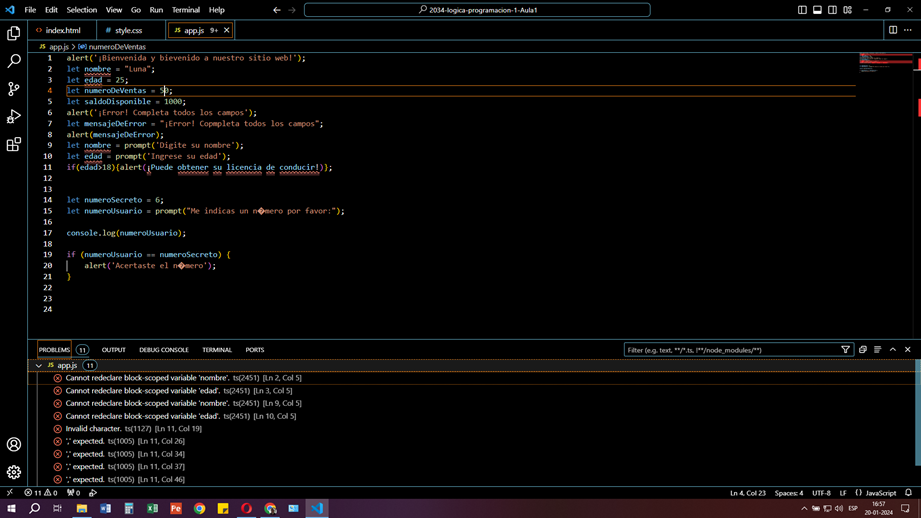
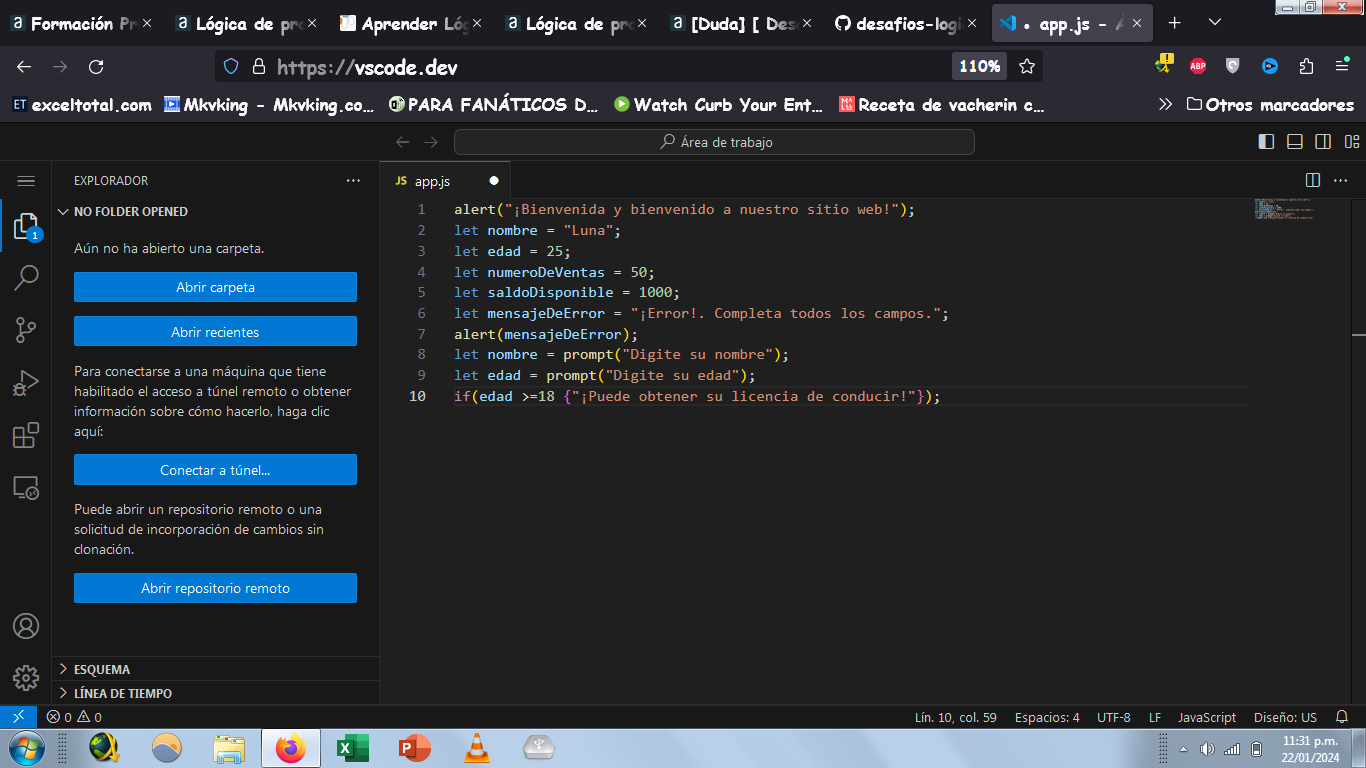
Estimados y estimadas, buenas tardes. Hice el primer desafío y comprobé mis respuestas con lo que subió el profesor, por lo que creo que están bien pero me aparecieron estos mensajes de error e intenté correr el código y la abrí la página para correo el código (archivo Index) y no lo ejecuta. También estoy confundido con el botón o acción para ejecutar el código. Yo lo hago con el botón con el ícono Play que está a la derecha, pero desconozco otro forma. Ustedes pudieron correr el código? y si alguien me puede ayudar con compartir otra forma de correr lo programado, se lo agradecería. Dejo print de pantalla con el desafío para su revisión. Gracias de antemano por la ayuda.