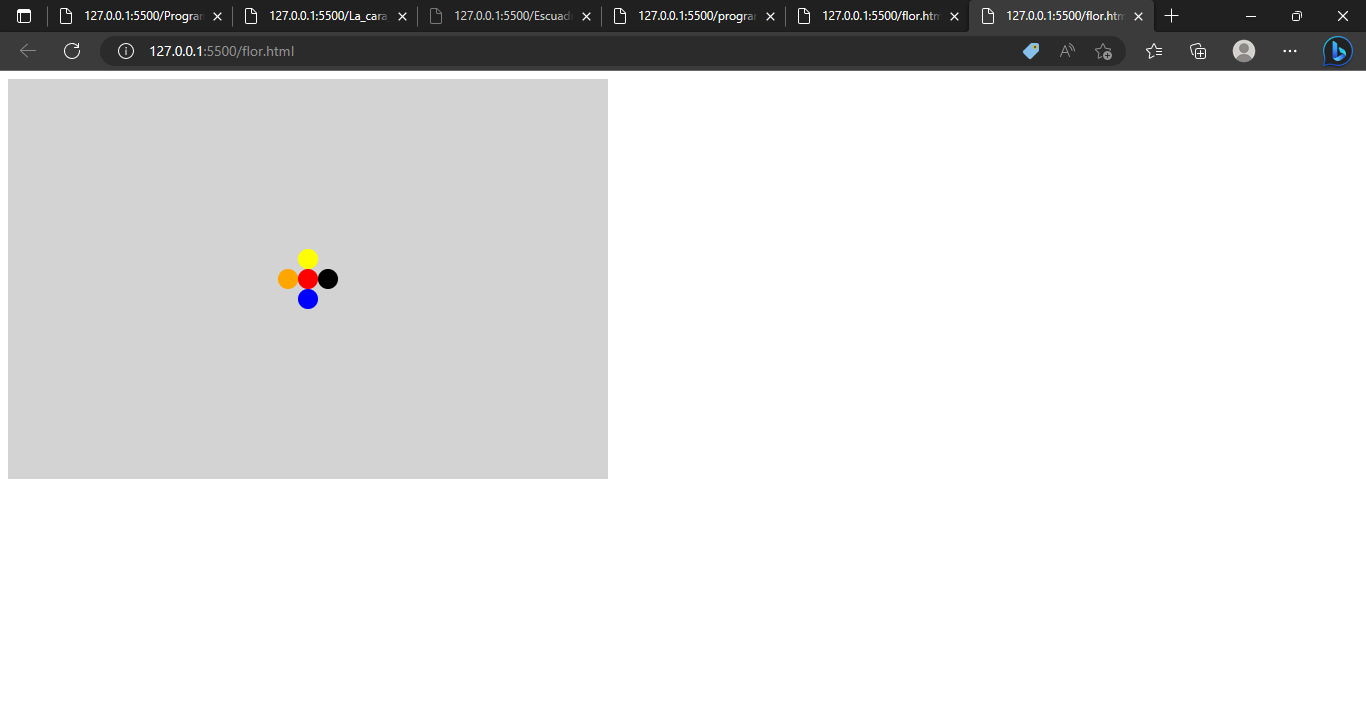
Por lo que entiendo, desea que le explique cómo se llega al resultado de crear esta flor. Voy a intentar explicarlo de manera sencilla. Primero, partimos de la posición central de la flor, que está representada por el círculo del medio con sus coordenadas "x" (posición horizontal) y "y" (posición vertical).
Luego, para posicionar los demás círculos que componen la flor, movemos cada uno de ellos en función de su rango, que es de 10 píxeles. Para evitar que se superpongan, los movemos el doble de su rango, es decir, 20 píxeles hacia arriba para el primer círculo, -20 píxeles hacia abajo para el segundo círculo, y así sucesivamente para los demás círculos que forman la flor.
De esta manera, cada círculo se posiciona en función de la posición central de la flor y la distancia que deben mantener con respecto a los otros círculos que la componen. Espero que esto haya sido una explicación clara y sencilla.
Te recomiendo que practiques con algunos ejemplos y experimentes con diferentes tamaños y dimensiones para que puedas entender mejor cómo funcionan.
¡Saludos!