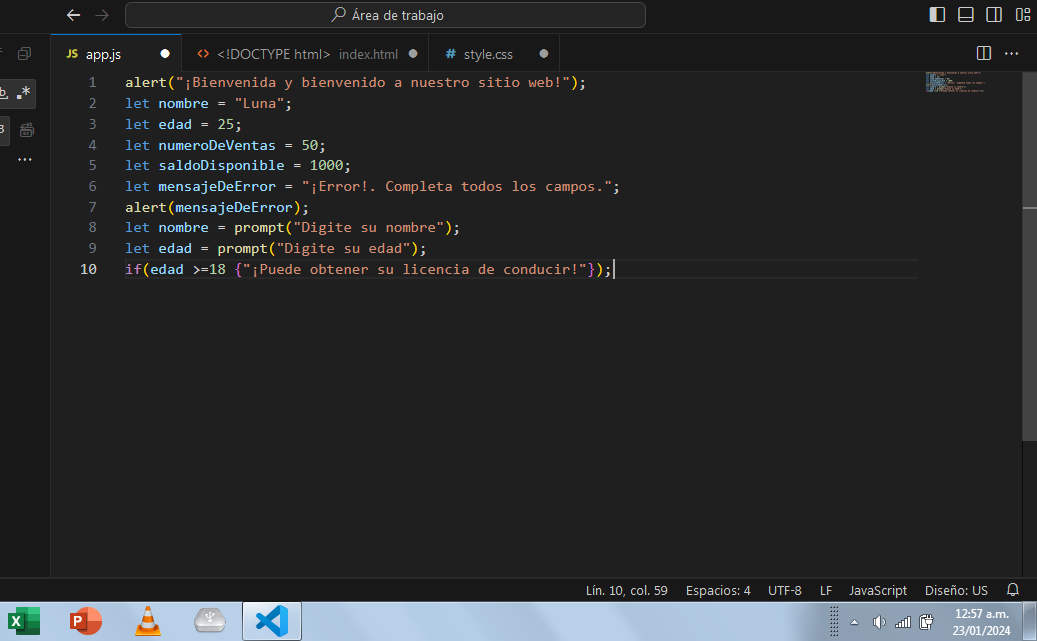
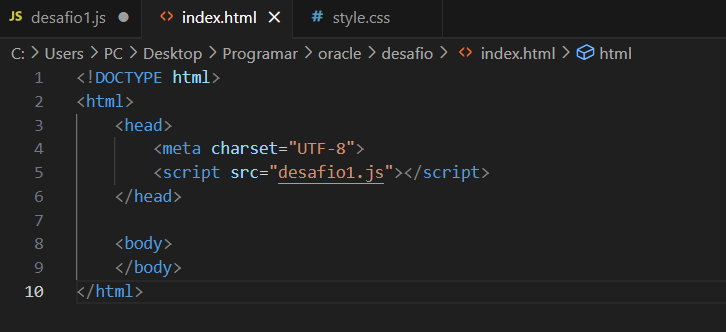
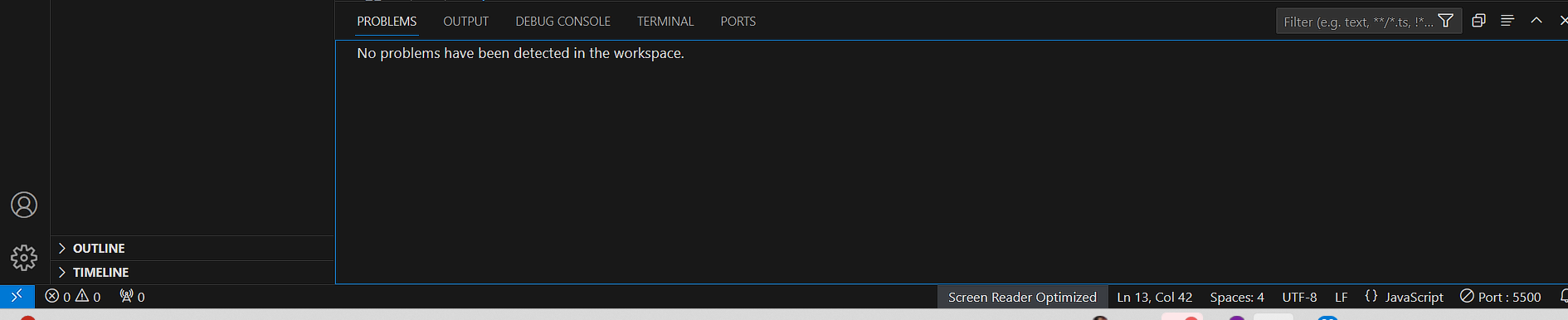
Hola, solicito ayuda para que revisen mi desafío hora de practicar, además tampoco sé como ejecutar el archivo si alguien fuera tan amable de explicarme por favor si está correcto el código y como ejecutarlo
Aclaro que ingrese a visual studio code con su modo online, ya que he tenido problemas con la compatibilidad del programa y mi version de windows 7 pero ya encontré una solución para instalar bien el programa en mi pc
Saludos