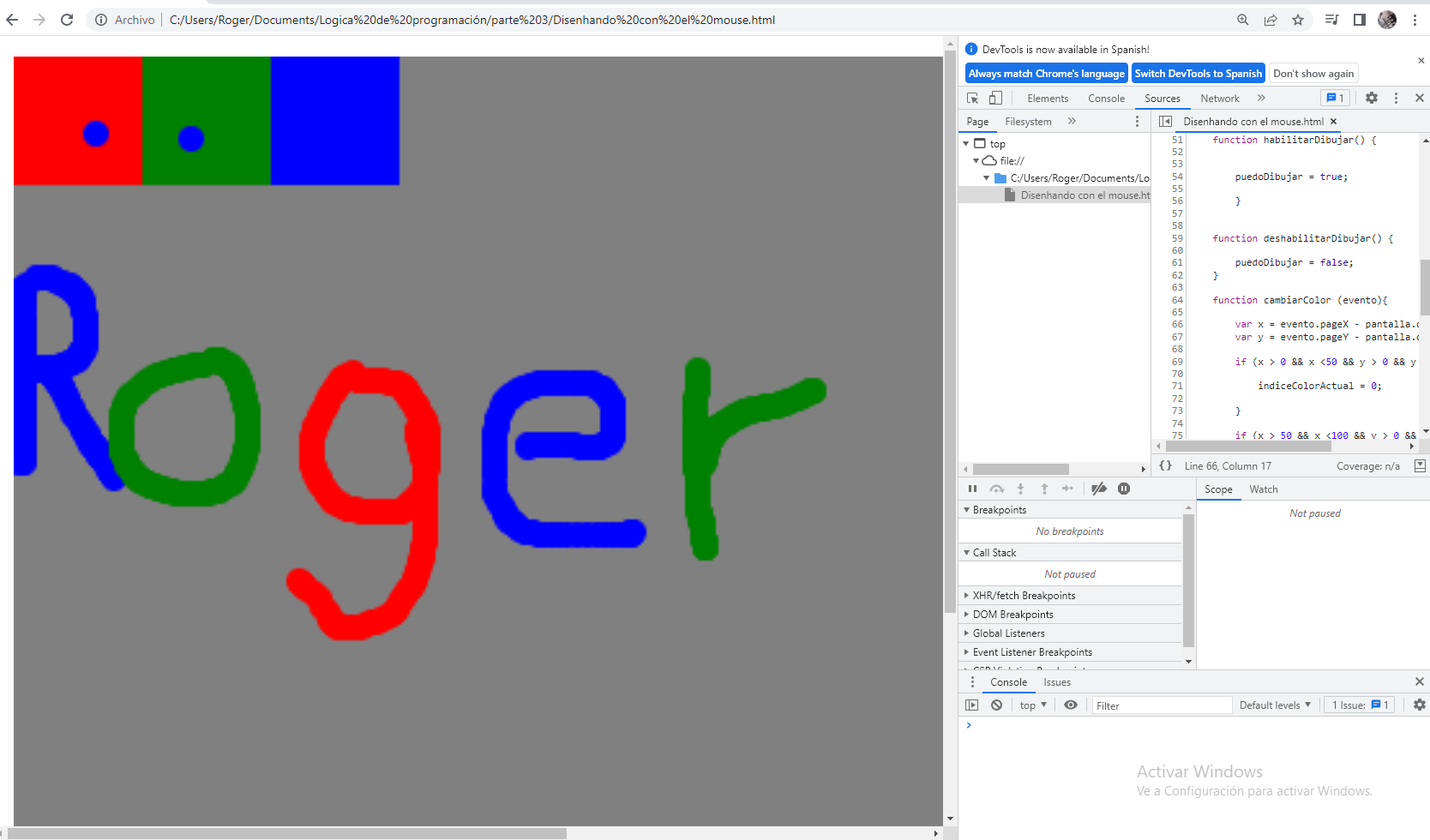
Hola compañeros, mi codigo hace lo que pide el desafio, ahora el problema es que si deslizo el mouse mientras selecciono el color, este pinta la paleta de colores aunque ya haya programado la restricción del area de dibujo. Les comparto el codigo y una captura de lo que sucede.
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
pincel.fillStyle = "red";
pincel.fillRect(0,0,50,50);
pincel.fillStyle = "green";
pincel.fillRect(50,0,50,50);
pincel.fillStyle = "blue";
pincel.fillRect(100,0,50,50);
var puedoDibujar = false;
var colores = ["red","green","blue"]
var indiceColorActual = cambiarColor;
function dibujarCirculo(evento) {
if(puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = colores[indiceColorActual];
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
if (x >= 0 && x < 155 && y > 0 && y < 55){
puedoDibujar = false;
}
else {
puedoDibujar = true;
}
}
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
function cambiarColor (evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (x > 0 && x <50 && y > 0 && y < 50){
indiceColorActual = 0;
}
if (x > 50 && x <100 && y > 0 && y < 50){
indiceColorActual = 1;
}
if (x > 100 && x <150 && y > 0 && y < 50){
indiceColorActual = 2;
}
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
pantalla.onclick = cambiarColor;
</script>